Letterbeelden zijn geen solitaire wezens. Ze houden ervan om rond te hangen, en het is aan jou om ervoor te zorgen dat ze goed samen spelen.
Het kiezen van een lettertype lijkt veel op aankleden om uit te gaan. Als je naar de opera gaat, is de keuze vrij eenvoudig. Maar soms wordt u uitgenodigd voor een restaurant / rollerbaan met een Michelin-ster en de keuze wordt iets minder duidelijk.
De sleutel is het uitzoeken van de boodschap en het publiek. Nadat u deze twee dingen hebt bepaald, kunt u beginnen met het verfijnen van uw opties.
De mechaniek van het kiezen van het perfecte lettertype Wil je prachtige gratis lettertypen? Hier zijn 25+ sites waar u ze kunt vinden Wilt u prachtige gratis lettertypen? Hier zijn meer dan 25 sites waar u ze kunt vinden In plaats van honderden lettertypen te doorlopen, volgen hier enkele sites die u helpen bij het bijhouden van alle nieuwe lettertypen die u in uw volgende ontwerp wilt gebruiken. Meer lezen kan een beetje rommelig zijn en varieert van ontwerper tot ontwerper, maar uiteindelijk is het enige dat er toe doet of het lettertype geschikt is voor het bericht.
Een typografie-primer
Er zijn een aantal termen die we in deze handleiding zullen gebruiken, die wellicht nuttig zijn om uit te leggen.
Lettertype versus letterbeeld
De eerste is het verschil tussen een lettertype en een lettertype . Hoewel vaak door elkaar gebruikt, zijn deze eigenlijk niet hetzelfde.
Een lettertype verwijst naar een overkoepelende reeks lettertypen. Times New Roman is bijvoorbeeld een lettertype. Maar als u de vetgedrukte of cursieve versie van een lettertype wilt gebruiken, is dat een lettertype . Times New Roman Bold is bijvoorbeeld een lettertype.
Type Classificaties
Type Classificaties zijn een categorie lettertypen op basis van hun uiterlijk. Een paar classificaties zijn onder meer:
- serif
- Sans-serif
- gotisch
- Schrijfmachine
- Script
- Decoratief
Dit zijn eenvoudig de categorieën van typen die u kunt vinden op verschillende typen websites, gieterijen en meer.
Serif vs. Sans-Serif
Een van de meest voorkomende classificaties voor lettertypen is schreef tegen schreefloos. Weet je niet zeker wat het verschil is? Een serif-lettertype heeft fijne lijnen aan de uiteinden van de letters. Een sans-serif-lettertype heeft geen uitbreidingsfuncties.

superfamilies
Superfamilies zijn een groep lettertypen die onder verschillende classificaties vallen. Het lettertype begint met dezelfde basisvorm en er worden dan elementen aan toegevoegd om aan een specifieke classificatie te voldoen. Een bekend voorbeeld van een superfamilie is de Lucida Superfamily.
Uw eerste lettertype kiezen
Sommige lettertypen maken je leven een beetje makkelijker door schijnbaar maar één doel in het leven te hebben. Als je Copperplate Gothic overweegt, ben je waarschijnlijk bezig met het ontwerpen van een steakhouse-menu of iets dat met een bank te maken heeft.

Helaas is het zelden zo gemakkelijk. Als u problemen ondervindt bij het vinden van een geschikte kandidaat, overweeg dan een beetje onderzoek te doen. Zoek naar voorbeelden die u kunnen helpen in de juiste richting te wijzen.
Vergeet niet dat je niet wilt kopiëren, je bent op zoek naar inspiratie. De kans is groot dat iemand dit probleem eerder heeft opgelost en hun oplossing kan helpen de uwe te informeren.
Zodra je dat eerste lettertype hebt gekozen, is het tijd om na te denken over het complement ervan.
Uw tweede lettertype vinden
Er zijn veel richtlijnen om uit te zoeken welke lettertypen goed bij elkaar passen. Sommige van deze richtlijnen kunnen worden gecombineerd en andere zijn in tegenspraak met elkaar.
Hoewel er enkele dingen zijn die absoluut moeten worden vermeden als het gaat om lettertype-koppeling (zoals het gebruik van veel te veel lettertypen), zijn er andere richtlijnen die flexibeler zijn en grotendeels afhankelijk zijn van de sfeer of het doel van uw ontwerp.
Hier zijn er een paar om in gedachten te houden.
1. Houd het in het gezin
Een van de gemakkelijkste dingen die u kunt doen, is eenvoudigweg uw keuzes beperken tot één lettertype en de lettertypen variëren door de grootte, het gewicht of de inslag te wijzigen. Dit is misschien niet de meest creatieve keuze, maar het is de eenvoudigste manier om een beetje diversiteit te creëren met je tekst.
Sommige lettertypen hebben een behoorlijk uitgebreide reeks lettertypen. Bebas Neue heeft bijvoorbeeld verschillende gewichten. Combineer Bebas Neue Bold met Bebas Neue Light in verschillende maten en je bent een stap dichter bij een geweldig ontwerp.

