Soms kan surfen op het web op een smartphone langzamer zijn dan een slak die op een bijzonder luie schildpad rijdt. Niet zo lang geleden, op 24 februari, zette Google de eerste stap in het versnellen van de surfervaring op mobiele apparaten. Dit nieuwe initiatief heet 'Accelerated Mobile Pages' (AMP).
Maar wat betekent dat? Hoe werkt het? Zal het echt resulteren in 85% sneller browsen op het web voor jou? Of is het niets meer dan overtypen en overdreven marketingonzin? We zullen het voor u opsplitsen en u zelfs laten zien hoe u het zelf kunt uitproberen.
In een notendop: wat is AMP?
AMP is voor het eerst aangekondigd in oktober 2015 en is een open-source HTML-raamwerk dat is ontwikkeld door Google - in samenwerking met een paar andere bedrijven - dat bedoeld is om ontwikkelaars te helpen lichtgewicht pagina's te maken die snel worden uitgevoerd op mobiele apparaten. Het is gewone HTML, maar met een paar beperkingen en een paar extra functies.
Volgens de tests van Google kunnen AMP-pagina's tot 85 procent sneller laden dan niet-AMP-pagina's op een 3G-mobiele verbinding EDGE, 3G, H +, Etc: Wat zijn al deze mobiele netwerken? EDGE, 3G, H +, enz.: Wat zijn al deze mobiele netwerken? Zit je op het snelste mobiele netwerk? Zo nee, waar val je in het spectrum? Deze symbolen voor het mobiele netwerk kunnen verwarrend zijn, maar maak je geen zorgen, omdat we het voor je opruimen. Lees verder . Dit is de leuke en informatieve kennismaking van Google met het hele concept:
Welk goed is AMP voor jou?
Zoals de videoshows van Google frustreert een trage website zowel lezers als uitgevers. Wanneer u een site opent en deze laadt niet, hoe langer u moet wachten, hoe geïrriteerder u wordt. Als je te lang wacht, geef je waarschijnlijk op en ga je verder.
In het slechtste geval verspil je een deel van je dag aan het wachten op inhoud die je niet eens zou kunnen waarderen. Ondertussen hebben uitgevers uw oog laten vallen over hun inhoud of over de bijbehorende advertenties die helpen betalen voor de gratis inhoud die ze probeerden te gebruiken. Het is een situatie zonder winst voor alle betrokkenen.
Uitgevers zijn wanhopig om #mobile-advertenties te behouden zonder angstige gebruikers hebben #HTML aangepast. Zie #AMPHTML: https://t.co/VbtMUJGO9G ???? #JavaScript!
- Patrick T. Lafferty (@proflafferty) 7 oktober 2015
Als je de advertenties zou blokkeren Het gaat over ethiek in het stelen van games Journalistiek: waarom AdBlock moet sterven Het gaat over ethiek bij het stelen van games Journalistiek: waarom AdBlock moet sterven Een eenvoudige, gratis browser-plug-in heeft Joystiq gedood en het internet verpest. Meer lezen om het laden van de website te versnellen, dan krijgt u mogelijk de inhoud, maar krijgt de uitgever er niet voor betaald. Uitgevers hebben op hun beurt minder geld om inhoud te maken. Dus zelfs als u tevreden bent met wat ze schrijven en produceren, kunnen ze zich niet veroorloven meer te verdienen. Ook een situatie zonder winstoogmerk.
Het doel van Google met AMP is om van deze situaties zonder winstgevendheid win-winsituaties te maken. Idealiter zullen reclame en flitsende interactieve functies uw surfervaring op het web niet vertragen, wat hen beter verteerbaar zou moeten maken. En hoe meer advertenties u ziet, hoe meer uitgevers het zich kunnen veroorloven om gratis inhoud te maken waarvan u kunt genieten.
Hoe werkt AMP?
Eén manier waarop AMP het surfen op mobiele apparaten versnelt, is hoe Google pagina's in de cache opslaat. AMP resulteert niet alleen in snellere webpagina's, maar uitgevers kunnen er ook voor kiezen om Google-cachegeheugen hun inhoud op de servers van Google te laten gebruiken. Dit is anders dan bij normaal Google Zoeken, waarbij u op een link klikt om rechtstreeks naar een andere website te gaan.
Als u een AMP-link opent vanuit Google Zoeken op een mobiel apparaat, wordt u niet doorverwezen naar de website van de uitgever. U blijft op Google. Dit is sneller voor u, omdat Google een aas is bij het hosten en presenteren van inhoud, terwijl de meeste websites worden gehost op langzame servers. Bovendien kunnen websites om allerlei redenen worden onderbroken, terwijl Google dit zelden doet.
