
Het internet is geweldig, ik denk dat we het daar allemaal mee eens kunnen zijn. Maar bent u ooit gaan zitten en bedacht hoe een website eigenlijk op weg is naar uw computer? Welke technologieën zijn er bijvoorbeeld achter MakeUseOf? Het is veel meer dan alleen een eenvoudige verzameling HTML-bestanden en afbeeldingen.
Lees verder om erachter te komen wat er precies nodig is om een website te draaien, te hosten en op te dienen voor uw consumptie, beste lezers.
Hardware
Laten we beginnen met het meest elementaire onderdeel van het hosten van een website: de hardware. In essentie verschillen machines die worden gebruikt voor het hosten van een website niet echt van de desktop-pc's die u of ik thuis heeft. Ze hebben meer geheugen, back-upschijven en vaak glasvezelnetwerkverbindingen, maar in principe zijn ze hetzelfde. In feite kan elke oude machine een website hosten - het is slechts een kwestie van hoe snel het is om pagina's naar gebruikers te verzenden.
Je kunt hier meer lezen over de verschillende soorten hosting De verschillende vormen van website-hosting verklaard [technologie verklaard] De verschillende vormen van website-hosting verklaard [technologie verklaard] Read More beschikbaar, vanaf een enkele computer die wordt gedeeld door duizenden websites die elk $ 5 betalen / maand, naar een volledige dedicated server die in staat is om iets als MakeUseOf te draaien - dat kost duizenden euro's per maand .

Besturingssysteem
De meeste webserver-machines hebben een geoptimaliseerde smaak van Linux - hoewel er een groot aantal servers zijn met Windows, meestal in bedrijfsomgevingen waarin webtoepassingen zijn gebouwd op ASP of dotNet. Vanaf januari dit jaar is Debian de meest populaire Linux-distro voor webhosting, op de voet gevolgd door CentOS (gebaseerd op RedHat), beide gratis beschikbaar om te downloaden en zelf uit te proberen - en elk zegt ongeveer 30% van alle te hosten websites. Google heeft natuurlijk zijn eigen aangepaste Linux, evenals zijn eigen aangepaste bestandssysteem.
Webserver Software
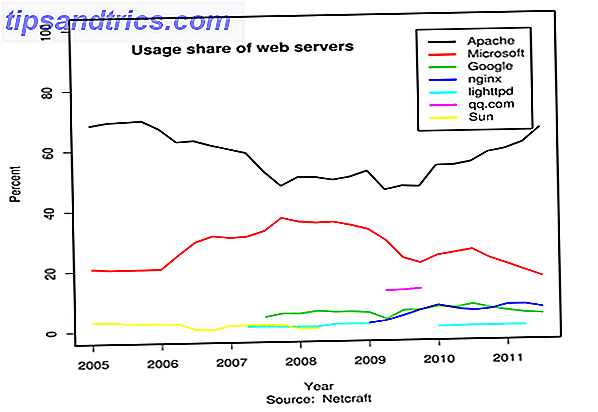
Dit is waar dingen echt beginnen te differentiëren. De webserver-software is de applicatie die inkomende aanvragen ontvangt en die de pagina's of bestanden opslaat. De webserver-software zelf is grotendeels niet betrokken bij de taal van de webpagina die wordt gebruikt - een Apache-server is best geschikt voor Python, PHP, Ruby of een aantal verschillende talen; maar dit is niet universeel. Het huidige marktaandeel geeft aan dat Apache ongeveer 65% van de topwebsites, Microsoft IIS 15% en nginx 10% uitvoert. nginx wordt beschouwd als beter in het omgaan met sites met hoge concurrency - dat wil zeggen, waar vele duizenden gebruikers op elk moment op de site kunnen zijn - en wordt in feite hier gebruikt bij MakeUseOf.

