Apps domineren je telefoon 10 Android-apps die je leven veel gemakkelijker maken 10 Android-apps die je leven veel gemakkelijker maken Het leven is ingewikkeld - maar met deze apps kun je het navigeren een beetje makkelijker maken. Lees verder . En hoewel apps uw bureaublad of browser niet op dezelfde manier beïnvloeden, lijkt dit te veranderen. Progressive Web Apps (PWA's) worden steeds populairder naarmate meer browsers ondersteuning bieden.
Maar wat is precies een Progressive Web App en wat gaan ze voor u doen? Hier is alles wat je moet weten.
Wat is een Progressive Web-app?
Progressive Web Apps zijn webtoepassingen die gebruikers een standaardsite bieden, maar worden weergegeven als een native mobiele app. PWA's proberen de bruikbaarheid van een native mobiele app naar de moderne browsereeks te brengen en maken optimaal gebruik van de vooruitgang in beide ontwikkelingsgebieden.
Wat definieert een PWA dan?
- Universeel : een PWA moet naadloos (goed, bijna) werken voor elke gebruiker, ongeacht hun browser.
- Responsief : PWA's moeten werken met elk apparaat, zoals uw laptop, tablet, smartphone enzovoort.
- Ontwerp : het ontwerp moet native mobiele apps nabootsen, wat betekent gestroomlijnde, gemakkelijk te vinden menu's, met eenvoudige interactiviteit voor geavanceerde functies.
- Veilig : PWA's moeten HTTPS gebruiken om gebruikersgegevens te beveiligen.
- Te vinden: Gebruikers kunnen PWA's vinden en ze zijn gemakkelijk herkenbaar als een applicatie (in plaats van een "site").
- Betrokkenheid: een PWA moet toegang hebben tot native engagement-functies zoals pushmeldingen.
- Updates: PWA's blijven up-to-date en bieden de nieuwste versies van een dienst of site.
- Installatie: Hiermee kunnen gebruikers de PWA eenvoudig op hun startscherm installeren zonder dat ze een app store nodig hebben.
- Delen: PWA's vereisen slechts één URL om te delen, zonder installatie.
Zoals je kunt zien, willen PWA's gebruikers een volledige website-ervaring bieden met de gestroomlijnde functies en het interfaceontwerp van een native app.
Progressive Web Apps en servicemedewerkers
De sleutel tot Progressive Web Apps zijn medewerkers van browserservices.
Een servicemedewerker is een script dat op de achtergrond van uw browser wordt uitgevoerd, "los van een webpagina en opent de deur naar functies waarvoor geen webpagina of gebruikersinteractie nodig is." U kunt bijvoorbeeld servicemedewerkers zoals pushmeldingen en achtergrond gebruiken sync Hoe vervelende meldingen in Chrome, Firefox, Safari en meer uit te schakelen Hoe vervelende meldingen in Chrome, Firefox, Safari en Meer uit te schakelen Hier ziet u hoe u vervelende browsermeldingen in Chrome, Safari, Opera, Firefox en Microsoft Edge kunt uitschakelen. Meer lezen op dit moment, maar de onmiddellijke PWA-toekomst geeft deze scripts meer kracht.
Als zodanig vormen servicemedewerkers de basis van de PWA-standaard, waarbij de webcache bijna onmiddellijk wordt gebruikt.
Vóór servicemedewerkers was het script voor scriptcommunicatie voor de go-to-browser Application Cache (of App Cache). App Cache-functies in een breed scala van offline-eerste services, maar was enigszins foutgevoelig. Bovendien heeft App Cache een aantal bekende beperkingen, zoals A List Apart uitlegt.
Maar het grootste probleem voor ontwikkelaars is een gebrek aan directe interactie met precies hoe AppCache werkt, waardoor ontwikkelaars worden verhinderd om problemen nauwkeurig op te lossen wanneer ze zich voordoen. Op hun beurt waren websites en services met volledige offline functionaliteit een riskante keuze.
Servicemedewerkers blijven echter alleen zolang hun actie vereist is. In een PWA komt een servicemedewerker in actie wanneer u op iets klikt of een functie gebruikt. De servicemedewerker (denk eraan, het is een script) verwerkt de gebeurtenis en beslist of de offline cache de aanvraag kan voltooien. Het idee is dat er meerdere offline caches zijn waaruit de PWA kan kiezen, waardoor een veel breder scala aan offline functionaliteit wordt geboden.
Bovendien is de cache niet alleen voor offlineversnelheidsboosts. U gaat bijvoorbeeld naar een PWA, maar uw verbinding is uiterst fragmentarisch. De servicemedewerker dient een vorige cache, volledig functionerend, zonder uw ervaring te onderbreken.
PWA's: wat zijn uw browseropties?
Er zijn twee vereisten voor het gebruik van een PWA: een compatibele browser en een PWA-compatibele service.