Kortom, Google is een betrouwbare host met een gedistribueerd netwerk van meer dan 1, 8 miljoen servers, verspreid over ten minste 12 datacenters in Noord-Amerika, Europa en Azië. Voor elk artikel waarop u klikt, kan Google u waarschijnlijk sneller een gecachede versie van het artikel aanbieden dan de uitgever kan doen.
https://plus.google.com/+JamesPearn/posts/VaQu9sNxJuYEen andere manier waarop we kunnen verwachten dat pagina's op mobiele apparaten sneller zijn, is dankzij de beperkingen die AMP stelt aan HTML. Voor versnelde mobiele pagina's is HTML geoptimaliseerd om webontwikkelaars te beperken in het gebruik van functies die websites trager maken. Dus wat kunnen AMP-ontwikkelaars niet gebruiken?
AMP HTML staat formulieren niet toe en JavaScript is niet toegestaan, behalve één speciale Google-JavaScript-bibliotheek die wel werkt met AMP. Het verbiedt ook bepaalde CSS-stijlen 5 Babystappen naar CSS leren en een Kick-Ass worden CSS Tovenaar 5 Baby Stappen om CSS te leren en een Kick-Ass te worden CSS Sorcerer CSS is de belangrijkste verandering die webpagina's in het afgelopen decennium hebben gezien, en het maakte de weg vrij voor de scheiding van stijl en inhoud. Op de moderne manier definieert XHTML de semantische structuur ... Lees Meer gerelateerd aan animaties, die de prestaties op mobiele apparaten ernstig kunnen vertragen.
Daarnaast kunnen websites nog steeds volledig worden gestyled met alle andere CSS-stijlen, waardoor sites rijke media, zoals foto's en video's, kunnen laten zien zoals ze tot nu toe altijd hebben gedaan.
Sommige HTML-elementen zijn echter gewijzigd, zoals de HTML-afbeeldingstag waarvan is gewijzigd naar . Dit is belangrijk omdat AMP-afbeeldingen na al het andere worden geladen. Dit betekent dat kijkers niet hoeven te wachten op het laden van afbeeldingen voordat ze de hoofdinhoud kunnen gaan lezen.
Is AMP de hype waard?
Sommige mensen zijn bezorgd dat AMP uiteindelijk een hoop werk zal zijn dat weinig tot geen winst oplevert. Anderen wijten eigenaars van websites aan trage websites en lange laadtijden in plaats van aan de HTML zelf.
Natuurlijk is het bewonderenswaardig om pagina's sneller te maken, maar HTML is niet inherent traag: mensen die het misbruiken is dat wel. AMP lijkt een verspilling van tijd.
- Philly C (@phillipcaudell) 16 februari 2016
Misschien zijn die kritiek legitiem, maar ik heb de volgende AMP-demo geprobeerd en vond dat het razendsnel laadt, dus ik ben geneigd te denken dat het op zijn minst de moeite waard zal zijn voor sommige uitgevers. Maar neem mijn woord niet op. Je kunt de demo zelf uitproberen! Het enige dat je nodig hebt, is een mobiel apparaat.
AMP Demo-instructies
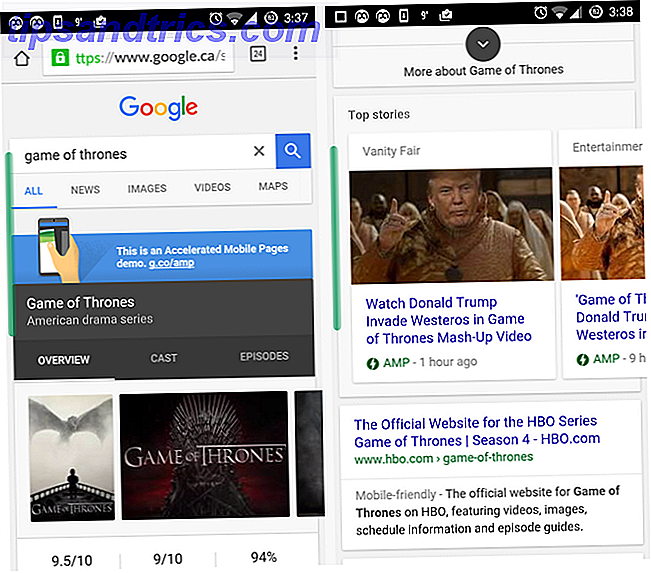
Ga naar http://g.co/ampdemo op een mobiel apparaat en zoek naar alles wat u maar wilt (maar om de effecten echt te voelen, zoek naar populaire media of iets nieuws). Ik heb het zelf geprobeerd met een zoekopdracht naar "Game of Thrones".

Blader totdat u een koppeling vindt (waarschijnlijk in een carrouselmodule boven de gewone blauwe links) die is gelabeld met "AMP" en een bliksemschichtpictogram. Klik erop. Vervolgens kunt u ook naar links vegen om direct meer AMP-artikelen te openen in de zoekresultaten die Google heeft gecached.