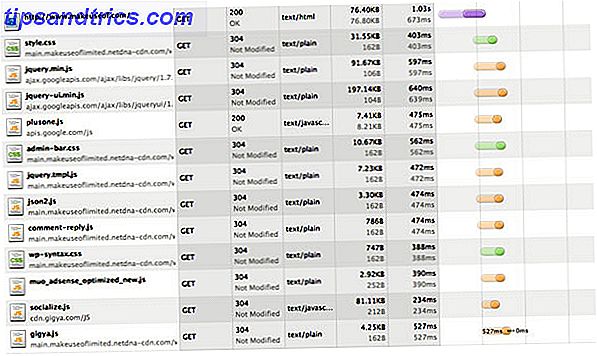
Wanneer u een website laadt, opent u een socket - een verbinding - tussen uw computer en de websiteserver. Een uitgebreide en langdurige dans op de HTTP-tune begint dan met het heen en weer schakelen van verzoeken, gegevens en statuscodes. Toen je deze pagina opvroeg, reageerde onze server met een 200 - OK, wat betekent "zeker, alsjeblieft" ; als u eerder bezocht, kan uw browser ook vragen "hey, ik heb een kopie van deze afbeelding al in de cache van mijn browser, heb ik dit echt nog een keer nodig?", waarop onze server heeft gereageerd 304 - niet gewijzigd of "nee, dat is cool, we hebben het niet veranderd of zoiets, gebruik gewoon dat " .
Af en toe vind je de gevreesde 404 - niet gevonden, maar ik hoef je die foutcode niet uit te leggen. Als je Firebug Amateur's Guide to Customization Website Design met FireBug Amateur Guide voor Customization Website Design met FireBug Read More of de ontwikkelaarsmodus van je browser hebt geopend, zul je verbaasd zijn hoeveel er heen en weer gaat - het is geen simpele "geef me die pagina" - "OK, hier", maar eigenlijk honderden kleinere interacties.

Statische bestanden en inhoudsleveringsnetwerken
Op alle websites zijn er enkele bestanden die bijna nooit veranderen. Dingen zoals Javascripts, CSS, afbeeldingen, PDF's of mp3's. Dit worden statische bestanden genoemd en om deze voor u te bedienen, moet de webserver-software het bestand gewoon pakken en verzenden. Makkelijk, toch? Niet zo snel.
Helaas is het verzenden van grote aantallen statische bestanden een nogal moeizame taak vanwege de grootte van de bestanden. Als je ooit een webpagina hebt bezocht waar je echt kunt zitten kijken hoe de afbeeldingen worden geladen, komt dat omdat de webserver die bestanden voor je zelf haalt - ze zijn gewoon niet geoptimaliseerd om dat soort werk te doen. In plaats daarvan worden door grote websites al deze statische bestanden geladen in een zogenaamd Content Delivery Network - afzonderlijke servers die zijn geoptimaliseerd om statische bestanden belachelijk snel op te slaan in een oogwenk.
Ze bereiken dit ook door servers fysiek te lokaliseren op verschillende locaties over de hele wereld die elkaar spiegelen, dus de gegevens hebben minder afstand om naar u te reizen. Op dit moment, hoewel het MakeUseOf-artikel dat je aan het lezen bent, feitelijk in de Verenigde Staten wordt gehost, komen de afbeeldingen en JavaScript overal vandaan, veel dichter bij je via een lokale CDN.
Dynamische inhoud - Web programmeertalen
Bijna alle moderne websites hebben een of andere dynamische inhoud, of dat betekent dat WordPress opmerkingen toevoegt aan een blogbericht of dat Google zoekresultaten weergeeft. Om een webpagina zo dynamisch mogelijk te maken, zijn webprogrammeertalen nodig. Ik schreef eerder over de verschillende talen die voor u beschikbaar zijn Welke programmeertaal om te leren - Webprogrammering Welke programmeertaal om te leren - Webprogrammering Vandaag gaan we de verschillende webprogrammeertalen bekijken die het internet voeden. Dit is het vierde deel in een beginnersprogrammaserie. In deel 1 leerden we de basis van ... Lees meer (en raakte betrokken bij enkele verhitte discussies over het suggereren dat PHP de beste was). Welke taal u ook kiest, het werkt in combinatie met de webserversoftwarelaag om eerst de pagina-inhoud dynamisch te genereren en vervolgens aan u voor te leggen.
