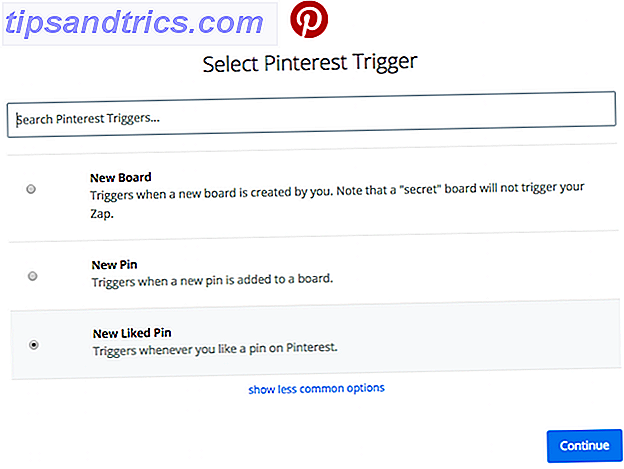
Rainmeter is de de-facto desktop-aanpassingstool voor Windows A Simple Guide to Rainmeter: het Windows-desktop-aanpassingshulpmiddel Een eenvoudige gids voor regenmeter: de Windows Desktop Customization Tool Rainmeter is het ultieme hulpmiddel voor het aanpassen van uw Windows-bureaublad met interactieve achtergronden, bureaubladwidgets en meer. Onze eenvoudige handleiding helpt u snel uw eigen persoonlijke desktopervaring te creëren. Lees verder . Met een codebibliotheek die volumes overspant, is er geen einde aan het aantal configuraties dat gebruikers kunnen bereiken. Meest populair gebruik van de regenmeter is het lanceren van applicaties.
Hoewel Rainmeter fantastische RSS-feeds en weersinformatie direct op uw bureaublad kan weergeven, heeft niets een persoonlijke toets nodig, zoals aangepaste pictogrammen en draagraketten. Of u nu een eenvoudig toepassingspictogram wilt maken of iets interessants, lees verder om uw eigen aangepaste startpictogrammen voor programma's te maken.
Rainmeter: hoe het werkt
Rainmeter werkt met behulp van eenvoudige tekstbestanden met de extensie INI . Deze bestanden vereisen bepaalde parameters om te worden gelezen door het Rainmeter-programma. Hier is een voorbeeld:
[Rainmeter] Update=1000 [MeterString] Meter=String Text=Hello, world! Dit bestand toont de tekstregel "Hallo, wereld!" Op uw Rainmeter-applicatie (standaard in de rechterbovenhoek van uw scherm). Het doet dit met behulp van drie parameters:
- Update - De skin wordt elke 1000 milliseconden of elke seconde bijgewerkt. Rainmeter herkent de update-parameter in milliseconden. Dit is vaak een vereiste in uw INI-bestand.
- Meter - De meter in Rainmeter. De meteropties bepalen hoe je je skin kunt weergeven. Aangezien onze Meter-parameter is ingesteld op String, geeft Rainmeter onze informatie weer als een tekenreeks (dus een woord).
- Tekst - Dicteert wat wordt geladen door de parameter Meter. Aangezien deze meter een tekenreeks is, is hiervoor tekst vereist. "Hallo, wereld!" Was onze toegewezen tekst.
Rainmeter volgt een zeer rigide logische structuur, dus - net als bij elke codering - kan een enkel probleem de huid in gevaar brengen of voorkomen dat het op uw bureaublad verschijnt. Dat omvat ook het volgen van de mappenstructuur van je skins.

Deze structuur wordt complexer naarmate skins functioneler worden. Houd in de volgende Rainmeter-skin zowel de INI-bestands- als maphiërarchie in gedachten.
Maak een eenvoudig pictogram
Ga naar de map Rainmeter op C: \ Users \ [PC Name] \ Documents \ Rainmeter \ Skins . Vervang de parameter [PC-naam] door de naam van uw pc ( Start> typ "account beheren"> klik op Uw account beheren ). Klik met de rechtermuisknop op een lege ruimte in deze map, selecteer Nieuw en vervolgens Map .
