De Raspberry Pi is een geweldige manier om zowel doe-het-zelftechnologie als programmeren met een beperkt budget te leren. Het zijn ook geweldige goedkope computers voor kinderen, met veel geweldige leermiddelen om jonge geesten te helpen bruikbare concepten voor de toekomst te begrijpen.
Er zijn veel geweldige beginnersprojecten die de GPIO-pins (general-purpose input / output) van de Pi gebruiken. Het is ook geweldig om te coderen, omdat het Raspbian-besturingssysteem wordt geleverd met ingebouwde Python. Er is zelfs een versie van Minecraft voor de Pi waarmee je zowel beginnerselektronica als Python kunt leren!
Hoewel dit geweldig is voor mensen met een codeerervaring, wat als je iemand zou willen leren hoe je de PiIO-pinnen van de Pi moet gebruiken zonder een programmeertaal te moeten leren?
Met Scratch kun je dat .
Vandaag zullen we Scratch gebruiken om een LED op onze GPIO-pinnen aan te zetten, terwijl we enkele basisanimatie- en programmeerideeën leren kennen - allemaal zonder code te hoeven typen! Deze tutorial is perfect om kinderen al op jonge leeftijd bij DIY-elektronica en programmatisch denken te betrekken. Zowel de video als het artikel zijn perfect voor thuis of in de klas.
Wat je nodig hebt

- 1 x Raspberry Pi met Raspbian geïnstalleerd. Een Pi 3 wordt vandaag gebruikt, maar elke Pi zal het doen
- 1 x LED
- 1 x 220 Ohm of hogere weerstand
- 1 x breadboard
- 2 x aansluitdraden
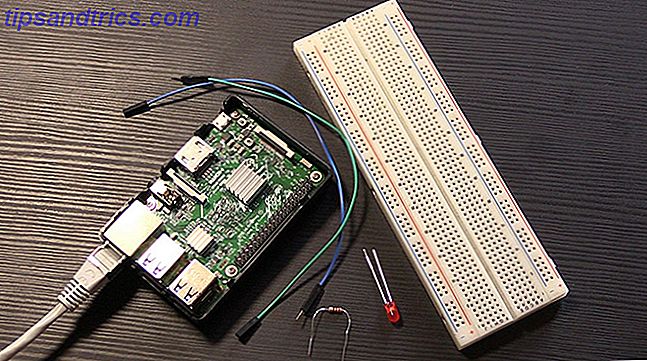
De LED instellen
We willen onze LED en weerstand op het breadboard zo instellen:

Hier is een diagram van diezelfde opstelling. Merk op dat in dit diagram de LED andersom is, maar het circuit is nog steeds precies hetzelfde.

We willen het zo instellen dat de aansluitdraad van GPIO-pen 5 wordt aangesloten op de poot van onze weerstand . Het andere been van de weerstand is bevestigd aan de positieve kant van onze LED . Als je je afvraagt welke kant dat is, kijk dan naar de bovenkant van je LED. De ene kant moet gebogen zijn en de andere kant moet plat zijn. De gebogen zijde is positief en de vlakke kant is negatief . Gebruik een stuk draad om de negatieve kant van de LED op een GND- pin aan te sluiten.
Controleer of uw circuit correct is en start uw Pi op! Als je je afvraagt welke pen dat is, onze beginnershandleiding voor de Pi Raspberry Pi: De onofficiële zelfstudie Raspberry Pi: de onofficiële zelfstudie Of je nu een Pi-eigenaar bent die meer wil leren of een potentiële eigenaar van dit creditcardformaat apparaat, dit is geen gids die u wilt missen. Meer informatie kan u helpen.
Scratch Basics
Om scratch te openen, klikt u op het startmenu van Raspberry Pi en gaat u naar Programmeren> Scratch 2.0 . Wanneer scratch wordt geopend, ziet het er ongeveer zo uit:

Er gebeurt hier veel, maar het is vrij simpel om het onder de knie te krijgen. De linkerkant van het scherm is waar de actie plaatsvindt. Alles wat we coderen, speelt zich af in dit vak.

Vlak eronder is het sprite venster waar je afbeeldingen in je programma kunt laden, of je eigen sprites kunt schilderen als je je creatief voelt!

In het middelste paneel vindt u alle blokken die u kunt gebruiken om uw programma's te maken. Je ziet ook twee tabbladen, Costumes and Sounds, die je kunt gebruiken om je project nog meer aan te passen, maar vandaag zullen we ze niet gebruiken.
Aan de rechterkant kun je deze blokken slepen om de magie te laten gebeuren!

De rechterkant is momenteel leeg. Laten we daar iets aan doen!
GPIO-pins
Voordat we verder gaan, moeten we een paar blokken toevoegen aan onze toolkit om toegang te krijgen tot onze GPIO-pinnen en onze LED in te schakelen. Klik in het middelste deel op Meer blokken .

