De afgelopen weken overhandigde ik de controle over de sfeerverlichting in mijn studio aan kijkers tijdens de live uitzending van Technophilia Podcast - je kunt de resultaten hiervan zien in de opgenomen aflevering hier. Vandaag dacht ik dat ik precies zal uitleggen hoe ik dat heb bereikt met behulp van een beetje JavaScript, Processing en een Arduino . De methode die ik zal uiteenzetten, vereist geen Ethernet-schild voor je Arduino, en ik zal volledige codevoorbeelden voor je leveren die je ook kunt gebruiken.
De afgelopen weken overhandigde ik de controle over de sfeerverlichting in mijn studio aan kijkers tijdens de live uitzending van Technophilia Podcast - je kunt de resultaten hiervan zien in de opgenomen aflevering hier. Vandaag dacht ik dat ik precies zal uitleggen hoe ik dat heb bereikt met behulp van een beetje JavaScript, Processing en een Arduino . De methode die ik zal uiteenzetten, vereist geen Ethernet-schild voor je Arduino, en ik zal volledige codevoorbeelden voor je leveren die je ook kunt gebruiken.
Vereisten:
- Arduino
- Lichten om het juiste circuit op de Arduino te besturen; bekijk mijn achtergrondverlichting voor ambiente Bouw je eigen dynamische omgevingsverlichting voor een mediacentrum Bouw je eigen dynamische omgevingsverlichting voor een mediacentrum Als je veel films op je pc of mediacentrum bekijkt, ben ik er zeker van dat je met het verlichtingsdilemma bent geconfronteerd ; schakel je alle lichten helemaal uit? Houd je ze voluit? Of ... Lees meer van vorige week voor een schakelschema en uitsplitsing van componenten.
- Verwerkingssoftware op uw pc of Mac
- Website hosting De verschillende vormen van Website Hosting Explained [Technologie verklaard] De verschillende vormen van Website Hosting Explained [Technology Explained] MEER INFORMATIE
- Basiscoderingsvaardigheden met JavaScript en PHP, hoewel ik de volledige code zal verstrekken die u kunt aanpassen.
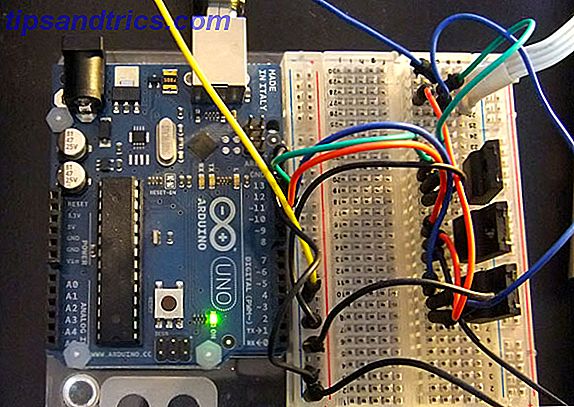
Arduino-installatie
Ga eerst terug naar de tutorial van vorige week voor de Arduino-kant van de dingen Bouw je eigen dynamische omgevingsverlichting voor een mediacentrum Bouw je eigen dynamische omgevingsverlichting voor een mediacentrum Als je veel films op je pc of mediacenter bekijkt, weet zeker dat je voor het verlichtingsdilemma staat; schakel je alle lichten helemaal uit? Houd je ze voluit? Of ... Lees meer; de code die we zullen gebruiken is identiek, omdat ik hetzelfde RGB LED strip-regelcircuit gebruik, dus ik zal dat hier niet herhalen. Om samen te vatten, zal de Arduino RGB-waarden lezen van de USB-seriële verbinding met de computer. 
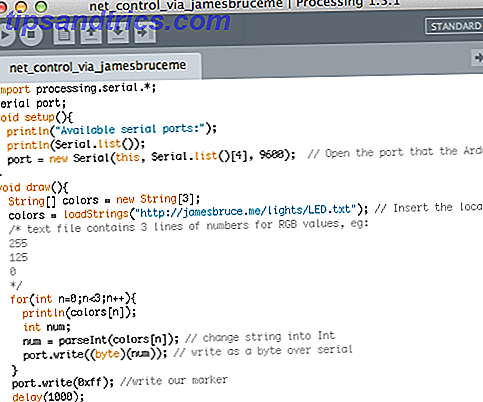
Verwerkingsapp
De verwerkings-app die we zullen gebruiken is heel eenvoudig (PASTEBIN); het gebruikt een standaard loadStrings () -functie om een tekstbestand te lezen dat is opgeslagen op een extern webadres - in dit geval heb ik http://jamesbruce.me/lights/LED.txt gebruikt. Maak een voorbeeld van een tekstbestand op uw webhost om dit te testen en dienovereenkomstig aan te passen. Het tekstbestand zou slechts 3 regels moeten zijn voor de R, G en B.  U moet ook de seriële poort wijzigen naar waar uw USB op is aangesloten. Net als voorheen zal het eerste wat de app doet een lijst met seriële poorten naar de console worden geëxporteerd - vink dit aan om het juiste te gebruiken en voer het vervolgens opnieuw uit. Uw Arduino-ledstrip moet oplichten met willekeurige willekeurige waarden die u aan het tekstbestand hebt toegevoegd.