Noem de eerste map wat u maar wilt, maar zorg ervoor dat de titel over het algemeen de inhoud beschrijft. Ik koos muoicons .
Dubbelklik op deze map en maak een nieuwe map binnen muoicons . Noem deze map na het pictogram dat u wenst te creëren. Ik maak een Overwatch-pictogram, dus ik noem het OverwatchIcon . Maak vervolgens een nieuwe map binnen muoicons en noem deze @Resources . Deze map bevat uw pictogramafbeeldingen. Dat zijn drie mappen in totaal.
Dubbelklik op uw tweede map ( OverwatchIcon in mijn geval). Klik met de rechtermuisknop op een spatie in uw tweede map en selecteer Nieuw en vervolgens Tekstdocumenten . Dubbelklik op uw tekstdocument om het te bewerken en plak het volgende:
[OverwatchIcon] Meter=Image ImageName=#@#\ [IconName] .png" H= [Height] LeftMouseUpAction=[" [Address] "] [Rainmeter] Update=1000 Er zijn drie parameters die u moet wijzigen:
- [IconName] - Vervang dit door de naam van de eigenlijke PNG-afbeelding die u voor uw pictogram gebruikt. We zullen dit later maken.
- [Hoogte] - wijzigt de grootte van uw pictogram. Hoewel een extra parameter width beschikbaar is, is deze niet nodig voor onze doeleinden.
- [Adres] - Vervang binnen de offerte deze parameter door het adres van uw programma. Overwatch, bijvoorbeeld, geplaatst onder C: \ Program Files (x86) \ Overwatch \ Overwatch.exe. U kunt hier ook een e-mailadres plaatsen en het zal de website openen met uw standaard internetbrowser.
Nadat u uw parameters heeft gewijzigd, voert u uw @ Resource- map in. Plak een PNG-afbeelding voor uw pictogram in uw @ Resource- map en geef de naam een andere naam, waarbij uw parameter [IconName] is vervangen door. Bewerk ten slotte de parameter [Height] in uw oorspronkelijke INI-bestand om het pictogram te vergroten.
![]()
Met deze methode kunt u een pictogram maken van elke PNG-afbeelding, dus u kunt experimenteren met de look van uw pictogram. U kunt zelfs pictogrammen maken op basis van GIF-afbeeldingen Een geanimeerde GIF gebruiken als achtergrond voor uw bureaublad Met Rainmeter Een geanimeerde GIF gebruiken als bureaubladachtergrond met regenmeter Een geanimeerde GIF kan uw bureaublad speciaal maken. We laten je zien hoe je je favoriete GIF als achtergrond kunt toevoegen met Rainmeter. Lees ook meer.
Het beste van alles is dat u volledige controle heeft over de grootte, het beeld en de locatie van uw pictogram. Probeer inventief te zijn met uw pictogram, misschien te integreren met uw bureaubladachtergrond Maak uw bureaublad verbluffend met een interactieve live wallpaper Maak uw bureaublad verbluffend met een interactieve live wallpaper Niets maakt uw bureaublad beter dan een live interactieve achtergrond. Het is ook een van de grootste oefeningen bij het aanpassen van je Windows-installatie. We laten u zien hoe u dit eenvoudig kunt doen met Rainmeter. Lees verder .
Maak een achtergrondpictogram
Het bovenstaande pictogram werkt, maar Rainmeter heeft nog een aantal trucjes in petto. Stel dat u uw achtergrond wilt wijzigen of een afbeelding wilt weergeven, elke keer dat u met de muis over een pictogram beweegt. Het is een manier om pictogrammen met Rainmeter een beetje meer naar voren te laten komen.