Klik nu op Een extensie toevoegen en kies Pi GPIO . Dit voegt blokken toe die we kunnen gebruiken met onze Raspberry Pi-pinnen.

Nu we alle tools hebben die we nodig hebben, laten we een programma maken!
Light Emitting Cat
Omdat we al een kat-sprite hebben geladen, laten we hem gebruiken. We gaan een programma maken dat ervoor zorgt dat de kat een stap zet wanneer op een knop wordt geklikt en de LED telkens een seconde oplicht. Begin door de verplaatsing 10 stappen te blokkeren van het tabblad Beweging en sleep het naar de lege ruimte aan de rechterkant. Klik nu op het tabblad Meer blokken en sleep de ingestelde GPIO-uitgang naar rechts en sluit deze aan op de onderkant van het eerste blok. Het zou er zo uit moeten zien:

Je zult opmerken dat er een nummer 5 in mijn GPIO-blok zit, klik op de witte cirkel en voer hier het nummer van je GPIO-pin in. Als u uw LED op dezelfde manier instelt als hierboven werd weergegeven, is deze ook nummer 5. Als u nu op het codeblok klikt, gloeit het even. Dit betekent dat het actief is, dus u moet uw kat zien bewegen en de LED gaat branden. Vooruitgang!
Het ingewikkelder maken
Nu we een basisstart hebben, laten we wat meer logica toevoegen aan onze code. Op dit moment gaat ons licht aan en gaat nooit meer uit. Wat we willen, is dat het even wacht voordat het weer vertrekt. We gaan hiervoor een wachtblok gebruiken.
Onder het tabblad Controle pak je een blok van 1 seconde van wacht en bevestig je dit aan de onderkant van je stapel. Nu weet het programma elke keer dat het daar aankomt een seconde te wachten. Om de LED weer uit te schakelen, pakt u een andere set GPIO-uitgang om deze te blokkeren en naar beneden te slepen.
Deze keer willen we dat de LED uit gaat, door de GPIO in te stellen op laag . Klik op de kleine dropdown-pijl naast output high en verander deze naar output low . Vergeet niet dat dit blok ook hetzelfde GPIO-nummer nodig heeft als het bovenstaande!
Het zou er zo uit moeten zien:

Wanneer u nu op het codeblok klikt, moet de kat bewegen en moet de LED één seconde branden voordat deze wordt uitgeschakeld. Op dit moment werkt dit alleen als we op ons codeblok klikken. Laten we een knop maken om het in plaats daarvan te doen.
Knoop, Knoop, ik heb de Knoop!
We hebben iets nodig om te klikken om onze kat te vertellen dat hij moet bewegen. Een pijl zou het lukken! Klik linksonder op het Sprites- venster op de knop naast Nieuwe sprite . Dit laat ons kiezen uit een bibliotheek van sprites die wordt geleverd met Scratch.

We gebruiken de sprite Arrow1 zoals deze geschikt lijkt voor ons programma, maar u kunt de sprite gebruiken die u wilt. Je kunt zelfs je eigen sprites tekenen in Scratch, of afbeeldingen uploaden die je elders hebt gemaakt om te gebruiken. Zodra u uw pijl hebt toegevoegd, moet deze in hetzelfde deelvenster verschijnen als uw kat aan de linkerkant. Sleep de kat naar de linkerkant van het scherm en je pijltje naar boven als volgt:

We moeten onze pijl zijn eigen set blokken geven. Dubbelklik op de pijlsprite. U zou nu moeten zien dat het paneel aan de rechterkant leeg is. We willen dat onze kat zijn blok met code uitvoert telkens wanneer op de pijl wordt geklikt.
Om dit te doen, pakt u het blok waarop deze sprite heeft geklikt op het tabblad Gebeurtenissen . Dit betekent dat telkens wanneer u op de pijl klikt, het blok begint te lopen. Nu moeten we een bericht naar onze kat sturen wanneer dat gebeurt. Gelukkig laat Scratch ons precies dat doen.
Ontvangt u, luid en duidelijk!
We sturen een bericht naar onze kat met behulp van het uitzendblok . Pak het op het tabblad Gebeurtenissen en plaats het onder het blok waarop deze sprite heeft geklikt . Dit blok stuurt een bericht naar elke andere sprite in ons programma. Op dit moment staat er bericht1, maar laten we ons eigen bericht toevoegen door op de vervolgkeuzepijl naast bericht1 te klikken en een nieuw bericht te selecteren. Type ga naar het venster dat verschijnt en klik op OK.

