In onze laatste les in deze tutorialserie van jQuery for Beginners gaan we een korte blik werpen op jQuery UI - de meest gebruikte jQuery-plug-in voor het toevoegen van grafische gebruikersinterfaces aan web-apps. Van fraaie vormen en visuele effecten, tot dragbare widgets, spinners en dialoogvensters - jQuery UI biedt u de kracht om rijke web-gebruikersinterfaces te maken.
In onze laatste les in deze tutorialserie van jQuery for Beginners gaan we een korte blik werpen op jQuery UI - de meest gebruikte jQuery-plug-in voor het toevoegen van grafische gebruikersinterfaces aan web-apps. Van fraaie vormen en visuele effecten, tot dragbare widgets, spinners en dialoogvensters - jQuery UI biedt u de kracht om rijke web-gebruikersinterfaces te maken.
Als je dat nog niet hebt gedaan, lees dan onze vorige artikelen in de serie:
- Introductie: Wat is jQuery en waarom zou het jou iets kunnen schelen? Het web interactief maken: een inleiding tot jQuery Het web interactief maken: een inleiding tot jQuery jQuery is een client-side scriptingbibliotheek die bijna elke moderne website gebruikt - het maakt websites interactief. Het is niet de enige JavaScript-bibliotheek, maar het is de meest ontwikkelde, meest ondersteunde en meest gebruikte ... Lees meer
- 1: Selectors en Basics jQuery Tutorial - Aan de slag: Basics & Selectors jQuery Tutorial - Aan de slag: Basics & Selectors Vorige week sprak ik over hoe belangrijk jQuery is voor elke moderne webontwikkelaar en waarom het geweldig is. Deze week denk ik dat het tijd wordt dat we onze handen vuil maken met een code en leren hoe ... Lees meer
- 2: Methoden Inleiding tot jQuery (deel 2): methoden en functies Inleiding tot jQuery (deel 2): methoden en functies Dit is onderdeel van een doorlopende introductie voor beginners van de jQuery-webprogrammeringsserie. Deel 1 behandelde de jQuery-basisprincipes van hoe deze in uw project moest worden opgenomen, en selectors. In deel 2 gaan we verder met ... Lees meer
- 3: wachten op paginabelasting en anonieme functies Inleiding op jQuery (deel 3): wachten op de te laden pagina en anonieme functies Inleiding op jQuery (deel 3): wachten op de pagina om te laden en anonieme functies jQuery is aantoonbaar een essentiële vaardigheid voor de moderne webontwikkelaar, en in deze korte miniserie hoop ik je de kennis te geven om er gebruik van te maken in je eigen webprojecten. In ... Lees meer
- 4: Events jQuery Tutorial (Deel 4) - Event Luisteraars jQuery Tutorial (Deel 4) - Event Luisteraars Vandaag gaan we een tandje bijsteken en laten we echt zien waar jQuery opduikt - evenementen. Als je de eerdere tutorials hebt gevolgd, zou je nu een redelijk goed begrip van de basiscode moeten hebben ... Lees meer
- Foutopsporing met Chrome-ontwikkelaarstools Uitvinden Websiteproblemen met Chrome-ontwikkelaarstools Or Firebug berekenen problemen met de website met Chrome-ontwikkelaarstools of Firebug Als u mijn jQuery-zelfstudies tot nu toe hebt gevolgd, is het mogelijk dat u al een aantal codeproblemen tegenkomt en niet bekend bent om ze te repareren. Wanneer je geconfronteerd wordt met een niet-functioneel stuk code, is het erg ... Lees meer
- 5: AJAX jQuery Tutorial (Deel 5): AJAX Them All! jQuery-zelfstudie (deel 5): AJAX allemaal! Aan het einde van onze jQuery mini-tutorial-serie wordt het tijd dat we dieper ingaan op een van de meest gebruikte functies van jQuery. AJAX staat een website toe te communiceren met ... Lees meer
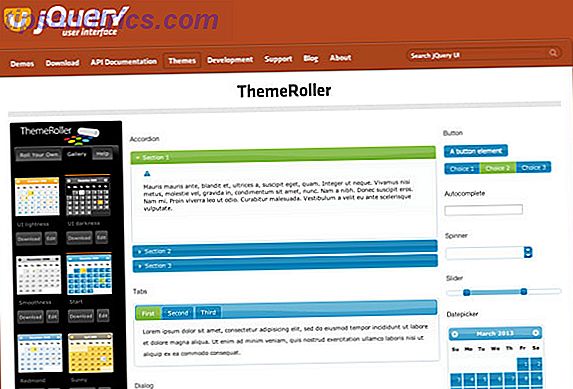
Wat is jQuery UI en waarom zou ik het gebruiken?
jQuery UI biedt u alle componenten die nodig zijn voor een moderne webtoepassing met een GUI. Bij gebrek aan een betere beschrijving is het een verzameling widgets.
Voor een snel idee van wat u ermee kunt doen, bladert u eenvoudig rond MakeUseOf. In de onze is de inhoud eigenlijk gewoon een aparte div. Met een ongeordende lijst die als een index fungeert. Voer de jQuery-tabs-functie uit en deze worden op magische wijze in tabbladen omgezet. Geweldig! U kunt zelfs tabinhoud laden via AJAX als u dat wilt.

