
Visual Studio Code is eenvoudig de beste programmeer-teksteditor. Het heeft Sublime Text vervangen als mijn coderedacteur en ik ga nooit meer terug. Het is een op Electron gebaseerde JavaScript-app (zoals Atom, een andere veelgeprezen teksteditor), maar hij is razendsnel en heeft geen last van prestatieproblemen zoals de meeste JavaScript-apps.
En in het geval u zich dit afvroeg, ja: VS Code is open-source en beschikbaar op GitHub 10 Gratis Open Source Windows Tools gehost op GitHub 10 Gratis Open Source Windows-tools Gehost op GitHub Microsoft is de organisatie met de meest open source-bijdragers op GitHub. Om deze prestatie te vieren, hebben we een lijst samengesteld met de beste gratis Windows-tools die u kunt downloaden van GitHub. Lees verder . Tien jaar geleden, als ik je had verteld dat Microsoft open-source software zou omarmen, had je gelachen. Kijk hoe ver we zijn gekomen!
Hoe dan ook, laten we er naar toe gaan. Hier zijn enkele essentiële tips voor Visual Studio-codes die u moet leren als u uw productiviteit en workflow naar een hoger niveau wilt tillen.
1. Beheers het opdrachtpalet in de VS-code

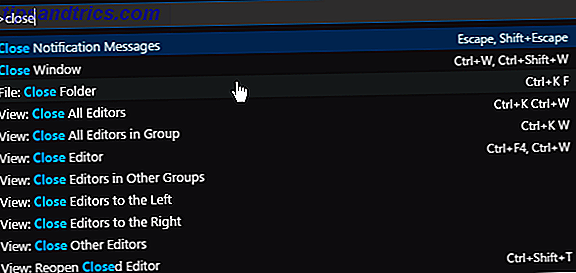
Net zoals Sublime Text (en TextMate ervoor), heeft VS Code iets dat een opdrachtenpalet wordt genoemd . Met deze functie hebt u toegang tot verschillende opdrachten door ze gewoon in te typen, in plaats van gedwongen te worden door menu's te navigeren met uw muis.
U kunt het opdrachtenpalet oproepen met de sneltoets Ctrl + Shift + P. Begin gewoon met typen wat u wilt doen (bijv. "Sluiten") en de opties worden in realtime bijgewerkt. Sommige commando's zijn gecategoriseerd (bijv. "Bestand", Git ", " Terminal ", enz.), Dus je kunt dat gebruiken om opdrachten te vinden die je niet kunt vinden.
2. Stel een werkende projectmap in

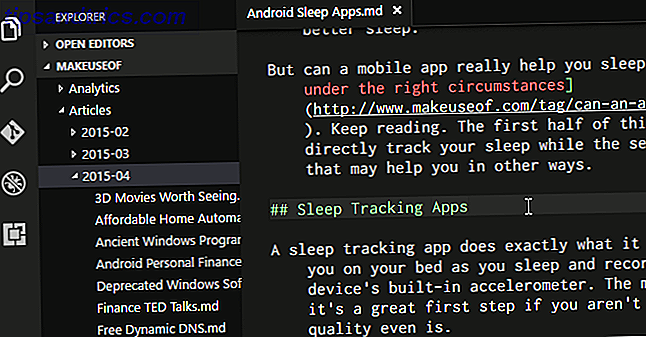
Als u in de navigatiezijbalk op Verkenner klikt, wordt een nieuw subpaneel geopend. Dit subpaneel is verdeeld in twee secties: Open Editors (dwz bestanden en documenten die momenteel open zijn) en Geen map geopend. Dit laatste is waar we in geïnteresseerd zijn.
Klik op Map openen (of u kunt navigeren naar Bestand> Map openen in de menubalk) en een map op uw systeem selecteren. Hierdoor wordt die map in de VS-code geladen als het "huidige werkproject", waardoor u eenvoudig toegang hebt tot alle bestanden en submappen, zodat u niet steeds heen en weer hoeft te bladeren naar File Explorer.
3. Bekijk meerdere bestanden tegelijkertijd