Dubbelklik nu opnieuw op de kat. We moeten de kat vertellen om naar dit uitzendbericht te luisteren. Sleep het vakje When I receive naar de top van de stapel die we al hebben gemaakt en zorg dat het vervolgkeuzemenu ook goed is. Nu, elke keer dat je op de pijl in het linkerdeel klikt, gaat het uit, de kat krijgt go en beweegt, en de LED moet oplichten.

Goed gedaan! Het ziet er goed uit! Er is slechts één laatste ding dat we kunnen doen om het nog beter te maken.
Never-ending Cat Story
Als je genoeg hebt geklikt op je pijl, zul je waarschijnlijk merken dat je kat van de rechterkant van het scherm is verdwenen. We kunnen het gewoon pakken en het elke keer terugslepen, maar goede programmeurs zijn lui en ze zorgen ervoor dat de code het werk voor hen doet. Laten we goede programmeurs zijn en blokken gebruiken om onze kat vanzelf weer terug te laten gaan.
Sleep de kat terug naar de linkerkant van het scherm en zorg ervoor dat deze de rand niet raakt. Plaats uw muisaanwijzer op het midden van de sprite van de kat en kijk in de benedenhoek van het linkerdeelvenster. Er zal een x en een y zijn gevolgd door twee cijfers. Schrijf deze op, we hebben ze binnen een minuut nodig.

Elke keer dat onze kat beweegt, willen we het zeggen: als u de rechterkant van het scherm aanraakt, gaat u terug naar het begin . We kunnen blokken gebruiken om dit te vertellen. Begin door het if- blok te pakken van het tabblad Control en sleep het onder uw codeblokken. Deze ziet er een beetje anders uit, met bovenaan een opening van diamant en een opening in het midden. We gebruiken deze gaten om te vertellen wat we moeten doen.

Ga nu naar het tabblad Waarneming en selecteer de muisaanwijzer aanraken? blok. Je zult zien dat het een diamantvorm is, die perfect in de diamantopening past in het if- blok. Als u problemen ondervindt om het passend te maken, sleept u het naar de rechterkant van het if dan eerst en verplaatst u het naar links tot u de ruitvormige opening ziet gloeien. Je zult ook merken dat er een muiswijzer staat die niet is wat we willen. Gebruik het vervolgkeuzemenu om in plaats daarvan rand te selecteren.

Tot nu toe zegt dit deel van het blok: Als de kat de rand raakt, doe ... tot nu toe niets. Laten we dat veranderen.
Terug naar het begin
Ons als dan blok heeft een opening die moet worden opgevuld. Ga naar het tabblad Beweging en selecteer het vakje Ga naar x: y: block en sleep het naar de opening in ons if block.
Scratch is behoorlijk slim en zal de x- en y-nummers hebben geplaatst waar de sprite van je kat al is gepositioneerd, maar controleer of deze nummers overeenkomen met degene die je eerder hebt genoteerd. Als dat niet het geval is, wijzigt u deze door op de witte vakken naast x: en y: te klikken.
Het volledige codeblok voor uw kat zou er als volgt uit moeten zien.

Dit is nu een volledig functioneel programma! Als je genoeg keer op de pijl klikt zodat je kat de andere kant van het raam raakt, springt hij weer terug naar de start.

Dat is alles, we zijn klaar. Goed gedaan!
Nu kunt u Scratch op Raspberry Pi gebruiken
Vandaag heb je een programma gemaakt met animatie (wanneer de kat is verhuisd), doe-het-elektronica (een LED-circuit bouwen en besturen) en een programmeerlogica om je leven een beetje gemakkelijker te maken.
Dit alles zonder een enkele regel code te hoeven schrijven.
Als u ouder of leerkracht bent, zijn er veel geweldige manieren om kinderen kennis te laten maken met codering. 7 Beste coderingstoepassingen voor kinderen om te leren programmeren 7 Beste coderingstoepassingen voor kinderen om te leren programmeren Codering-apps bieden voldoende mogelijkheden om kinderen te leren programmeren. Het is een leuke, gecontroleerde omgeving. In plaats van kinderen naar een programmeercampagne te sturen, bekijk dan deze vijf codeerapps voor kinderen om te leren programmeren. Lees meer, en tal van fantastische hardware-projecten voor beginners 12 Elektronica-kits om te sprinten DIY Creativiteit 12 Elektronicakits om te schitteren DIY Creativiteit We hebben de perfecte elektronica-projectkits gevonden die aantrekkelijk, eenvoudig en je DIY-jeuk bevredigen. Lees meer geschikt voor jonge geesten. Alles wat doe-elektronica en computergebruik toegankelijk maakt voor kinderen, kan de manier waarop ze denken verruimen en ze inrichten met de fundamenten om steeds grotere en betere dingen te leren.