De meeste digitale afbeeldingen en afbeeldingen die u op internet ziet, zijn rasterafbeeldingen of bitmaps. Een rasterafbeelding wordt eenvoudig gedefinieerd met een raster van pixels die zijn ingesteld op bepaalde kleuren. Rasterafbeeldingen zijn resolutie-afhankelijk en kunnen niet groter worden gemaakt zonder verlies van zichtbare kwaliteit. Daarom is het voor afbeeldingen die moeten worden geschaald naar een hogere resolutie, beter om vectorafbeeldingen te gebruiken.
Afbeeldingen die worden weergegeven met vectorafbeeldingen 10 Geweldige locaties om hoogwaardige vectorillustraties te vinden 10 Fantastische locaties om hoogwaardige vectorillustraties te vinden Het vinden van kwaliteitskunst voor uw ontwerpen kan tijdrovend zijn. Daarom hebben we deze lijst met 10 topvectorbibliotheken samengesteld, zodat u altijd precies kunt vinden wat u nodig heeft. Meer lezen schaalt naar elke grootte en behoudt nog steeds vloeiende randen. Dit is ideaal voor het omgaan met zaken als lettertypen en logo's. Inkscape is een open source vector grafische editor De beste vector software voor Mac-ontwerpers op een budget De beste vector software voor Mac-ontwerpers op een budget Adobe Illustrator is misschien wel de gouden standaard als het gaat om vectorsoftware voor de Mac, maar dat doe je niet moet altijd een fortuin uitgeven aan ontwerpsoftware. Lees Meer dat u kunt gebruiken om rasterafbeeldingen te converteren naar grafische vectorafbeeldingen.
Ik zal demonstreren hoe Inkscape te gebruiken om het Inkscape-logo hierboven om te zetten in een SVG-afbeelding (Schaalbare Vector Graphics). SVG is een vectorafbeeldingsbestandsformaat.
Allereerst moet u Inkscape downloaden en installeren. Het is beschikbaar voor Mac OS X en Windows, en natuurlijk, met de bron, kun je het ook compileren op Linux en andere platforms.

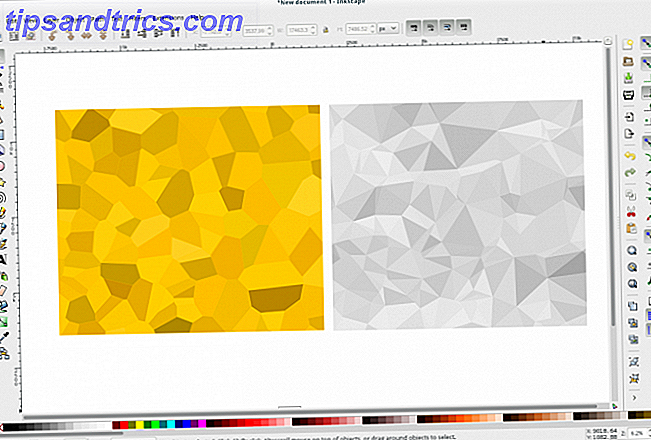
Nadat je Inkscape hebt geïnstalleerd, start je het en open je de rasterafbeelding die je wilt converteren. U kunt aan de schermafbeelding zien dat de randen niet vloeiend zijn. Door het naar een SVG-bestand te converteren, kunnen we het naar elke grootte schalen. Hoe afbeeldingen aanpassen met iPhoto, Foto's of Voorvertoning op Mac Afbeeldingen verkleinen met iPhoto, Foto's of Voorvertoning op Mac Je Mac kan het formaat van afbeeldingen aanpassen met behulp van de ingebouwde software, kosteloos! Lees Meer en behoud de vloeiende randen.
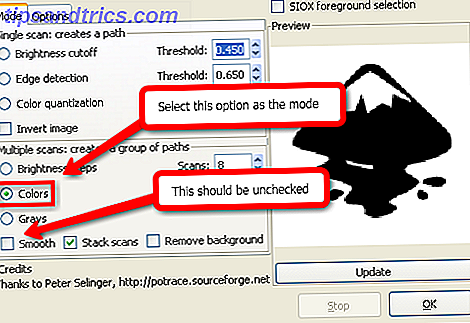
Selecteer de volledige afbeelding door te navigeren naar Bewerken > Alles selecteren in het Inkscape-menu of door op Ctrl + A op uw toetsenbord te drukken. Ga vervolgens naar Path > Trace Bitmap of druk op Shift + Alt + B op uw toetsenbord. Selecteer in het dialoogvenster Tracebitmap de optie Colors als mode en zorg ervoor dat Smooth niet is aangevinkt.

Klik op de knop OK en de conversie zal plaatsvinden maar het dialoogvenster zal op het scherm verschijnen. Sluit het dialoogvenster door op de X in de rechterbovenhoek te klikken. Vervolgens moet je het originele beeld verwijderen, dat onder het spoor ligt dat je zojuist hebt uitgevoerd. Ga naar Object > Lower to Bottom of druk op de End- toets op je toetsenbord om het origineel te bekijken.
Nu zou het originele grillige uitziende beeld er bovenop moeten zijn. Klik erop om het te selecteren en druk vervolgens op de Delete- toets op uw toetsenbord. Nu zou je de mooie en mooie vectorafbeelding met vloeiende randen moeten zien. Sla het bestand vervolgens op door naar Bestand > Opslaan als te gaan. Geef het bestand een nieuwe naam en zorg ervoor dat het bestandstype rechtsonder Inkscape SVG is . De onderstaande afbeelding is gemaakt op basis van het SVG-bestand dat ik heb gemaakt.

Wanneer u uw SVG-afbeeldingen in webpagina's gebruikt, moet u ze vanaf SVG naar een rasterafbeelding converteren, net als in de bovenstaande afbeelding. Ga hiervoor naar Bestand > Bitmap exporteren. Niet alle browsers ondersteunen SVG-afbeeldingen, dus het is beter om SVG's naar bitmaps te exporteren. Op deze manier heeft u uw mooie afbeelding en kunt u deze ook online gebruiken.
Het gebruik van SVG's maakt een groot verschil wanneer u de afbeeldingen schaalt om veel groter te zijn dan de originelen. Wikimedia Commons heeft eigenlijk een betere SVG-afbeelding voor het Inkscape-logo dan ik heb gemaakt. De Wikimedia Foundation heeft zich ingespannen om de meeste diagrammen en logo's beschikbaar te maken als SVG-bestanden, zodat ze bij hogere resoluties kunnen worden gebruikt zonder de originele inhoud te verslechteren.
Kent u andere gratis hulpmiddelen waarmee u rasterafbeeldingen kunt converteren naar vectorafbeeldingen?
Afbeelding tegoed: Hwang Teamvia Shutterstock.com


![Stel een Awesome Profile-pagina in met behulp van Vizify [hier uw uitnodigingscode ophalen]](https://www.tipsandtrics.com/img/internet/563/set-up-an-awesome-profile-page-using-vizify.jpg)