Een van de grootste modekreten in de online ontwerpwereld in de afgelopen twee of drie jaar moet 'responsief' zijn. Met de komst van browsen op alles van een 4-inch smartphone-scherm tot een 27-inch scherm, kan het moeilijk zijn om ervoor te zorgen dat uw website of blog er goed uitziet, wat er ook gebeurt. Daarom is een responsief ontwerp van essentieel belang, omdat het automatisch kan detecteren welk apparaat u gebruikt om toegang tot de site te krijgen, en dit aanpassen aan de grootte van uw scherm.
Hoewel u uw hele website kunt ontwerpen om responsief te zijn, past u zich bij het insluiten van externe inhoud niet automatisch aan het scherm of apparaat dat uw websitebezoekers gebruiken. Sites die geen integreerbare responsieve inhoud bevatten, zijn onder andere reuzen zoals YouTube en Instagram, maar u kunt een service zoals Respons insluiten gebruiken om die inhoud om te zetten in responsieve insluitingen.
De geschiedenis van responsief webontwerp
De term responsive web design dateert uit 2010, toen het werd bedacht door ontwerper Ethan Marcotte in een artikel over A List Apart. Hij schreef:
"We kunnen ontwerpen voor een optimale kijkervaring, maar technologieën op basis van standaarden in onze ontwerpen opnemen om ze niet alleen flexibeler te maken, maar ook meer aangepast aan de media die ze maken. Kortom, we moeten responsief webdesign oefenen. "
Nu, slechts drie jaar later, en het belang van responsief webdesign is blijven groeien, en naast het feit dat u zeker weet dat u een verbluffend, responsief ontwerp of thema gebruikt, zijn er veel interessante responsieve tools die u kunt gebruiken om zorg ervoor dat u een volledig responsieve ervaring biedt voor uw websitebezoekers.
Integreerbaar
Dus terwijl je thema reageert (zoals deze lijst met prachtige responsieve WordPress-thema's Maak een ongelooflijk responsieve portfolio met een van deze gratis WordPress-thema's Maak een ongelooflijk responsieve portfolio met een van deze gratis WordPress-thema's Het is tegenwoordig niet genoeg om een mooi ontworpen ontwerp te hebben website, vooral als u een fotograaf, artiest of grafisch ontwerper bent. Als uw site momenteel niet reageert, is de kans groot dat u een aanzienlijk deel van ... Read More) verliest, er zijn bepaalde insluitingen die niet noodzakelijkerwijs aanpassen aan de grootte van het scherm van een bezoeker. Terwijl je inhoud van Twitter, Storify, SoundCloud en Scribd kunt insluiten, hebben ze al het zware werk voor je gedaan. Dus als u een tweet invoegt, is de insluiting responsief, zodat deze wordt aangepast aan het scherm van uw bezoeker.
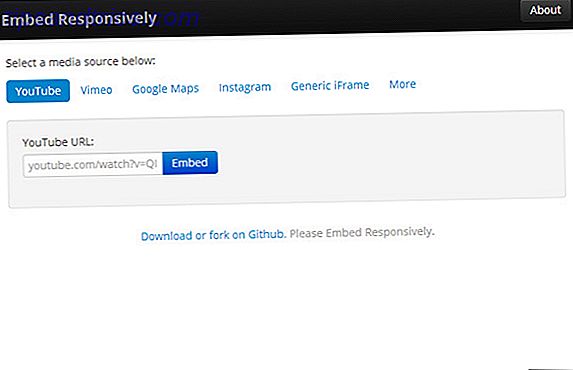
Er zijn echter een paar boosdoeners die er niet in zijn geslaagd om responsieve insluitingen te bieden, zodat wanneer u inhoud van hun sites deelt, deze zich automatisch aanpast aan het scherm waarop deze wordt bekeken. Dat is waar Embed Responsive binnenkomt. Als je je weg weet in de code, kun je altijd de broncode bewerken en deze omzetten in een responsieve respons, maar je kunt Responsibly insluiten door er een gewoonte van te maken - doodeenvoudig!
De service is momenteel gebaseerd op Instagram, YouTube, Vimeo, Google Maps en zelfs met generieke iFrame insluitingen. Het is een wonder dat sites als deze er niet in zijn geslaagd om responsieve instortvoorzieningen te gebruiken; maar misschien is dat waarom een tool als Embed Responsively is gekomen. U kunt op de site op 'Meer' klikken om een kleine lijst met populaire sites te bekijken die momenteel reageren.
Hoe de service te gebruiken