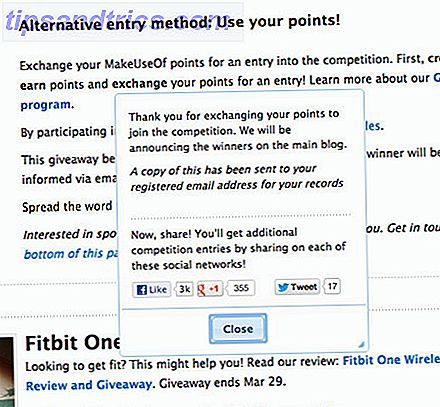
De pagina Beloningen gebruikt ook een dialoogvenster "modale pop-up" om de actie van de gebruiker te bevestigen en berichten terug te sturen. Om de aandacht van de gebruiker te richten, kunt u het dialoogvenster de rest van de pagina-inhoud laten dimmen totdat de interactie is voltooid.

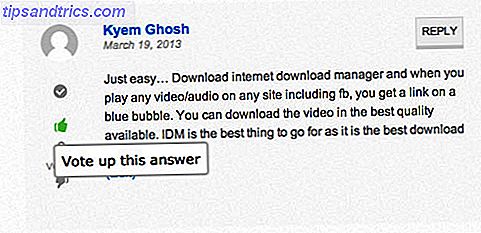
Op onze website Answers gebruiken we de eenvoudige tooltip- functie om hints te geven over knoppen.

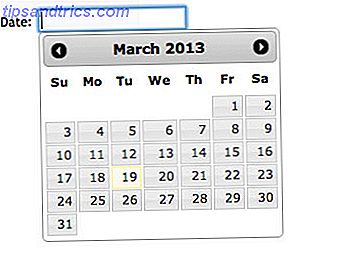
jQuery UI blinkt echt uit als het gaat om formulieren en geeft toegang tot een groot aantal schuifregelaars en pickers. Ik ben zelf een groot fan van de datepicker- widget, die je bovenop een regulier tekstinvoervak kunt laden waar de gebruiker een datum moet typen.

Ziet er ingewikkeld uit, toch? Kun je je voorstellen dat je zoiets codeert in pure JavaScript? Zo doe je het met de gebruikersinterface van jQuery:
$ ( "# Datefield") datepicker (.);
Ik zal geen tijd meer besteden aan het uitleggen hoe geweldig het is, omdat de officiële demo's van jQuery UI een goed overzicht geven van alle beschikbare functies, evenals eenvoudige codevoorbeelden. Ga het lezen.
De gebruikersinterface van jQuery toevoegen
De eenvoudigste manier om met de gebruikersinterface van jQuery aan de slag te gaan, is door de volgende regels toe te voegen aan uw koptekst, maar zorg ervoor dat deze worden toegevoegd NA de jQuery-hoofdreferentie, omdat jQuery UI vereist dat jQuery vooraf is geladen. U hebt zowel een verwijzing naar het plug-inscript nodig als een stylesheet die de visuele beschrijving van die UI-elementen bevat.
In dit geval hebben we een link gemaakt naar het thema 'ui-lightness' - maar er is een goede selectie van vooraf gemaakte thema's waaruit je kunt kiezen, of je eigen thema's kunt maken. Houd er rekening mee dat als u ervoor kiest om uw eigen thema te maken, dit niet door Google wordt gehost - kies een vooraf gemaakt thema en die link hierboven werkt prima door de naam van het thema te wijzigen.

