 Op een technisch niveau is een moderne website niet slechts één ding. Het is een complexe soep van interactieve technologieën, zoals HTML (de markeringen die u op de pagina ziet), JavaScript (de taal in uw browser, die interacties beïnvloedt), CSS (de taal voor het instellen van het uiterlijk van de pagina) en meer. Maar op een meer basaal niveau is een website een idee.
Op een technisch niveau is een moderne website niet slechts één ding. Het is een complexe soep van interactieve technologieën, zoals HTML (de markeringen die u op de pagina ziet), JavaScript (de taal in uw browser, die interacties beïnvloedt), CSS (de taal voor het instellen van het uiterlijk van de pagina) en meer. Maar op een meer basaal niveau is een website een idee.
Als het uw website is, weet u waarschijnlijk wat u wilt, of wat u wilt dat gebruikers eruit halen. Misschien moet het een gemakkelijke plaats zijn voor hen om informatie over technologie te vinden; of misschien moet het verklaren waarom je de beste band of hondentrainer in de buurt bent. Hoe dan ook, lang voordat u te maken krijgt met HTML, CSS, JavaScript of andere specifieke webontwikkelingstechnologie, zou u een zeer duidelijk idee moeten hebben van wat uw site zou moeten doen en hoe het er in het algemeen zou moeten uitzien. En wireframes op de website zijn de manier om dat idee te stollen en te communiceren.
De achterkant van een servet

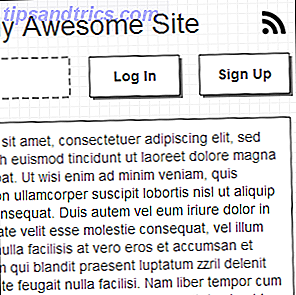
Een wireframe van een website is slechts een schets van hoe u uw site eruit wilt laten zien. Het is niet de bedoeling dat het mooi is en je hebt zelfs geen software nodig om het te maken. Je kunt gewoon een stuk papier pakken, of zelfs een servet, en per element blokkeren in je website. " De titel komt hier ... en dan hebben we een navigatiemenu ... oh, en hier kan ik een zoekvak plaatsen. "Steek gewoon in die algemene, eenvoudige bewoordingen een deel van uw website bij elkaar, totdat het eindresultaat er ongeveer zo uitziet:

Zoals u kunt zien, is dit geen computercode of iets overdreven technisch of complex. Iedereen zou naar deze snelle schets kunnen kijken en meteen uitvinden wat ze zien. En dat is het punt over wireframes: ze zijn heel snel te maken en gemakkelijk te begrijpen. Ze laten u de belangrijke dingen goed doen, zoals de sitelay-out, navigatiestructuur en advertentieplaatsing, voordat u een enkele regel code aanraakt. En als u met andere mensen werkt, zoals een coder of een ontwerper, laten ze u het allemaal eens worden over hoe het eindresultaat er uit gaat zien. Dit kan een hoop verwarring en dubbel werk besparen, vooral als het gaat om grotere projecten.
Het is belangrijk om het gebrek aan detail in het bovenstaande draadframe te noteren: de afbeeldingen naast elk artikel zijn geen 'echte' afbeeldingen, maar duidelijke plaatsaanduidingen. Zelfs de artikeltekst is niet ingevuld - het zijn maar een paar regels. Je kunt niet zien wat het kleurenschema zal zijn - het is allemaal gewoon zwart en wit. Dit is hoe een wireframe eruit zou moeten zien. Het is niet de bedoeling dat het een complete weergave van de uiteindelijke website is, maar alleen de geest of essentie, als je wilt. Het zijn gewoon de belangrijkste dingen.
Tools voor wireframing

Zoals ik eerder al zei, is de beste tool voor wireframing vaak gewoon een stuk papier en een pen. Als je weggaat van je computer, kun je je geest echt helder maken en je richten op wat je website wil laten zien, zonder vervelende onderbrekingen of rotzooi over het leren van een nieuwe wireframing-tool. Een wiskundekladblok (zoals hierboven weergegeven) werkt meestal het beste omdat je de lijn langs de lijnen volgt, nette rechthoeken maakt en de verschillende stukken van je site gemakkelijk kunt uitlijnen. Pak er een, een pen of twee in en ga ergens ver van je computer een kopje koffie drinken. Je komt terug met een duidelijk idee van wat je precies probeert te creëren.
Dat gezegd hebbende, soms is wireframing-software noodzakelijk. Misschien werkt u bijvoorbeeld als onderdeel van een team dat verspreid is over het hele land of de hele wereld, of misschien schrijft u een blogpost over wireframing. In deze gevallen is het handmatig scannen van wireframes geen erg praktische oplossing. Hier zijn enkele gratis softwaretools die kunnen helpen, als je echt geen pen en papier kunt gebruiken:
- Lumzy: een gratis, op Flash gebaseerd hulpprogramma voor wireframing met een rijke bibliotheek met objecten. Dit is de tool waarmee ik het draadframe heb gemaakt dat je hierboven ziet - het is snel en pijnloos.
- QuirkTools-draden: een eenvoudiger hulpmiddel, zonder uitlijnopties. Het is echter niet gebaseerd op Flash.
- Mockingbird: een commercieel hulpmiddel, maar het heeft een beperkt gratis abonnement.
Niet alleen voor websites
Je hebt dit waarschijnlijk zelf gerealiseerd, maar dit is een goed boek om mee te eindigen: Wireframes zijn een fantastische tool voor het maken van elk product, niet alleen voor een website. Misschien heb je een ruw idee voor een iPhone- of Android-app, of zelfs een volwaardige computertoepassing. In deze gevallen zijn wireframes van websites van onschatbare waarde om te laten zien hoe alles eruit ziet, en kunnen ze u zelfs helpen mensen ertoe te brengen uw project op verschillende manieren te ondersteunen.
Heb je ooit zelf een draadframe gemaakt? Ga je nu beginnen dat je dit hebt gelezen? Laat het me weten in de reacties!
Beeldcredits: Verfrommeld servetbeeld via ShutterStock, rood notitieblok via ShutterStock