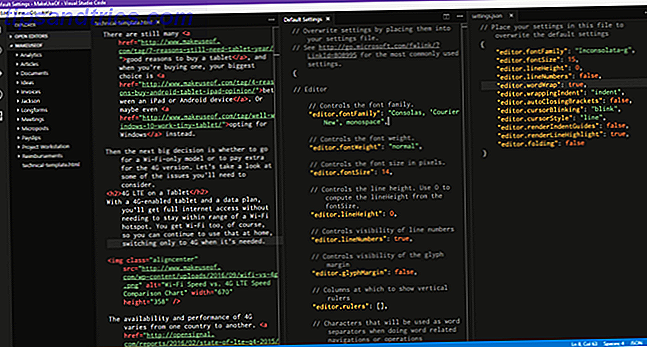
De meeste moderne teksteditors kunnen meerdere bestanden tegelijkertijd ondersteunen, zodat u kunt schakelen tussen geopende bestanden via een soort op tabbladen gebaseerde interface. Meer geavanceerde teksteditors ondersteunen mogelijk zelfs zij-aan-zij tekstbewerking, die de VS-code doet (zij het alleen horizontaal).
Maar zij aan zij bewerken is moeilijk op kleinere schermen, of dat nu op een laptop of een oudere monitor is - en dat is waar VS Code uitblinkt.
Het heeft iets genaamd dynamische panelen, waarbij als een van de open documentpanelen te smal is, het automatisch breder wordt wanneer u dat document actief maakt (dat wil zeggen dat u uw cursor erin moet plaatsen). Als je nog steeds een resolutie van bijna 720p gebruikt, ben je dol op deze functie.
4. Bewerk meerdere regels tegelijkertijd

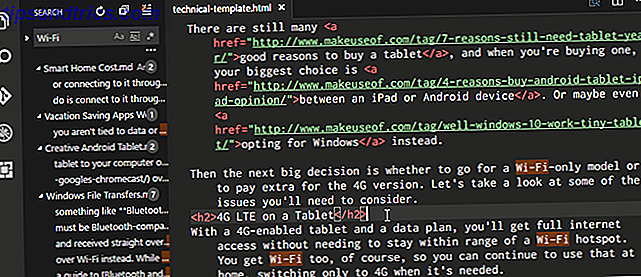
Als u ooit meerdere exemplaren tekst in een document moet invoegen of verwijderen, hoeft u alleen maar meerdere cursors te maken . U kunt dit doen door Alt (of Option op Mac) ingedrukt te houden en ergens in de tekst te klikken. Elke klik maakt een nieuwe cursor.
Dit is met name handig voor zaken als HTML, waar u misschien veel instanties van dezelfde klasse wilt toevoegen of de opmaak van meerdere hyperlinks wilt wijzigen. Leer het en geniet ervan.
5. Ga naar Definitie

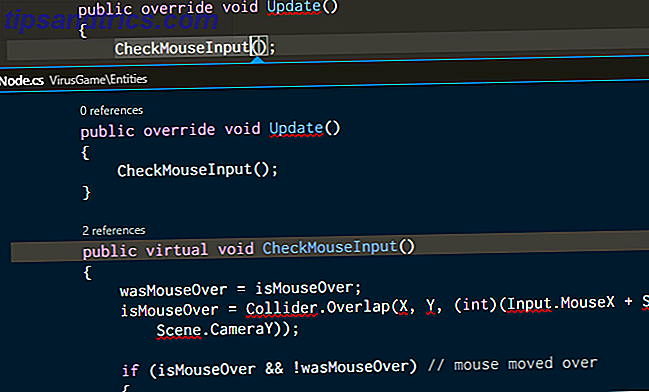
Wanneer u programmeert of script, zult u vaak tegen een variabele aanlopen of een methode die u niet herkent. Dus wat doe je? Je zou een aantal minuten kunnen besteden aan het zoeken naar het juiste bestand, of je zou de variabele / methode kunnen selecteren met je cursor en op F12 drukken om onmiddellijk naar zijn definitie te springen.
Of u kunt de sneltoets Alt + F12 gebruiken om eenvoudig naar de definitie te kijken, die u de definitie laat zien in de rij waar uw cursor staat, in plaats van het bronbestand te openen.