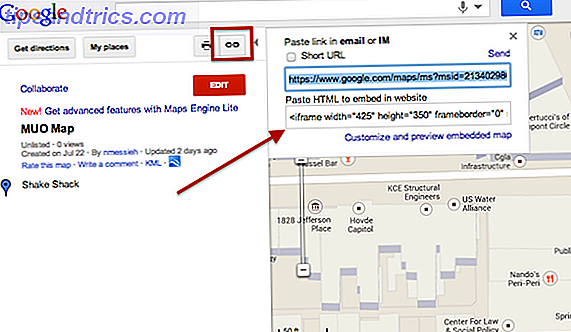
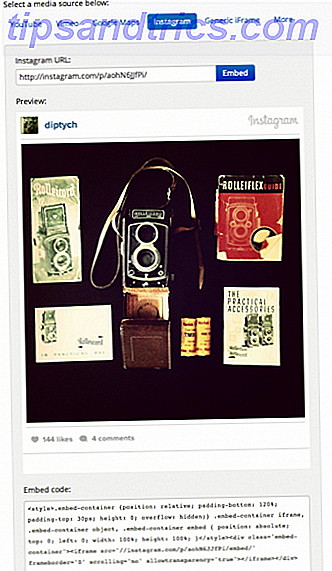
Het gebruik van Embed Responsive kan niet eenvoudiger. Het enige dat u nodig hebt, is de originele insluitcode van de service die u wilt gebruiken. Als u een YouTube- of Vimeo-video wilt insluiten, heeft u alleen maar de directe link naar de video nodig. Als je een Instagram-foto wilt insluiten, is dat hetzelfde: je krijgt gewoon de link naar de Instagram-afbeelding op internet. Met Google Maps is het daarentegen een beetje ingewikkelder omdat je niet zomaar een directe link kunt gebruiken - je moet toegang krijgen tot de insluitcode van Google Map.
Om de insluitcode voor uw Google Map te krijgen, opent u de kaart en klikt u op de linkknop in de rechterbovenhoek van de zijbalk. Het opent de insluitcode die u kunt gebruiken om Responsibly in te sluiten. (Als je nog steeds probeert te achterhalen hoe je persoonlijke kaarten kunt maken die je kunt delen met je vrienden en volgers, raadpleeg dan onze handleiding voor het maken van kaarten met lagen. Creatief en maak je eigen kaarten met aangepaste lagen op de nieuwe Google Maps Creëer creatief en maak uw eigen kaarten met aangepaste lagen op de nieuwe Google Maps Met Google onthulling van een volledig vernieuwde Maps, nu beschikbaar voor iedereen, is het maken van uw eigen kaarten eenvoudiger dan ooit. U kunt privé- en openbare kaarten maken, de kaarten delen met specifieke personen, beschrijvingen toevoegen ... Lees meer.)

Zodra u de link- / insluitcode van uw keuze heeft, kunt u doorgaan en deze in het venster Responsreacties insluiten - zorg ervoor dat u het juiste tabblad hebt geselecteerd. Klik op de knop 'Insluiten' en de website genereert een insluitcode die u kunt gebruiken op uw site of blog die volledig reageert.

Conclusie
Het is natuurlijk vanzelfsprekend dat uw website in het begin moet reageren omdat het de website is die de omslag is voor alle code. Integreer Responsively is een eenvoudige kleine site die nogal veel gedaan krijgt. Als u serieus bent over responsief ontwerp en uw bezoekers een naadloze ervaring wilt bieden, wilt u deze site toevoegen aan uw arsenaal aan bloggereedschap.
Waar denkt u aan Responsibly inbedden? Laat het ons weten in de comments.
Image Credit: lege tablet via PlaceIt