U kunt zelfs hetzelfde algemene formaat gebruiken als hierboven beschreven, behalve twee belangrijke verschillen: wijzigingen in uw INI-bestand en een toegevoegde achtergrondmap. Eerst moet je je originele INI-bestand aanpassen aan het onderstaande:
[OverwatchIcon] Meter=Image ImageName=#@#Images\[IconName].png" H= [Height] MouseOverAction =[!ActivateConfig " [...background] " "background.ini"] MouseLeaveAction =[!DeactivateConfig " [...background] " "background.ini"] LeftMouseUpAction=["[Address]"] [Rainmeter] Update=1000 Er zijn slechts twee extra parameters in het bovenstaande script - al het andere blijft hetzelfde:
- MouseOverAction en MouseLeaveAction - Dictaten actie bij muisaanwijzer. In dit specifieke geval zal het omslaan van of het verlaten van een pictogram ervoor zorgen dat uw achtergrondafbeelding verschijnt.
! Actief / DeactiveConfig activeert een skin. Zorg ervoor dat u de volgende parameter wijzigt:
- [... background] - Dicteert uit welke map je skin zijn achtergrondafbeelding ontvangt. U moet dit wijzigen naar het adres van uw eigen achtergrondmap. In mijn geval is deze parameter muoicons \ OverwatchIcon \ achtergrond .
Wanneer u de bovenstaande parameter naar uw eigen adres wijzigt, begint u bij de eerste (hoofdmap) map van uw skin. De parameter background.ini vertelt Rainmeter welk bestand moet worden geactiveerd bij het omzetten van de muis.
Vervolgens komt de achtergrondmap . Sla in dezelfde map als uw oorspronkelijke INI-bestand ( Skins \ muoicons \ OverwatchIcon in mijn geval) een andere map aan en noem deze achtergrond . Maak binnen deze map nog een INI-bestand en plak het volgende:
[Rainmeter] OnRefreshAction =!ZPos "-2" [Wallpaper] Meter = Image ImageName = [ImageName] .png" Deze skin is gemakkelijk te begrijpen:
- OnRefreshAction -! ZPos staat voor Z Position en bepaalt met welke plaats in de Rainmeter load-order onze afbeelding wordt weergegeven. -2 betekent dat uw afbeelding op de desktop wordt geplaatst, achter de meeste andere skins.
Zorg ervoor dat u één parameter wijzigt voordat u doorgaat:
- [ImageName] - Deze afbeeldingsnaam verwijst naar de afbeelding die met de muis verschijnt. Voeg hier de naam van je achtergrondafbeelding in.
Geef deze INI-bestandsachtergrond een naam, zodat de volledige naam background.ini is . Plak en plak in dezelfde map met de labelachtergrond de afbeelding die u wilt weergeven met de muisaanwijzer. Uw achtergrondmap zou nu een INI-bestand en een afbeeldingsbestand moeten hebben. Vergeet niet om het bestand background.ini te bewerken met de naam van uw afbeelding, anders werkt het niet.

Klik ten slotte op Alles vernieuwen in uw Rainmeter-venster en laad uw huid. U kunt een hele achtergrondafbeelding of een kleinere afbeelding (met een transparante achtergrond) in een bepaalde sectie plaatsen.
Probeer deze overlay of achtergrond passend te maken met uw algehele bureaubladinstallatie. In het bovenstaande geval werd mijn achtergrondbehang genomen in Japan, dus besloot ik het Japanse woord voor "Overwatch" onder mijn pictogram te plaatsen.
Van pictogram tot iconografie
Rainmeter is een geweldige aanpassingsfunctie voor veel verschillende redenen, flexibiliteit is er een van. Leer het, gebruik het en laat het je uiterste desktopdromen realiseren. Misschien heb je geleerd om Rainmeter-iconen helemaal opnieuw te maken, maar dat is nog maar het topje van de ijsberg! Van live wallpaper naar 3D-hologrammen Projecteer een 3D-hologram op uw bureaublad Gebruik Rainmeter Projecteer een 3D-hologram op uw bureaublad Rainmeter Nog steeds op zoek naar de perfecte achtergrond? Laten we u laten zien hoe u een indrukwekkend en bewegend 3D-hologram aan uw bureaubladachtergrond kunt toevoegen. Meer lezen, Rainmeter heeft het voor u.
Vond je de walk-through leuk? Welke andere Rainmeter skins zou je willen maken? Laat het ons weten in de comments hieronder!