Dit maakt deel uit van een doorlopende introductie voor beginners van de jQuery-webprogrammaserie. Deel 1 behelsde de basisprincipes van jQuery jQuery Tutorial - Aan de slag: Basics & Selectors jQuery Tutorial - Aan de slag: Basics & Selectors Vorige week sprak ik over hoe belangrijk jQuery is voor elke moderne webontwikkelaar en waarom het geweldig is. Deze week denk ik dat het tijd wordt dat we onze handen vuil maken met een code en leren hoe ... Lees meer over hoe je het in je project kunt opnemen, en selectors. In deel 2 gaan we verder met het basisgebruik, terwijl we kijken naar enkele methoden die u kunt uitvoeren op die DOM-elementen en wat meer taalfundamentals.
Dit maakt deel uit van een doorlopende introductie voor beginners van de jQuery-webprogrammaserie. Deel 1 behelsde de basisprincipes van jQuery jQuery Tutorial - Aan de slag: Basics & Selectors jQuery Tutorial - Aan de slag: Basics & Selectors Vorige week sprak ik over hoe belangrijk jQuery is voor elke moderne webontwikkelaar en waarom het geweldig is. Deze week denk ik dat het tijd wordt dat we onze handen vuil maken met een code en leren hoe ... Lees meer over hoe je het in je project kunt opnemen, en selectors. In deel 2 gaan we verder met het basisgebruik, terwijl we kijken naar enkele methoden die u kunt uitvoeren op die DOM-elementen en wat meer taalfundamentals.
$ (Selector) .method ();
Als je je herinnert uit les 1, is dit de basisstructuur van een DOM-bewerking in jQuery. DOM-manipulatie is niet het enige dat u met jQuery kunt doen natuurlijk, maar het is de gemakkelijkste plaats om vanaf te beginnen en de meest gebruikelijke, dus daarom hebben we ervoor gekozen.
Om snel samen te vatten, kunt u in het selectorgedeelte van deze verklaring CSS-achtige elementnamen, klassen of ID's gebruiken om delen van de DOM te zoeken. Als u bijvoorbeeld alle klassen met de klassenaam .hidden wilt pakken, gebruiken we:
$('div.hidden') Het tweede deel van deze vergelijking is de methode om op deze DIV's uit te voeren als we ze eenmaal hebben gevonden (als ze al bestaan, of ze kunnen maar één "matching" -item zijn). Onthoud dat jQuery slechts één element zal retourneren voor ID-selecties, aangezien id's naar unieke items moeten verwijzen. Als u meer dan één van iets wilt hebben, moet dit worden gedefinieerd als een klasse in CSS.
Op naar methoden dan; wat kun je eigenlijk doen met elementen van de DOM?
Ten eerste heb ik je de vorige keer kennis laten maken met de .css- methode, zodat je deze kon gebruiken om te testen. Het formaat is eenvoudig:
.css('property', 'value'); Alles dat door CSS kan worden gedefinieerd, kan daarom worden aangepast door jQuery - kleuren, transparantie, locatie, grootte - om er maar een paar te noemen. De verandering is onmiddellijk.
Als je liever de CSS-wijzigingen animeert, heb ik goed nieuws voor je; er is ook een methode genaamd .animate () . Het is echter een beetje ingewikkelder:
.animate({'property':'value'}, speed); Als voorbeeld:
.animate({'opacity':'0.25', 'height':'100px'}, 'fast'); Op dit punt vraag je je wellicht af waar de accolades voor zijn; ze worden een "letterlijk object" genoemd en worden meestal gebruikt om een lijst met eigenschappen te maken: waardeparen, een soort van geïndexeerde array als je uit andere talen komt. Je zult ze veel gebruiken in jQuery, dus ik zal dit nog een keer zeggen - wen er aan om goed te controleren op gesloten haakjes en beugels!
Bekijk deze pagina voor veel werkende voorbeelden van de animatiemethode.
