"Kleurenblindheid" wordt gedefinieerd als het onvermogen om bepaalde kleuren te zien zoals de meeste mensen.
"Kleurenblindheid" wordt gedefinieerd als het onvermogen om bepaalde kleuren te zien zoals de meeste mensen.
Als u geïnteresseerd bent om duidelijk te begrijpen hoe mensen met verschillende kleurenblindheidscondities kleuren zien, bekijk dan deze eenvoudige tool en klik door de kleurenzichtmodi. Meer over kleurenblindheidvormen en kleurcontrasten vindt u hier.
Het is onmogelijk om snel en duidelijk uit te leggen hoe kleurenblindheid aanvoelt en hoe kleurenblinden uw website kunnen waarnemen, maar gelukkig is het mogelijk om het met uw eigen ogen te zien.
Hier zijn een paar zeer eenvoudige kleurenblindheid-simulatoren om kleurenblindheid voor u te visualiseren.
Zie websites als een blinde persoon
Kleurenblind webpaginafilter is een eenvoudig te gebruiken (maar soms trage) webgebaseerde tool waarmee u op het web kunt surfen om het te zien alsof u kleurenblind bent.
Geef het gewoon uw URL, kies het "dekkingsfilter" (de filters worden hier in detail uitgelegd) en klik op "Fetch and Filter!".
Zodra de pagina door het filter is gehaald, kunt u zien hoe een kleurenblind de kleuren opmerkt. U kunt door de voorwaarden bladeren om een nieuw voorbeeld voor elk type kleurenblindheid te genereren.
Hier is hoe een gebruiker met het "normale" (gebruikelijke) gezichtsvermogen een pagina ziet:

Hier ziet u hoe een kleurenblinde persoon dezelfde pagina ziet (afhankelijk van de simulator):

Als uw pagina voldoet aan de vereisten en wordt gevonden als blindenvriendelijk, kunt u de paginafilterbadge pakken.
Een andere mogelijke optie voor kleurenblindheidssimulatie is Chrometric, een gratis Adobe AIR-toepassing.
Zie afbeeldingen als een blinde persoon
Afgezien van het gebruik van de hierboven genoemde kleurenblindheidssimulator-webbrowser, kunt u proberen een van de onderstaande hulpprogramma's te bekijken waarmee u snel een voorbeeld van alle geüploade afbeeldingen met verschillende kleurenblindheidsfilters kunt bekijken. Het is misschien een goed idee om de onderstaande tools te gebruiken om:
- Bekijk een voorvertoning van elke afbeelding die u hebt gemaakt (zoals een logo waarmee u uw bedrijf gaat promoten of een infographic waarvan u aan het publiceren dacht);
- Maak een screenshot van de startpagina van uw website (of elke landingspagina) en voer deze door de hulpprogramma's (hierdoor wordt de webpagina veel sneller getest dan met de webbrowser).
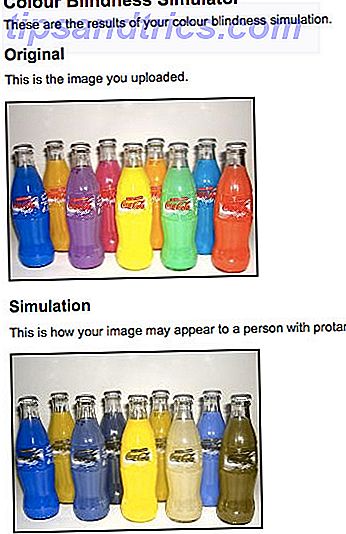
1. Color Blindness Simulator : Upload gewoon je afbeelding, kies de voorwaarde en voer de test uit.
De tool geeft beide afbeeldingsversies weer: voor normale en voor kleurenblinde omstandigheden:

Er zijn ook veel details over elke voorwaarde onder het resultaat.
Beperkingen : u moet ervoor zorgen dat uw afbeelding niet groter is dan 100 kB, 1000 x 1000 pixels of kleiner is en wordt geleverd in jpeg in RGB-indeling.
2. Coblis - Color Blindness Simulator : deze werkt op dezelfde manier als de bovenstaande. Er zal echter geen zij-aan-zij vergelijking zijn met de oorspronkelijke afbeelding. Deze tool biedt echter meer vrijheid, zodat u snel door verschillende kleurenblindheidsvoorwaarden kunt klikken en een voorbeeld van de resulterende afbeeldingen kunt bekijken:

Waarschuwing : te oordelen naar de opmerkingen in de tool lijkt het een beetje onnauwkeurig in het verwerken van sommige filters, maar het hele concept is vrij duidelijk.
Zijn er andere vergelijkbare gebruiksvriendelijke en gemakkelijk te begrijpen hulpmiddelen om uw websites en ontwerpen meer kleurenblindvriendelijk te maken? Deel ze alsjeblieft in de reacties!
Verder lezen om het leven van je (of je familieleden) te vergemakkelijken als je verschillende visuele handicaps hebt:
- 4 Hulpmiddelen om webpagina's gemakkelijker leesbaar te maken voor mensen met slecht gezichtsvermogen (Firefox) 4 Hulpmiddelen om webpagina's gemakkelijker leesbaar te maken voor mensen met slecht gezichtsvermogen (Firefox) 4 Hulpmiddelen om webpagina's gemakkelijker leesbaar te maken voor mensen met slecht gezichtsvermogen (Firefox ) Lees verder
- 7 stappen om computers toegankelijk te maken voor ouderen 7 Stappen om ouderen ouder te laten worden 7 Stappen om computers toegankelijk te maken voor ouderen Lees meer
- Verhoog eenvoudig de lettertypegrootte van de adresbalk van Firefox
Image Credit: John Machan (Fotopedia)