Terwijl u op internet surft, is het niet ongewoon om sites tegen te komen die er van apparaat tot apparaat anders uitzien. Misschien werken sommige functies helemaal niet.
Dit is vaak geen probleem met de website. Het is jouw browser. De vijf belangrijkste desktopbrowsers gebruiken vier verschillende "rendering engines" om een webpagina weer te geven - de nieuwe Microsoft Edge-browser Microsoft krijgt de Edge, 1 miljard apparaten met Windows 10, en meer ... [Tech News Digest] Microsoft krijgt de edge, 1 miljard apparaten met Windows 10, en meer ... [Tech News Digest] Microsoft heeft de Edge, Windows 10 is enorm, Secret wordt afgesloten, MS-DOS-games ingebed in tweets, geld verdiend met Silent Hills en Michael Bay wordt betaald getoond door een amateurfilmer. Meer lezen voor Windows 10 introduceert een vijfde - en elk werkt anders.

Dit betekent dat uw ervaring met internet kan veranderen, afhankelijk van welke browser u gebruikt en zelfs welke versie van die browser.
Wat is een rendering-engine?
Een webpagina is niet een enkele entiteit die per pixel wordt gedownload en op het scherm wordt weergegeven. In plaats daarvan is het in essentie een reeks instructies geschreven in verschillende soorten code - HTML, CSS, JavaScript Wat is JavaScript, en kan Internet bestaan zonder het? Wat is JavaScript, en kan internet bestaan zonder het? JavaScript is een van die dingen die velen als vanzelfsprekend beschouwen. Iedereen gebruikt het. Lees meer, PHP en anderen - die de browser vertellen wat te doen en waar en hoe het te doen.
Elke browser gebruikt een rendering-engine, soms ook een layout-engine genoemd, om de content- en stylinginformatie in de code te gebruiken en deze in volledig geformatteerde vorm weer te geven op het scherm.

Het probleem is dat er geen enkele rendering-engine is die in elke browser wordt gebruikt. En hoewel elke taal wordt gedefinieerd door een gedetailleerde specificatie, kan de engine alleen een interpretatie van die specificatie bieden.
Met CSS (de code die de stylinginformatie oplevert CSSmatic: snel en gemakkelijk CSS3-stylesheets maken via meerdere online hulpmiddelen CSSmatic: snel en gemakkelijk CSS3-stylesheets maken via meerdere online tools Lees meer) in het bijzonder produceert geen enkele engine precies dezelfde resultaten. Soms kunnen de verschillen hier of daar alleen maar tot de oneven uitgelijnde pixels leiden, maar soms zijn ze radicaal anders.
Welke browsers gebruiken welke motoren
Er zijn vier hoofdverwerkingsengines die de meest populaire browsers gebruiken.
- WebKit: een open source-engine die wordt gebruikt door Safari op OS X De ultieme gids voor het aanpassen van Safari op Mac De ultieme gids voor het aanpassen van Safari op Mac Safari aanpassen. Van het toevoegen van favicons aan je tabbladen tot het wijzigen van de manier waarop de Reader-modus eruitziet, de webbrowser van Apple is veel flexibeler dan je denkt. Read More en iOS, evenals vele andere browsers op mobiele apparaten, waaronder de native Android-browser;
- Blink: een open source-engine op basis van WebKit, met Chrome, Opera, Amazon Silk en Android's WebView (de browser die wordt geopend in apps);
- Gecko: een open source-engine die is ontwikkeld door de Mozilla Foundation en wordt gebruikt door Firefox;
- Trident: een eigen engine ontwikkeld door Microsoft en gebruikt in Internet Explorer. De Microsoft Edge-browser gebruikt een nieuwere versie genaamd EdgeHTML.
Webstandaarden
De kloof tussen de verschillende rendering engines is veel kleiner dan toen Internet Explorer de dominante browser was. Is Internet Explorer in 2015 een groot succes? Maakt Internet Explorer een groot rendement in 2015? Microsoft hoeft EU Windows-gebruikers niet langer een keuze aan browsers te bieden. Bovendien werkt Microsoft aan een nieuwe browser. Niettemin laten we u zien hoe u uw favoriete browser kunt installeren zonder IE aan te raken. Lees verder .
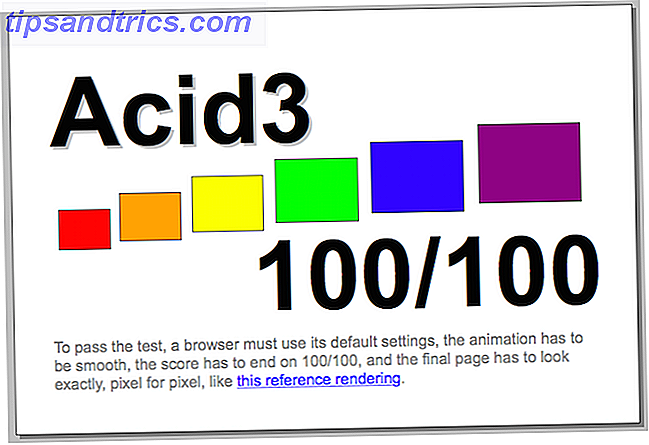
Tests zoals acid3 laten zien hoe nauwkeurig een browser een pagina weergeeft en de meeste moderne browsers scoren hoog. Het voldoen aan standaarden is echter een immens complexe taak.