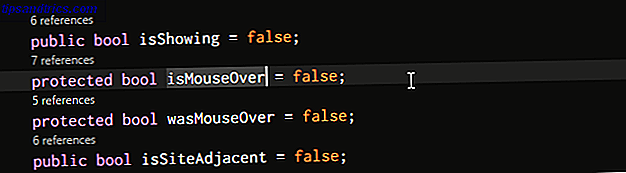
Om de tegenovergestelde richting in te gaan, kunt u een gedefinieerde variabele / methode selecteren en de sneltoets Shift + F12 gebruiken om alle verwijzingen ernaar te vinden. Dit verschijnt ook in de rij bij uw cursor.
Om ervoor te zorgen dat deze functies werken, moet u ervoor zorgen dat de juiste map wordt geopend als het "huidige werkproject" (zie tip 2).
6. Hernoem alle voorvallen

Refactoring is een noodzakelijk aspect van het schrijven en onderhouden van schone code 10 Tips voor het schrijven van Cleaner & Better Code 10 Tips voor het schrijven van Cleaner & Better Code Writing schone code lijkt gemakkelijker dan het in werkelijkheid is, maar de voordelen zijn het waard. Hier leest u hoe u vandaag schonere code kunt gaan schrijven. Meer lezen, maar het kan best wat hoofdpijn zijn, vooral wanneer u een grote module of een anders enorm stuk code opnieuw wilt bijwerken. Dus in plaats van tientallen bestanden te doorzoeken alleen om de naam van een variabele of methode te wijzigen, laat VS Code het voor u doen.
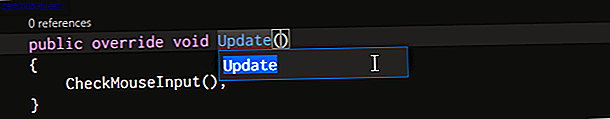
Als u een variabele / methode selecteert en op F2 drukt, kunt u de naam bewerken en wordt elke instantie van de naam van die variabele gedurende het gehele huidige werkproject gewijzigd.
Als u alleen binnen het huidige bestand wilt wijzigen, gebruikt u de sneltoets Ctrl + F2 en geeft de VS-code een cursor bij elke instantie in het huidige bestand.
7. Zoeken in veel bestanden

Als u werkt met bestanden die geen broncode zijn, zijn de bovenstaande functies voor het vinden van symbolen (in tip # 5) niet bruikbaar. Dus wat kun je doen als je een zin of woord moet vinden, maar niet weet in welk bestand het zit? Je gaat terug naar de basiszoekfunctie.
Met Ctrl + F kunt u zoeken binnen het huidige bestand, terwijl u met Ctrl + Shift + F kunt zoeken in alle bestanden in het gehele huidige werkproject, inclusief alle submappen recursief.
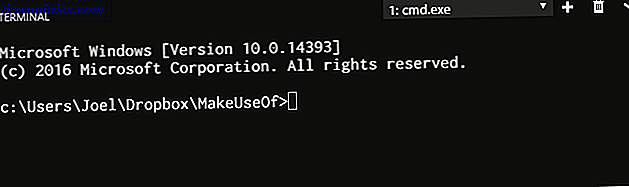
8. Gebruik de opdrachtregel in de VS-code

VS Code wordt geleverd met een geïntegreerde terminal . In Windows wordt deze terminal weergegeven als opdrachtprompt. Op Mac en Linux wordt dit weergegeven als een Bash-prompt. Hoe dan ook, de terminal begint in de directory van het huidige werkproject (als er een is geladen) of in uw thuismap (als er geen project is geladen).
Het ondersteunt ook de mogelijkheid om meerdere, afzonderlijke terminals te hebben. Klik op de + rechtsboven om meer terminal-exemplaren te maken of klik op de prullenbak om de huidige terminal te sluiten. Het vervolgkeuzemenu maakt het gemakkelijk om tussen deze twee te schakelen (en verspilt niet zoveel schermruimte als een op tabs gebaseerde interface).
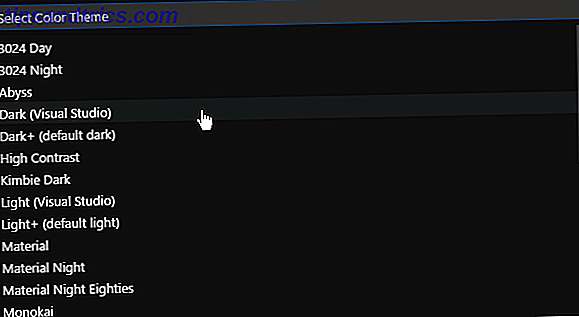
9. Installeer een nieuw thema in de VS-code