Hoewel Bebas Neue een hoofdletter voor hoofdletters is, kun je ook spelen met hoofdletters als een manier om wat interesse aan je ontwerp te geven.
Als je wat meer variatie wilt, maar vindt dat het houden van het in de familie het beste werkt, zoek naar superfamilies. De Lucida Superfamily omvat Sans, Serif, Typewriter Sans, Typewriter Serif, Math en andere lettertypen.
2. Combineer Serifs en Sans-Serifs
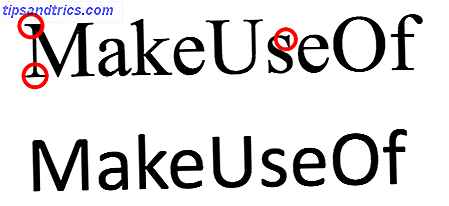
Een gemeenschappelijke benadering van het combineren van letterbeelden is het koppelen van een schreefring met een schreefloze letter. In het onderstaande voorbeeld ziet u het verschil tussen een serif-lettertype bovenaan (Times New Roman) en een schreefloos lettertype hieronder (Calibri):

Een van de gemakkelijkste manieren om aanvullende serif en schreefloze opties te selecteren, is door hem in de superfamilie te houden. Viget biedt een uitgebreide lijst met superfamilies die nuttig kunnen zijn. Dit is een van de gemakkelijkste manieren om ervoor te zorgen dat uw schreefloze en schreefloze lettertypen elkaar aanvullen.
3. Beperk tot twee of drie lettertypen
Je zult moeilijk worden ingedrukt om een professionele ontwerper te vinden die niet leeft volgens deze hoofdregel van typografie. Als u lettertypen combineert, wilt u zichzelf beperken tot twee of drie.
Als uw ontwerp een koptekst, subkop en body bevat, kunt u drie verschillende lettertypen gebruiken. U zult waarschijnlijk slechts twee mensen willen vasthouden als uw ontwerp minder tekstintensief is.
Er zijn uitzonderingen op de regel, maar alleen in zeer specifieke soorten ontwerpen.
4. Creëer Contrast
"Tegenstellingen trekken" is zeker waar als het gaat om lettertypen. U wilt geen opties gebruiken die te veel op elkaar lijken. Het voegt simpelweg niets toe aan je ontwerp of het ziet er enigszins uit.

Plaats in plaats daarvan een swirly-lettertype met een vet lettertype. Koppel een licht en luchtig lettertype met een dik lettertype. Haak uw serif-lettertype op met een elegante, cursieve optie. Koppel een plakschild met een handgeschreven lettertype. 15 Gratis handgeschreven lettertypen die u nu moet downloaden 15 gratis handgeschreven lettertypen die u nu moet downloaden Of u nu een infographic maakt of een logo bedenkt, misschien heeft u een goed handschrift nodig. Bekijk deze! Ze zijn enkele van de beste gratis. Meer keuze lezen, zoals in het bovenstaande voorbeeld.
Inspiratie en ideeën vinden
Tot slot, als u nog steeds het idee tegenkomt om lettertypen te ontmoedigen, zijn er tal van hulpmiddelen beschikbaar. 5 Hulpmiddelen om letterbeelden te vergelijken en het juiste lettertype voor uw werk te kiezen 5 Hulpmiddelen om letterbeelden te vergelijken en het juiste lettertype voor uw werk te kiezen Lettertypen en lettertypen zijn overal ons. Als u een webdesigner bent, moet u deze zorgvuldig selecteren. Wanneer we een lettertype proberen te selecteren, doen we aardig wat vergelijken tussen de ... Lees meer om je te helpen ervoor te zorgen dat de kleine Calibri niet met een slecht publiek belandt.
Canva's lettertypecombinaties
Met Canvas lettertypecombinaties kunt u uw eerste keuze selecteren en suggesties doen over wat de partner zou moeten zijn.