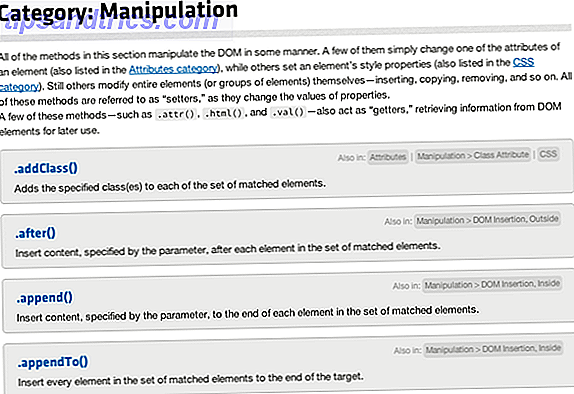
Naast het manipuleren van de CSS-eigenschappen van iets, kunt u de inhoud ervan aanpassen met de . tekst (), .html () en .val () methoden ook (val is voor de inhoud van formulierelementen) . Deze methoden fungeren als zowel set- ters als get ters; als u geen waarde opgeeft, krijgen ze de huidige waarde. Als u een waarde opgeeft, wordt de huidige waarde vervangen.
Hier zijn enkele snelle voorbeelden:
Verkrijg de huidige waarde van het naamveld in het reactieformulier en wijs het toe aan een variabele comment_name :
var commenter_name = $(#comment-form #name).val(); Stel de waarde van in op de gegrepen waarde uit commenter_name :
$('span.name').text(commenter_name); Dan hebben we een uitgebreide selectie van methoden voor het klonen, verplaatsen, invoegen of verwijderen van delen van de DOM. Je verbeelding is echt de limiet.
Stel dat u na elke 3de alinea in de inhoudskolom een advertentieblok dynamisch wilt invoegen, maar dat u het in Javascript doet, zodat de eerste pagina kan worden leeggemaakt. Klinkt behoorlijk ingewikkeld, toch? Nauwelijks…
$('div#content p:nth-child(3n)').after('  ');
'); Als we dat onderbreken, hebben we jQuery gevraagd om:
- Zoek de div met een ID van "inhoud"
- Zoek de p's in die div
- Filter naar elke 3e p met n-de-kind pseudo-selector (hier meer over)
- Plaats een willekeurige img na elk overeenkomend element
Ik kan hier onmogelijk alle methoden opsommen en dat zou je ook niet willen lezen. Het punt is, er is een methode om vrijwel alles te doen wat je maar kunt bedenken als het gaat om manipulatie, dus controleer de API voor degene die je kunt gebruiken.

Houd er ook rekening mee dat er mogelijk meer dan één manier is om iets te doen. Als u bijvoorbeeld niet het juiste object naar insertAfter () kunt verfijnen, denk er dan misschien over om het volgende kind te vinden en insertBefore () te gebruiken.
Methode Keten
Tenslotte vandaag, laten we een kort woordje hebben over method chaining, eigenlijk alleen maar omdat het geweldig is. Laten we eerst de volgende coderegels bekijken:
$('nav#menu').fadeIn('fast'); $('nav#menu').addClass('beingShown'); $('nav#menu').css('margin-right', '10px'); Dat klinkt redelijk genoeg, toch? Maar u kunt hetzelfde doen op slechts één regel:
$('nav#menu').fadeIn('fast').addClass('beingShown').css('margin-right', '10px'); Dat doet precies hetzelfde, en wordt method chaining genoemd . Omdat bijna alle jQuery-methoden zelf een jQuery-object retourneren, kan elk van hen de volgende feed doorsturen. Dit betekent minder code - wat altijd een goede zaak is - maar het werkt eigenlijk ook sneller.
Waarom? Welnu, elke keer dat u de basisopdracht jQuery $ en selector aanroept, vraagt u het om door de DOM-structuur te zoeken op zoek naar een overeenkomend element. Wanneer u methodes koppelt, hoeft u niet steeds terug te blijven verwijzen naar de DOM, omdat deze weet waar ze nu zijn en de methode direct kan uitvoeren.
Dat is het voor vandaag en ik denk dat we waarschijnlijk heel veel hebben behandeld. Je zou nu gewapend moeten zijn met de mogelijkheid om behoorlijk zware DOM-manipulaties uit te voeren, dus probeer het eens, keten je methoden samen en maak een echte rommel van de pagina. Voorlopig wilt u uw scripts in het voettekst plaatsen om de rest van de pagina de tijd te geven om te laden. Volgende week zullen we het probleem van het maken van jQuery alleen behandelen als alles goed is geladen met gebeurtenissen en het merkwaardige geval van anonieme functies.
Als je toevallig op dit bericht bent gestuit, ben je waarschijnlijk een webontwikkelaar van een bepaalde soort en wil je misschien al onze WordPress- en blogartikels bekijken, of zelfs onze beste WordPress-plug-ins pagina.

 ');
');