U moet ook de seriële poort wijzigen naar waar uw USB op is aangesloten. Net als voorheen zal het eerste wat de app doet een lijst met seriële poorten naar de console worden geëxporteerd - vink dit aan om het juiste te gebruiken en voer het vervolgens opnieuw uit. Uw Arduino-ledstrip moet oplichten met willekeurige willekeurige waarden die u aan het tekstbestand hebt toegevoegd.
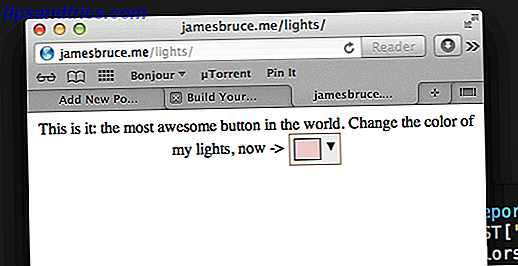
Arduino Web Control
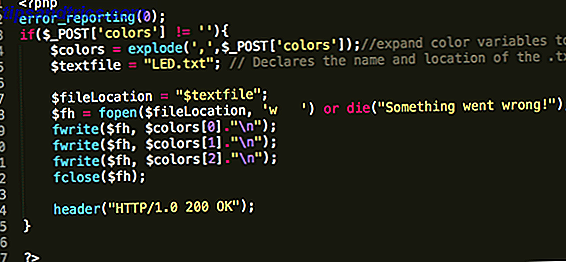
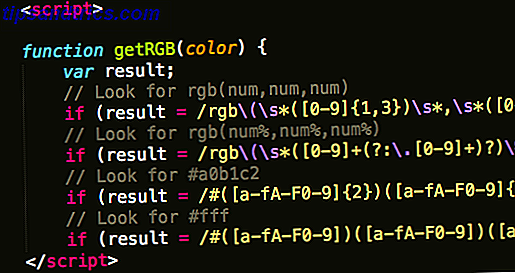
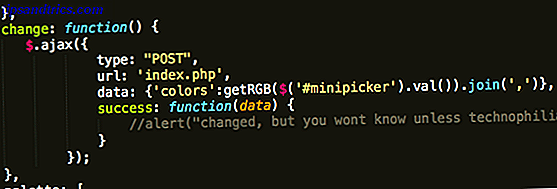
Aan de webcontrolekant koos ik een jQuery-plug-in voor eenvoudige kleurkiezer genaamd Spectrum; er zijn er nog meer, maar ik vond dat dit zo eenvoudig was als nodig en werkt ook met aanraking op een mobiel, terwijl anderen die ik probeerde dat niet deden. Plaats de spectrum.js en spectrum.css bestanden in dezelfde map als al het andere (ik heb een / lights sub-map gemaakt op mijn server om dingen schoon te houden).  We zullen PHP gebruiken om zowel de webcontrole weer te geven, als om de LED.txt bestandsschrijven af te handelen als variabelen worden gegeven in de POST-aanvraag. Wanneer de gebruiker deze pagina bezoekt en een kleur kiest, verzendt deze een AJAX-verzoek met de kleurvariabelen terug naar zichzelf. Dit houdt de hele zaak binnen één bestand. De volledige PHP / HTML is te vinden op deze pastebin (sla deze op als index.php in een submap samen met de andere bestanden), maar laat me een korte schets geven van de code die erbij hoort.