Wat u hierboven in de GIF ziet, zijn AMP HTML-artikelen, die eenvoudig en niet al te opzichtig zijn. Bekijk ook de URL: het is www.google.ca voor elk artikel. Sinds ik een AMP HTML-link heb geselecteerd uit de zoekopdracht van Google, zijn dit kopieën in de cache die worden gehost op de servers van Google.
Heeft AMP eventuele gebreken?
Een van de grootste nadelen van AMP is dat het JavaScript-gebruik beperkt. Websites hebben JavaScript nodig voor allerlei dingen, zoals het volgen van lezers. 4 Schijnbaar onschuldige online activiteiten die je gedrag volgen 4 Schijnbaar onschuldige online activiteiten die je gedrag volgen Lees meer en leveren interactieve ervaringen, die ze niet zo gemakkelijk kunnen doen binnen het AMP HTML-framework.
Als u een gebruiker bent die veel privacy heeft en er de voorkeur aan geeft dat websites uw gedrag niet bijhouden, voelt u alsof iemand naar u kijkt? 5 Hulpmiddelen om te detecteren en blokkeren Volgen Voel je dat iemand je in de gaten houdt? 5 Hulpmiddelen voor detectie en blokkering van tracking Mensen volgen welke websites u bezoekt, of u hun e-mail opent en meer - maar u kunt ze stopzetten. Hier is hoe. Meer lezen terwijl u bladert, dan ziet u misschien zelfs AMP's beperking van JavaScript als een welkome functie.
Web ontwerp. @google legde spijker in kist van #JavaScript toen het zijn algoritme veranderde van 2-24-16 in het voordeel van AMP HTML-codering.
- MarketingSocioloog (@PhoenixRichard) 24 februari 2016
Maar als u een webontwikkelaar of ontwerper bent en waarde hecht aan de informatie die u krijgt van zaken als het bijhouden van analyses, dan maakt AMP HTML uw werk moeilijker.
Het kost ook tijd voor de teams die aan AMP werken om functies zoals beeldcarrousels, kaarten, sociale plug-ins, gegevensvisualisaties en video's te integreren. Het kan een tijdje duren voordat sites die veel gebruikmaken van deze functies, gebruik kunnen maken van AMP, wat de acceptatiegraad van AMP zal vertragen.
Waarom AMP echt belangrijk is
AMP HTML staat op het punt het internet sneller te maken op je telefoon! Dit is een goede zaak, want we weten allemaal dat langzaam internet een beetje frustrerender kan zijn dan helemaal geen internet.
Het versnellen van mobiele sites verwijdert ook een vaak aangehaalde reden voor gebruikers om advertenties te blokkeren, wat goed is voor makers van inhoud. De zoekrangschikkingen van Google houden ook rekening met de laadsnelheden van de pagina's, dus websites die AMP gebruiken, zouden een boost kunnen zien in hun rangschikking op zoekmachines.
Als u HTML en CSS aan het leren bent Leer HTML en CSS met deze stapsgewijze zelfstudies Leer HTML en CSS met deze stapsgewijze handleidingen Benieuwd naar HTML, CSS en JavaScript? Als je denkt dat je de gave hebt om vanaf nul te leren hoe je websites kunt maken - hier zijn een paar geweldige stap-voor-stap tutorials die het proberen waard zijn. Lees meer voor webontwikkeling al, je kunt AMP leren op de AMP Project-website. Als u uw website wilt versnellen maar nog niet klaar bent om naar AMP te converteren, of als u gewoon wilt dat het in het algemeen sneller gaat, bekijk dan deze online tools om uw website sneller te maken. 10 Gratis online tools om uw website te testen Snelheden laden en creëren Snellere webpagina's 10 Gratis online tools om uw website te testen Snelheden laden en snellere webpagina's maken Snellere webpagina's maken is een van de geboden van geweldig webontwerp. De eerste stap die u kunt nemen om uw website te optimaliseren, is om een snelheidstest uit te voeren. Deze tien gereedschappen zijn enkele ... Lees meer.
Meer dan 30 uitgevers - waaronder sites als Facebook, de New York Times, Buzzfeed, de BBC en de Huffington Post - hebben al AMP HTML geïntegreerd en er zullen er naar verwachting nog meer volgen in de komende maanden. Heb je verschillen opgemerkt? Overweeg om over te schakelen naar de snelste mobiele browser Wat is de snelste Android-browser? Wat is de snelste Android-browser? Browsers op Android kunnen verschillende rendering-engines hebben, dus sommige browsers kunnen sneller zijn dan andere. Lees Meer voor nog snellere snelheden.
Heb je gemerkt dat mobiele websites de laatste tijd sneller worden geladen dan normaal? Zijn er uitgevers die u nog steeds notoir traag vindt die een wijziging zou kunnen gebruiken?