Als je in het verleden met de hand hebt geprobeerd te coderen en hebt opgegeven, is de kans groot dat je je tot een WYSIWYG-editor wendt. Veel van de beste webontwerpprogramma's gebruiken de "wat je ziet is wat je krijgt" -methode, inclusief Dreamweaver en Coda, maar als er één ding is, streven de meeste professionals die deze tools gebruiken naar zijn nette code. WYSIWYG-editors hebben geen goede reputatie als het gaat om het maken van schone en beknopte code, maar DivShot hoopt dat te veranderen.

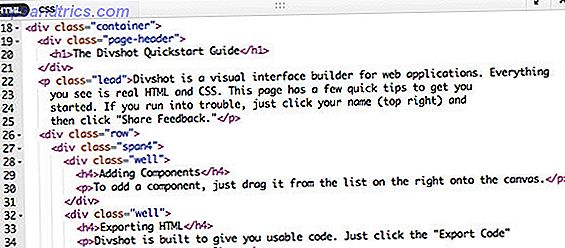
DivShot wordt in de browser uitgevoerd als een web-app en laat u elementen, tekst, vakken en meer naar uw pagina slepen en neerzetten terwijl u uw site bouwt. Alles wat je op de pagina ziet is HTML en CSS 4 Gratis en uitstekende tools voor het bewerken van CSS Code 4 Gratis en uitstekende tools voor het bewerken van CSS-code Websites zijn wonderbaarlijke hulpmiddelen die allerlei informatie en ideeën overbrengen. Ze zijn in slechts 10 tot 15 jaar behoorlijk geëvolueerd en ze worden nu naar verwachting eersteklas en prachtig vormgegeven .... Lees Meer, terwijl de juiste markup wordt toegevoegd. Het beste aan DivShot vanuit codeerstandpunt is het feit dat de code eruitziet alsof het met de hand is geschreven, compleet met opgeruimde inspringingen om je innerlijke codeur tevreden te houden.

Met een responsieve en eenvoudige gebruikersinterface dompelt DivShot je onder in het maken van prachtige websites vanuit je browser. Alle tools, elementenelementen en voorkeuren die u nodig hebt, vindt u aan de rand van uw scherm, net alsof u een desktopeditor gebruikt. DivShot bevindt zich momenteel in de bètafase en is gratis in te loggen en te gebruiken (hoewel het gebruikelijke "Beta Pas op" -advies van toepassing is).
Kenmerken:
- Realtime WYSIWYG-editor in uw browser.
- De wijzigingen die u aanbrengt, worden onmiddellijk weergegeven in de HTML en CSS.
- Past in codefragmenten en zie de resultaten in realtime.
- Momenteel in de vrije beta-fase.
Bekijk DivShot @ DivShot.com