In WordPress vind ik de bovenstaande methode de gemakkelijkste manier om het op te nemen - zorg er gewoon voor dat je dit doet nadat wp_head () is aangeroepen. De officiële WordPress-methode is echter om wp_enqueue_script () te gebruiken, zoals beschreven in deze StackExchange-vraag.
De download aanpassen
Een leuke functie van de jQuery UI-downloadsite is dat u de gewenste functies kunt aanpassen, waardoor de algehele grootte van JavaScript wordt verminderd. De totale grootte van het script met alles ingeschakeld (niet inclusief een stylesheet, die je ook moet vermelden) is ongeveer 230 kb . Dus terwijl u de grootte van die met een aangepaste download kunt verminderen, is het niet echt de moeite waard als u meer dan 50% van de functieset gebruikt. Door de standaard, volledige bibliotheek te gebruiken, kunt u gebruik maken van de Google Hosted-versie - die waarschijnlijk al in de cache van de gebruikersbrowser is opgeslagen. Als u echter slechts enkele functies nodig hebt, voert u een aangepaste download uit en dient u lokaal een geminimaliseerd bestand vanaf uw site.
Middelen
We zijn aan het einde van onze mini-serie gekomen, dus waar te gaan vanaf hier? Gelukkig is dit internet en Google is iets:
- Een van de beste manieren om te leren is om het te gebruiken om coole dingen te bouwen. Hier zijn 19 unieke jQuery-zelfstudies voor uw webprojecten.
- 33 (meestal aan afbeeldingen gerelateerde) jQuery-ideeën.
- Smashing Magazine blijft een vaste favoriet op mijn RSS-feed en ze hebben een enorm archief van jQuery-gerelateerd materiaal om van te leren.
- Tuts + heeft een gratis 30-daagse videoserie over jQuery die de moeite van het kijken waard is, met tot nu toe meer dan 40.000 abonnees!
- Een verzameling links naar 53 jQuery-zelfstudies, van 1stwebdesigner.
Ik zou ook willen voorstellen om wat basis PHP te leren, dat je nodig hebt om met AJAX om te gaan. Hoe AJAX-ify Je WordPress Reacties Hoe AJAX-ify Je WordPress Reacties Standaard is het commentaarsysteem van WordPress hopeloos ontoereikend. U kunt overschakelen naar een systeem van derden, zoals Livefyre of Disqus, maar als u liever alles in huis houdt of een ander soort ... Lees meer of server-side verwerking van formulieren. Onthoud dat jQuery alleen maar een client-side taal is die in de browser draait, dus je fantastische nieuwe web-app gaat niet veel doen zonder een aantal server-side-verwerking. WordPress is natuurlijk een geweldige manier om PHP te leren door thema's aan te passen en je eigen plug-ins te schrijven. Hoe maak je je eigen basis Wordpress-widgets Hoe maak je je eigen basis Wordpress-widgets? Veel bloggers zullen zoeken naar de perfecte Wordpress-widget die precies zal werken wat ze willen, maar met een beetje programmeerervaring vind je het misschien makkelijker om je aangepaste widget te schrijven. Deze week zou ik ... Lees meer.
Neem even de tijd om jezelf op de rug te kloppen omdat je zo ver bent gekomen - je bent geweldig - en voel je vrij om opmerkingen of misschien wat extra bronnen in de comments te delen.