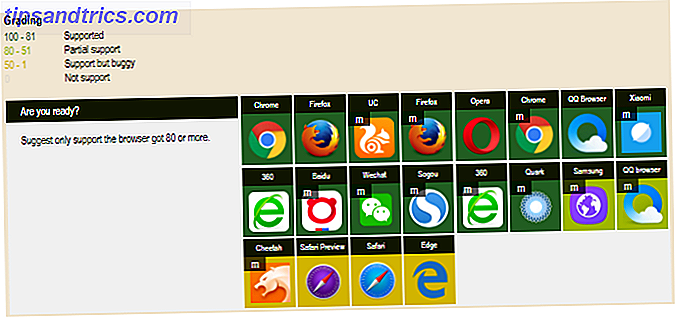
Laten we eerst naar browsers kijken. Is de Is PWA klaar? site is de beste manier om browserondersteuning te controleren.

Een beetje meer doorbreken:
- Bureaubladbrowser (volledige ondersteuning): Chrome, Firefox, Opera, QQ Browser, 360 Browser
- Desktopbrowser (buggy-ondersteuning): Safari, Microsoft Edge
- Mobiele browser (volledige ondersteuning): Chrome, Firefox, Xiaomi, UC Browser, Baidu, Wechat, Sogou, 360 Browser, Quark
- Mobiele browser (gedeeltelijke ondersteuning): Samsung, QQ Browser
- Mobiele browser (buggy-ondersteuning): Cheetah
Dus, de grote browsers ondersteunen allemaal PWA's. In het geval van Microsoft Edge en Safari komt er binnenkort extra PWA-ondersteuning.
PWA's zoeken en installeren
Nu u weet welke browser u moet gebruiken, kunt u nadenken over het zoeken naar en installeren van een PWA. Voor dit voorbeeld gebruik ik een Samsung Galaxy S8 met Chrome.
PWA's zijn al overal. Veel bedrijven passen hun sites en services aan om PWA-functionaliteit aan te bieden. Er is echter nog geen enkele zekere methode om een PWA te vinden. PWA's worden niet geïmplementeerd in de Google Play Store of App Store. Naar mijn ervaring leidt het naar de mobiele site van een bedrijf of dienst leiden meestal tot een dialoogvenster Toevoegen aan Home- venster.
Bekijk de onderstaande video om te zien wat er gebeurt als je de Twitter-mobiele site bezoekt.

Zodra u op de knop Toevoegen aan startscherm tikt, ziet u de PWA verschijnen in uw app-lade. Het is bijna alsof je een app normaal vanuit Google Play installeert.
Natuurlijk is het niet handig om talloze sites te bezoeken en in de hoop de trigger op het startscherm te zien. In feite is het ronduit tijdrovend. In de huidige staat zijn er niet teveel sites die zijn toegewijd aan het weergeven van PWA's. Bestaande sites crawlen het web niet als een zoekmachine Hoe werken zoekmachines? Hoe werken zoekmachines? Voor veel mensen is Google IS het internet. Het is misschien wel de belangrijkste uitvinding sinds het internet zelf. En hoewel zoekmachines sindsdien erg zijn veranderd, zijn de onderliggende principes nog steeds hetzelfde. Lees verder .
Probeer eerst outweb. Er staat een behoorlijk aantal PWA's op, met nieuwe opties die vaak voorkomen. Probeer vervolgens pwa.rocks. Het heeft een kleinere selectie, maar een aantal handige PWA's die u aan uw apparaat wilt toevoegen.
Zullen PWA's Native Apps vervangen?
Progressive Web Apps zijn een uitstekende hybride stap tussen uw browser en een native app. Zullen ze native apps volledig vervangen? Gegeven dat hun huidige focus bestaat uit bestaande sites en services, niet op dit moment.
We zullen ongetwijfeld meer cross-overs zien. De statistieken die beschikbaar zijn bij PWA Stats ondersteunen dit ook. Hier zijn enkele interessante cijfers om over na te denken:
- Trivago zag een engagementsverhoging van 150 procent voor gebruikers die hun PWA aan een startscherm toevoegden.
- Forbes 'PWA' laadt in 2, 5 seconden, "terwijl de vertoningen per bezoek met 10 procent zijn gestegen. Forbes 'PWA zag ook de lengte van gebruikerssessies verdubbelen.
- Twitter Lite zag een toename van 65 procent in pagina's per sessie, met een enorme toename van 75 procent in tweets.
- Alibaba zag een toename van 76 procent in mobiele conversies.
PWA's zijn nog niet mainstream. Maar met de enorme hoeveelheid voordelen die ze bieden, zoals ruimtebesparing op uw apparaat Bespaar op opslagruimte met deze 7 Lite Android-apps Bespaar op opslagruimte met deze 7 Lite Android-apps Als u een ouder apparaat of gewoon een goedkope Android-telefoon heeft, deze apps zullen veel beter voor je zijn dan hun reguliere tegenhangers. Lees Meer, je zult er meer en meer over horen vanaf 2018 en later.