De specificaties voor HTML, CSS en anderen zijn enorm. Nieuwe elementen worden toegevoegd; oudere, ongebruikte of verouderde exemplaren worden verwijderd. Het kan lang duren voordat de rendering engines deze wijzigingen weerspiegelen.
Sommige elementen in de HTML5- en CSS-specificaties worden nog steeds niet door een reguliere browser ondersteund, sommige worden slechts gedeeltelijk ondersteund, terwijl andere nog steeds worden ondersteund door sommige browsers, maar niet allemaal.
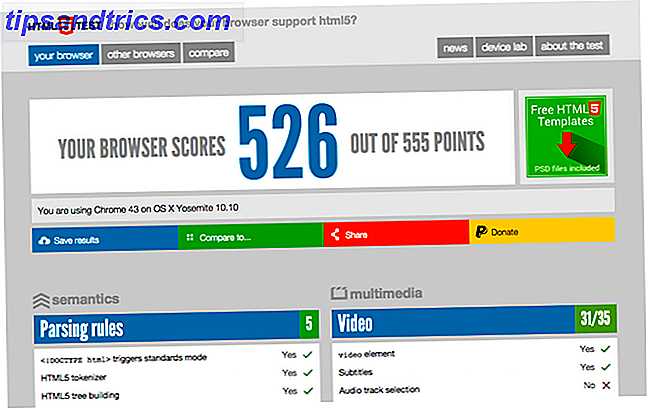
Op de website html5test.com kunt u uw browser en de specifieke versie die u gebruikt testen om te zien hoe goed deze zowel de officiële als de experimentele functies van HTML5 ondersteunt. Op het moment van schrijven is Chrome de beste van de belangrijkste browsers. Welke webbrowser is het meest veilig? Welke webbrowser is het meest veilig? Welke browser is het veiligst? Welke moet je installeren om ervoor te zorgen dat je surfervaring veilig is? Wat kunt u doen om ervoor te zorgen dat uw bestaande browser zo veilig mogelijk is? Meer lezen, waarbij Internet Explorer (v11) het laagste is.

Als een webontwikkelaar een functie gebruikt die wordt ondersteund in de ene browser maar niet in de andere, moet de niet-ondersteunde browser genoegen nemen met een equivalent of de functie volledig negeren (een transparant vak kan bijvoorbeeld worden gerenderd als niet-transparant).
Dit maakt het werken met webpagina's veel complexer dan het lijkt. Een browser die vaker wordt bijgewerkt, voldoet waarschijnlijk aan meer standaarden, dan een browser die dat niet is, zoals wordt benadrukt door de reguliere automatische Chrome-updates in vergelijking met de veel minder verspreide IE-updates.