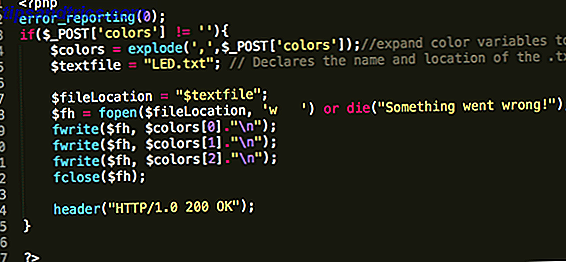
We zullen PHP gebruiken om zowel de webcontrole weer te geven, als om de LED.txt bestandsschrijven af te handelen als variabelen worden gegeven in de POST-aanvraag. Wanneer de gebruiker deze pagina bezoekt en een kleur kiest, verzendt deze een AJAX-verzoek met de kleurvariabelen terug naar zichzelf. Dit houdt de hele zaak binnen één bestand. De volledige PHP / HTML is te vinden op deze pastebin (sla deze op als index.php in een submap samen met de andere bestanden), maar laat me een korte schets geven van de code die erbij hoort.
- PHP : Detecteer of er een postvariabele is genaamd 'kleuren'. Als dat zo is, opent u het bestand LED.txt om te schrijven en overschrijft u de berichtvariabelen.

- HTML : importeer jQuery, Spectrum.js en Spectrum.css
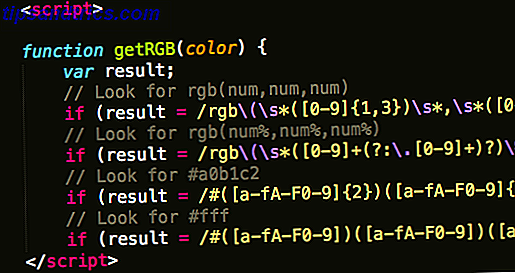
- JavaScript : getRGB-functie retourneert een array met kommagescheiden RGB-waarden, gegeven een verscheidenheid aan verschillende CSS-kleurindelingen, zoals #aaaaa.

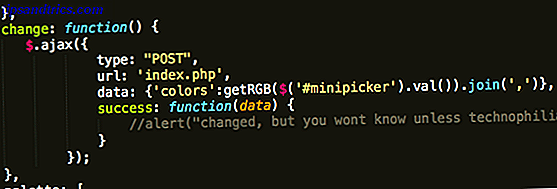
- JavaScript : maak het Spectrum-besturingselement en voeg een AJAX-oproep toe aan het evenement met kleurkeuze gewijzigd. De AJAX noemt dit handlerbestand met de RGB-waarden die door het besturingselement worden gegeven.

Zorg er ten slotte voor dat je LED.txt- bestand beschrijfbaar is voor de server. Een toestemming van 655 of 777 zou dit moeten doen. Start het bestand en probeer het; de app Verwerking moet worden uitgevoerd en het bestand wordt elke seconde vernieuwd. Als de kleurkiezer niet eens op de pagina wordt weergegeven, controleert u de JavaScript-console op fouten.
Valkuilen en verder werk
Zoals ik al zei, heeft deze methode opzettelijk geen Ethernet-shield gebruikt, dus iedereen met een basishosting voor websites kan het snel en goedkoop laten installeren. Dit betekent echter wel dat we de app Verwerking moeten gebruiken om te fungeren als een gateway voor het ophalen van de gegevens; zonder dat de pc draait, werkt het gewoon niet. Met de toevoeging van een Ethernet- of WiFi-schild, kunnen we de Arduino overal naar toe verplaatsen zonder vast te zitten aan een pc, en opdrachten op afstand op te halen of ze rechtstreeks naar de Arduino duwen met een kleine port forwarding. Ik zal dit een andere dag behandelen. Er is ook een kwestie van concurrency - de manier waarop we het hebben ingesteld is dat het bestand simpelweg zal worden overschreven telkens wanneer iemand een nieuwe kleur kiest, en de vertraging tussen de kleurwijzigingen wordt beslist in de Verwerkingscode. Als u wilt dat veel gebruikers de kleur voortdurend aanpassen, is een systeem met een wachtrij met een database mogelijk meer geschikt; het gebruik van een plat bestand om de waarden op te slaan kan ertoe leiden dat sommige wijzigingen worden genegeerd als de updates vaker voorkomen dan dat we het bestand vernieuwen. Dan kun je natuurlijk niet weten of het zelfs goed werkte, tenzij je onze live uitzending in de gaten hield. In het ideale geval zou er een webcam zijn ingesteld en ingesloten op de bedieningspagina. Als een technische demo denk ik echter dat dit vrij geweldig is; Ik hoop dat je via een Arduino het potentieel ziet om op afstand alles via internet te regelen. Justin stelde voor dat we de controle over mijn oven overhandigen; Ik heb geweigerd. Heb je interessante projecten waarvan je denkt dat dit kan helpen?