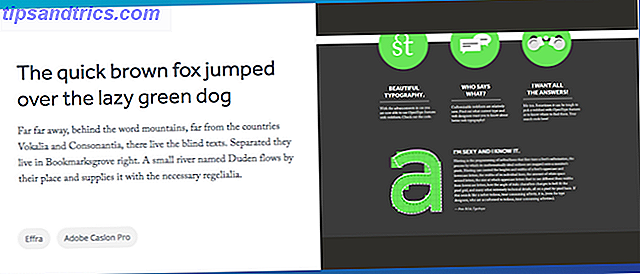
Typ.io
De website van Typ.io is verdeeld in twee secties. De eerste sectie bevat lettertype-combinaties uit het web als een bron van inspiratie:

En de andere sectie bevat lijsten met lettertypen die goed op elkaar zijn afgestemd op basis van de functie, zoals of ze worden gebruikt voor koptekst of hoofdtekst:

Alleen mijn type
Als u merkt dat u ontwerpt in het Adobe-pakket met programma's, komt Just My Type van pas. De site biedt suggesties voor het koppelen van Adobe's Typekit-lettertypen en de Cloud Typography-service van Hoefler & Co.
Hoefler & Co. heeft ook een heel handige gids over het kiezen van "lettertypepaletten". Ze raden aan lettertypen uit dezelfde historische periode te combineren met verschillende kenmerken of een vergelijkbare lijnkwaliteit met verschillende texturen. De lettertypesuggesties komen van Hoefler & Co. maar u kunt de regels toepassen op andere lettertypen.

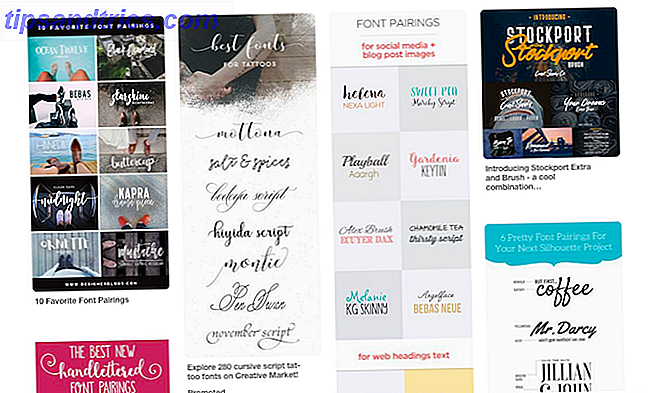
Zoals met de meeste visuele dingen, is Pinterest een geweldige bron van inspiratie voor het koppelen van lettertypen. Zoek gewoon naar "lettertypekoppeling" of "typografie" en u zult een heleboel geweldige suggesties vinden:

Typ Connection
Maak een spel Een karaktertest: 10 lettertypegames die typografie bewijzen, kunnen leuk zijn Een karaktertest: 10 lettertypegames die bewijzen dat typografie leuk kan zijn Het kan leuk zijn om met typografie te spelen. Je zult dol zijn op deze spellen als je van het geluid van de vlugge bruine vos houdt die over de luie hond is gesprongen. Ontdek waar we het over hebben. Meer informatie over het koppelen van lettertypen met Type Connection. Op de website kun je je eerste lettertype kiezen en het selecteren van je tweede wordt een soort 'kies je eigen avontuur'.
Wil je gaan met iets dat uit dezelfde familie komt, een vergelijkbaar lettertype, een contrasterend lettertype of een duik in het verleden?