En er zijn nog andere factoren in het spel.
- Bugs in de engine: een rendering-engine is software en alle software bevat bugs. Hoewel kritieke fouten snel worden gevonden en vernietigd, is het onmogelijk om te garanderen dat een specifieke combinatie van code op een webpagina geen onverwachte resultaten oplevert wanneer deze wordt gerenderd
- Bugs op de webpagina: browsers hebben een bepaald niveau van fouttolerantie ingebouwd, maar dit verschilt per engine. Een webpagina met fouten in de code kan nog steeds perfect in één browser worden weergegeven, maar in een andere browser vreselijk gebroken zijn
- Lettertypen: de manier waarop lettertypen worden weergegeven, wordt niet afgehandeld door de browser, maar door het besturingssysteem. Windows en OS X geven lettertypen een andere manier Hoe Windows-lettertypen eruitzien als Mac-lettertypen Hoe Windows-lettertypen eruitzien als Mac-lettertypen Snoepjes oplichten is geen Windows-forte. Modern UI (aka Metro) bracht verbeteringen, maar mist nog steeds op een belangrijk gebied: lettertypen. We laten u zien hoe u prachtige lettertypevloting op Windows kunt krijgen. Lees meer, dus zelfs hetzelfde lettertype in dezelfde browser kan er anders uitzien op verschillende platforms
- Legacy: browsers zullen vaak nieuwe functies overnemen, met name voor CSS, voordat ze deel gaan uitmaken van de officiële specificaties. Als de implementatie van de functie verandert wanneer deze wordt goedgekeurd, moet de browserontwikkelaar beslissen of de wijziging en de risico-brekende compatibiliteit met duizenden websites die voor de oude versie zijn ontworpen, worden overgenomen of negeert de nieuwe versie volledig
- Eigen kenmerken: sommige browsers kunnen eigen technologieën gebruiken die elders niet beschikbaar zijn. Dit werd het beroemdst gezien met Microsoft's ActiveX-framework in Internet Explorer, hoewel het bedrijf het niet zal gebruiken in de nieuwe Microsoft Edge-browser
Afronden
Met zoveel problemen met zich meebrengt, is het geen verrassing dat verschillen in de manier waarop browsers omgaan met webpagina's blijven bestaan.

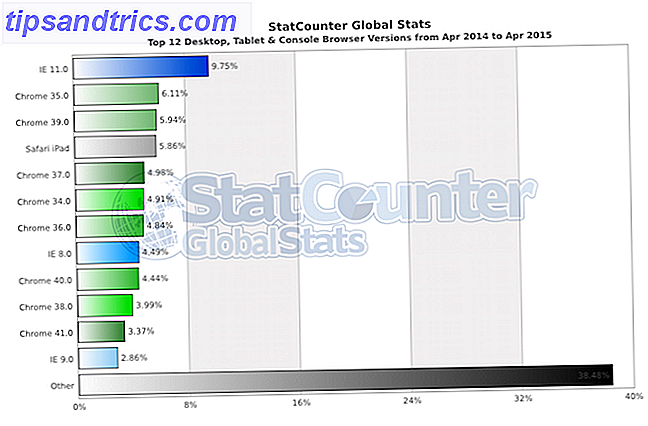
De situatie is aan het verbeteren, maar het is onwaarschijnlijk dat deze volledig zal worden opgelost. Het zou helpen als iedereen de nieuwste versie van hun gekozen browser zou gebruiken, maar met de zes jaar oude Internet Explorer 8 die nog steeds een marktaandeel van 4, 5 procent behoudt, is dat nog ver weg.
Welke browser gebruik je en houd je het up-to-date? Heeft u websites gevonden die niet werken in de door u gekozen browser? Laat het ons weten in de comments.
Afbeeldingscredits: apparaten via Jeremy Keith, niet-ondersteunde browser via Duncan Hill