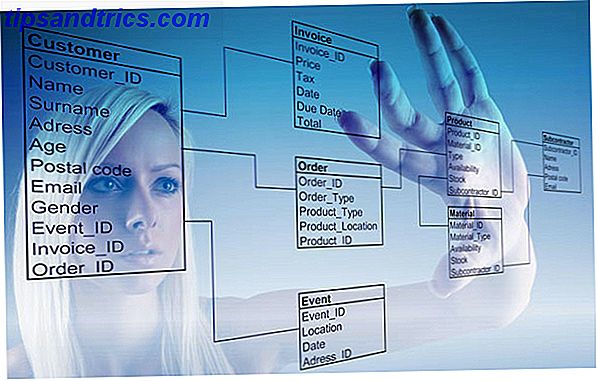
databases
Achter alle dynamische websites bevinden zich databases - enorme winkels voor onbewerkte gegevens waarmee we op verschillende manieren toegang tot die gegevens kunnen krijgen. Hiervoor is een afzonderlijke database programmeertaal vereist, waarvan de meest populaire SQL (Structured Query Language) en zijn vele varianten zijn. Databases bevatten verschillende gegevenstabellen om verschillende datastructuren weer te geven - een kan een lijst met artikelen zijn; een andere voor opmerkingen over die artikelen. Met behulp van SQL kunnen we die gegevens op verschillende manieren sorteren, combineren en presenteren.
In WordPress bijvoorbeeld bestaat een 'post' uit ten minste een titel en een datum, en waarschijnlijk een aantal daadwerkelijke inhoud. Een aparte tabel wordt gebruikt om de opmerkingen over dat artikel op te slaan, met nog een andere tabel om een lijst met categorieën op te slaan, en nog een andere om een lijst op te slaan van welke categorieën aan welk artikel zijn toegewezen. Door alle gegevens met elkaar te verbinden en er gegevens uit te trekken, verzamelt WordPress alle informatie die het nodig heeft voor een bepaalde pagina van uw blog, voordat het thema wordt toegepast en gepresenteerd, via de webserver-software.

Caching Systems
Statische HTML-bestanden weergeven is vrij eenvoudig in termen van berekening - de server hoeft het bestand alleen maar op te halen - dynamische inhoud daarentegen vereist veel werk om de pagina samen te stellen, met de database en de verwerking die plaatsvindt op die gegevens . Een cachingsysteem brengt ons volledige cirkel door deze dynamische pagina's te maken en ze vervolgens in wezen op te slaan als statische HTML-bestanden. Wanneer exact dezelfde pagina opnieuw wordt opgevraagd, hoeft deze niet opnieuw te worden berekend, waardoor de site sneller wordt.
Caching is een brede term die veel dingen kan betekenen - CDN's zijn een soort cache; er zijn ook database-caches voor veelgestelde vragen (denk aan WordPress die de database vraagt naar de titel van uw blog elke keer dat iemand naar uw bericht kijkt - want dat is eigenlijk wat er gebeurt). Ik schreef eerder over het instellen van het populaire W3 Total Cache-systeem voor WordPress. Hoe de verschillende W3 Total Cache-plug-in-instellingen voor uw Wordpress-blog configureren Hoe de verschillende W3-instellingen voor de cacheplugin voor uw Wordpress-blog configureren Een tijdje geleden had ik het over de voordelen van het installeren van de W3TC-plug-in op uw Wordpress-blog om het te versnellen met verschillende caching, maar sommige lezers waren begrijpelijkerwijs een beetje terughoudend over ... Lees meer, ook hier gebruikt bij MakeUseOf. Uw browser heeft ook een cache Alles wat u moet weten Informatie over de browsercache [MakeUseOf Explains] Alles wat u moet weten Informatie over de browsercache [MakeUseOf Explains] Wanneer u een probleem hebt met een website, een van de eerste suggesties die u hoort IT-ondersteuning is "probeer uw browsercache te wissen" samen met "en uw cookies te verwijderen". Dus wat is ... Lees meer - vrijwel alles kan in de cache worden opgeslagen.
Zoals u kunt zien, is er feitelijk een enorme hoeveelheid werk en veel technologieën betrokken bij het hosten van een website. Dat wil echter niet zeggen dat je niet binnen een uur je eigen blog kunt opzetten. Schalen naar vele duizenden gebruikers is waar de problemen beginnen.
Nog vragen? Vraag het weg, en ik zal mijn best doen om te antwoorden. Ben je verrast door hoeveel moeite kan gaan in een website?
Afbeeldingscredit: Shutterstock, netwerkserverruimte; Netcraft, grafiek van webserver share; Shutterstock, database; Justin Pot / Technophilia, INTERNETZ