Google Type
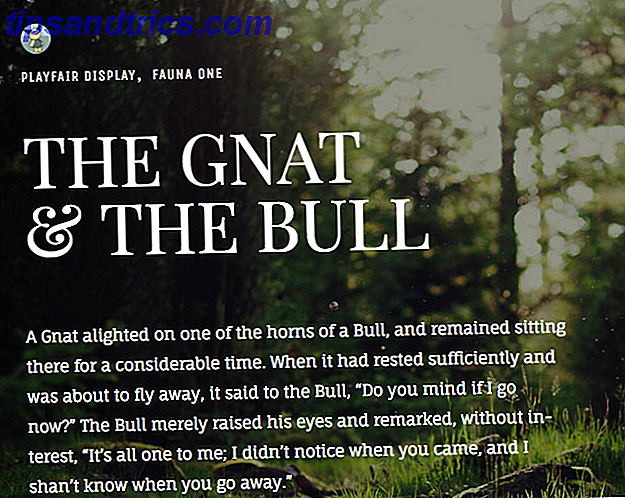
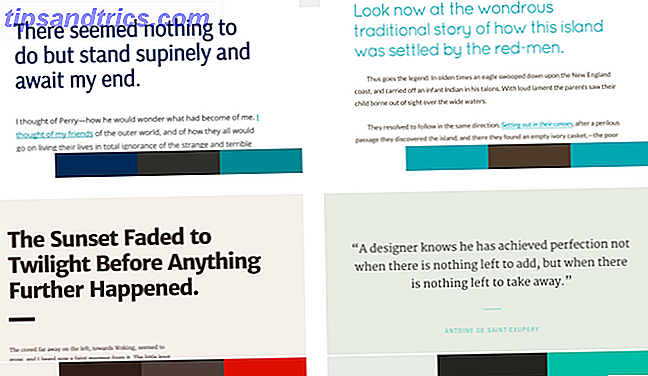
Als uw lettertype naar keuze lettertype Google is, is Google Type een geweldige bron van inspiratie voor hoe deze lettertypen goed bij elkaar passen. Met behulp van tekst uit AESOP's Fabels en foto's van Unsplash is de site een visuele inspiratie voor hoe Google Fonts goed samen spelen.

Font Pair is een ander handig hulpmiddel voor Google Web-lettertype Hoe Google-lettertypen te gebruiken in uw volgende webproject en waarom u Google-lettertypen moet gebruiken in uw volgende webproject & waarom u de lettertype-keuze een integraal ontwerpbesluit op een website moet zijn meestal zijn we tevreden met dezelfde oude schreef- en schreefloze familie. Hoewel het hoofdgedeelte van de tekst altijd iets moet zijn ... Lees meer gebruikers, suggesties voor header en body font keuzes die goed kunnen koppelen.
Typespiration
Typespiratie geeft je niet alleen ideeën voor het combineren van lettertypen, maar gooit ook naar goede kleurenschema's.

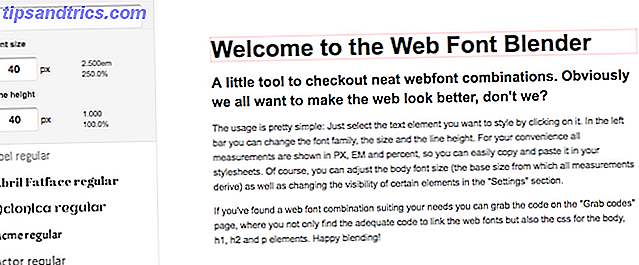
Web Font Blender
Web Font Blender doet de suggesties niet voor jou, maar het geeft je de mogelijkheid om met verschillende Google-lettertypen te spelen en ze te bekijken met voorbeeldkop, subkopje en hoofdtekst.

Als een bonus genereert het de CSS die u nodig hebt om deze lettertypen te gebruiken in een online ontwerp.
Wat zijn je favoriete combinaties? Zijn er hulpmiddelen waarmee je niet kunt leven zonder dat je je vele lettertype-keuzes kunt koppelen? Wat zijn jouw tips voor het vinden van de perfecte match? Laat het ons weten in de comments.
Afbeelding Krediet: mrdoomits / Depositphotos