Zoals je zou verwachten, kun je met VS-code de syntaxisaccentuering van tekst en broncode thematiseren. Helaas is thematisering van de interface zelf niet toegestaan, maar de accentuering van de syntaxis is de belangrijke bit. Je zou verbaasd zijn hoeveel een goed thema je productiviteit kan verhogen.
Je kunt nieuwe thema's vinden op de VS Code Marketplace (ze zijn gratis) of je kunt ze rechtstreeks in VS Code zoeken.
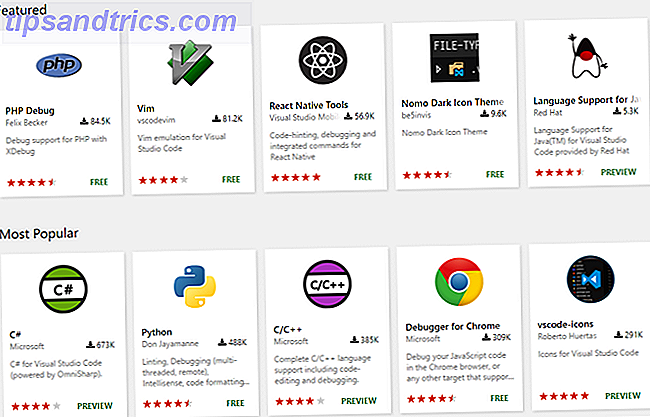
10. Installeer extensies van derden in de VS-code

De laatste essentiële functie om te benadrukken is de uitbreidbaarheid van VS Code via extensies van derden . Net als bij thema's kun je ze vinden op de VS Code Marketplace (ja, deze zijn ook gratis) of je kunt ernaar zoeken in VS Code. Open het paneel Extensions met de sneltoets Ctrl + Shift + X.
Uitbreidingen zijn de sleutel tot het maximaliseren van uw productiviteit. Je vindt hier allerlei soorten hulpmiddelen, zoals linters, debuggers, fragmenten, verbeteringen van de kwaliteit van leven aan de VS Code zelf, tools bouwen en zelfs een die Vim-emulatie implementeert. De Top 7 Redenen om de Vim-teksteditor een kans te geven De Top 7 redenen om The Vim Text Editor een kans te geven Al jaren heb ik de ene teksteditor na de andere geprobeerd. U noemt het, ik probeerde het. Ik gebruikte elke en elke bewerker voor meer dan twee maanden als mijn primaire dag-tot-dag editor. Een of andere manier, ik ... Lees meer.
Visual Studio-code is de beste teksteditor
Hoe graag ik het ook mag, ik zal de eerste zijn die toegeeft dat de VS-code niet perfect is voor iedereen - niets is dat ooit - en het is misschien niet waar je naar op zoek bent. Of misschien is het precies wat je nodig hebt!
Probeer het en ga met een open geest naar binnen. Ik denk dat je verrast zult zijn door wat je vindt. Merk op dat de VS-code alleen een teksteditor is, geen IDE! (Meer informatie over de verschillen tussen teksteditors en IDE's Teksteditors versus IDE's: welke is beter voor programmeurs? Teksteditors versus IDE's: welke is beter voor programmeurs? Kiezen tussen een geavanceerde IDE en een eenvoudigere teksteditor kan moeilijk zijn We bieden enig inzicht om u te helpen bij het nemen van die beslissing.



![Grouvi is de nieuwe WhatsApp voor op onderwerpen gebaseerde chats [iPhone 6 Giveaway]](https://www.tipsandtrics.com/img/iphone-ipad/619/grouvi-is-new-whatsapp.jpg)