Websites zijn wonderbaarlijke hulpmiddelen die allerlei informatie en ideeën overbrengen. Ze zijn in slechts 10 tot 15 jaar behoorlijk geëvolueerd en ze worden nu naar verwachting eersteklas en prachtig ontworpen. Natuurlijk zijn er technologieën die ons helpen dit te bereiken - vandaar de evolutie - waarbij CSS de hoofdverantwoordelijke is voor design en andere esthetische aspecten van uw site.
Websites zijn wonderbaarlijke hulpmiddelen die allerlei informatie en ideeën overbrengen. Ze zijn in slechts 10 tot 15 jaar behoorlijk geëvolueerd en ze worden nu naar verwachting eersteklas en prachtig ontworpen. Natuurlijk zijn er technologieën die ons helpen dit te bereiken - vandaar de evolutie - waarbij CSS de hoofdverantwoordelijke is voor design en andere esthetische aspecten van uw site.
CSS 5 Baby begint CSS te leren en een valstrik te worden CSS Tovenaar 5 Baby begint CSS te leren en een lul te worden CSS Sorcerer CSS is de allerbelangrijkste verandering die webpagina's het afgelopen decennium hebben gezien, en het maakte de weg vrij voor de scheiding van stijl en inhoud. Op de moderne manier definieert XHTML de semantische structuur ... Read More, of C ascadering S tyle S heets, is eenvoudig een opmaaktaal - zoals HTML - behalve dat het alleen eigenschappen voor tags bevat. Bijvoorbeeld als u gebruikt
tags voor uw tekst kunt u allerlei attributen instellen
tags binnen CSS en het zal worden toegepast op al die gebieden. Waar kun je echter al je CSS-ideeën testen?
Mozilla vingerhoedje

Mozilla Thimble is een relatief nieuw project waarmee je directe wijzigingen in de code van een pagina kunt testen. Het scherm is verdeeld tussen de code en een voorbeeld van hoe de site eruit zou zien met de huidige code. Alle wijzigingen die u in de code aanbrengt, worden onmiddellijk weergegeven in het voorbeeld.
Thimble is voornamelijk bedoeld om webpagina's en hun HTML-code te testen, maar u kunt net zo goed uw CSS-code testen door deze in de tags te plaatsen.
Het voordeel van het gebruik van Thimble is dat u de wijzigingen onmiddellijk kunt zien en hoe de CSS zich verhoudt tot de HTML van de pagina.
Firebug

Firebug is een ander geweldig hulpmiddel dat hier vaak op MakeUseOf wordt aanbevolen. Het is een extensie voor webontwikkeling die u, net als Thimble, wijzigingen in de code direct kan laten zien. Het verschil tussen Thimble en Firebug is dat Thimble zich beperkt tot de code die u in de linkerkolom plaatst, maar met Firebug kunt u de code van elke live site wijzigen, zelfs als de site niet van u is.
De wijzigingen zijn niet permanent en worden niet overgedragen naar de webserver, zodat alle wijzigingen door iedereen worden gezien, maar met Firebug kunt u de code lokaal wijzigen om te proberen verschillende resultaten te bereiken. U kunt vervolgens uw bevindingen binnen Firebug nemen en deze toepassen op uw eigenlijke code.
Blauwe vis

Bluefish is een desktop-teksteditorapplicatie die is gespecialiseerd in programmeren en webontwikkeling. Het is niet zo visueel opwindend als zeggen Thimble of Firebug, maar als je de code gewoon in een leuke editor moet kunnen schrijven, is Bluefish degene om het in te schrijven.
Het is niet zoals andere teksteditors omdat het zijn eigen krachtige zoekfuncties bevat, onbeperkt ongedaan maken / opnieuw uitvoeren, duizenden bestanden tegelijk kan openen, is cross-platform en nog veel meer.
Aptana Studio

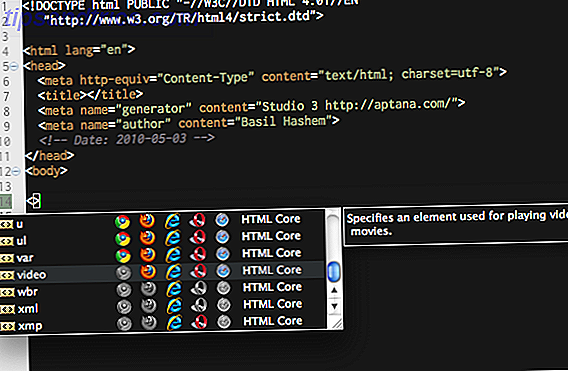
Aptana Studio gaat niet alleen over uw ervaring met codebewerking, maar het gaat veel verder dan dat. Het programma kan worden geïnstalleerd als zelfstandige software of als een Eclipse-plug-in, dus je hebt opties voor hoe je het wilt gebruiken. Het probeert je echt te helpen met je codebeslissingen door dingen weer te geven zoals welke browsers welke elementen ondersteunen.
Het helpt ook bij de hele ervaring door het eenvoudiger te maken om uw projecten naar een git-server te pushen voor eenvoudiger versiebeheer, een ingebouwde terminal en debugger en aanpassingsopties. Net als al het andere op deze lijst is het platformonafhankelijk.
Conclusie
Zoals je ziet, heb je een paar hele mooie opties als het gaat om je CSS-code. Het hangt er echt van af welke opstelling u verkiest of vereist om de meest efficiënte workflow of de meeste functies te hebben. Al deze programma's of diensten lossen het bewerken van CSS-code op hun eigen manier op, maar ze zijn allemaal geweldig in wat ze doen. Als je niet zeker weet of je er een bent, probeer ze dan allemaal! Als je wilt, kun je ook onze handleiding raadplegen over hoe internet werkt om meer te leren over andere talen voor het web!
Wat gebruikt u om uw CSS-code te bewerken? Heb je nog andere aanbevelingen? Laat het ons weten in de reacties!
Image Credit: 3D Kleurrijke achtergrond via Shutterstock