Onthoud Appear.in? We leerden deze Noorse startup vorig jaar voor het eerst en we werden overweldigd door Move Over Google Plus Hangouts. Verschijnen. In Is Here & It's Really Good Move Over Google Plus Hangouts. Appear.in Is Here & It's Really Good Men schreeuwt al eeuwen om een goede videoconferentie-app. We dachten dat dat Google Plus was. We waren verkeerd. Maak kennis met Appear.in. Lees meer door hun plug-in en app-vrije benadering van video-chatten. We dachten dat het een serieuze kandidaat was voor de bestaande videovergaderingsprojecten en dat doen we nog steeds.
Voor degenen die ooit met Cisco WebEx en Skype hebben gevochten, is het aanbieden van Appear.in behoorlijk overtuigend. Om een videogesprek te starten, heeft u alleen een moderne webbrowser nodig die WebRTC ondersteunt. Op dit moment betekent dat Chrome, Opera en Firefox. Mensen uitnodigen voor de oproep is ook eenvoudig, omdat u een directe link naar uw kamer krijgt die u gemakkelijk kunt delen via IM en e-mail.
Appear.in is meer dan alleen videoconferenties. Het deelt enkele van de geavanceerde functies van Google Hangouts en Skype, zoals het delen van schermen, waardoor mensen gemakkelijk kunnen samenwerken, onderwijzen en problemen kunnen oplossen zonder extra software of plug-ins te hoeven installeren.
In het afgelopen jaar is Appear.in van kracht tot kracht gegaan. Ze hebben hun iPhone-app uitgebracht en hun product krijgt een enorme hoeveelheid tractie. Nu zijn ze terug met een gloednieuwe API voor ontwikkelaars en ondersteuning voor integreerbare videoconferencing-sessies. Simpel gezegd, het is nu mogelijk om Appear.in te integreren in uw eigen website en blog. Maar waarom zou u erom geven?
De case voor insluitbaar videochatten
Omdat het al vrij eenvoudig is om een Appear.in-kamer te maken en mensen uit te nodigen, zou je je kunnen afvragen waarom iemand misschien de chat in een blog of website zou willen insluiten. Ik kan een paar redenen bedenken.
- U bent een webdesigner die het voor klanten gemakkelijk wilt maken om contact te maken, terwijl u uw eigen branding behoudt. (Zie onze tips voor pro-ontwerpers 7 Praktijken die Pro-ontwerpers gebruiken om hun bedrijf te verbeteren 7 Praktijken Pro-ontwerpers gebruiken hun bedrijf Het runnen van een bedrijf is zeer belastend, maar het hoeft niet zo te zijn. Lees meer)
- U bent een freelance computertechnicus en u wilt uw gebruikers een directe lijn geven om u te bereiken, zelfs wanneer u op reis bent zonder uw telefoonnummer te hoeven delen.
- Je hebt oudere familieleden die Skype intimiderend vinden en je wilt het gemakkelijk maken voor hen om contact met je op te nemen.
- Je bent een blogger en je wilt buiten reacties reageren op je lezers.
Wat uw motivatie ook is, het toevoegen van een appear.in-ruimte aan uw site is ongelooflijk eenvoudig. Hier is hoe.
Toevoegen aan een webpagina
Een Appear.in-ruimte aan een webpagina toevoegen is eenvoudig. Uiteraard zijn er enkele voorwaarden. Allereerst moet u een basiskennis hebben van HTML 5 Stappen om basis HTML-code 5 te begrijpen Stappen voor het begrijpen van de basis HTML-code Meer lezen. Als je nog nooit een HTML-regel in je leven hebt geschreven, of je hebt alleen een mentale vernieuwing nodig, wil je misschien dit HTML-zelfstudie-e-book lezen Leren om te spreken "Internet": je gids voor xHTML Leren spreken "Internet ": Uw gids voor xHTML Welkom in de wereld van XHTML - Extensible Hypertext Markup Language - een opmaaktaal waarmee iedereen webpagina's met veel verschillende functies kan bouwen. Het is de primaire taal van internet. Lees verder .
Daarnaast hebt u machtigingen nodig om de betreffende site te bewerken en om nieuwe pagina's te uploaden. Ten slotte hebt u een teksteditor (geen tekstverwerker) nodig om de HTML-bestanden te bewerken. Een solide teksteditor die cross-platform werkt, is Sublime Text 2 Sublime Text: de teksteditor You'll Fall in Love With (Windows) Sublieme tekst: de teksteditor You'll Fall in Love With (Windows) Lees Meer, wat we hebben eerder (en gloedvol) gereviewd Uitproberen Sublime-tekst 2 voor uw platformonafhankelijke code Bewerkingsbehoeften Uitproberen Sublime-tekst 2 voor uw codewijzigingen op meerdere platforms U heeft Sublime nodig Tekst 2 is een platformonafhankelijke codebewerker waar ik pas onlangs van hoorde, en ik Ik moet zeggen dat ik erg onder de indruk ben, ondanks het bèta-label. Je kunt de volledige app downloaden zonder een cent te betalen ... Lees meer. Als je een Mac-gebruiker bent, zou ik Atom, dat is gebouwd door de mensen die je Github hebben gekocht, sterk aanbevelen.
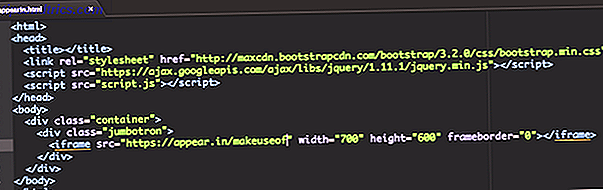
Open in je teksteditor de pagina waaraan je de Appear.in-ruimte wilt toevoegen. Voeg vervolgens op de juiste plaats tussen de body-tags de volgende regel code toe.
Deze regel code is wat bekend staat als een iframe en biedt u de mogelijkheid om een webpagina in een webpagina in te sluiten. Het 'src'-kenmerk van deze URL verwijst naar de ruimte die uw bezoekers zullen gebruiken. U kunt de naam ervan (het bit achter de '/' en vóór de '') naar eigen inzicht wijzigen. Als het werkt, zou u zoiets moeten zien.

De kenmerken voor hoogte en breedte kunnen worden aangepast om te zorgen dat deze in de esthetiek van uw site passen. Dus, als u een chatvenster met een breedte van 500 pixels en een hoogte van 300 pixels wilt insluiten, hoeft u alleen maar het volgende te typen.
Toevoegen aan WordPress
U kunt zelfs Appear.in gebruiken in uw WordPress-blog. Net als eerder hoef je alleen maar één regel code te kopiëren. Open eerst het bericht waaraan u het chatvenster wilt toevoegen. Klik vervolgens op de tekstweergaveknop en voeg het bericht Appear.in toe aan de juiste plaats in uw bericht.

Als het werkt, zou je zoiets als dit moeten hebben.

Als alternatief kunt u de WordPress iframe-plug-in downloaden als u problemen ondervindt. Vervolgens kunt u uw videoconferentieruimte toevoegen aan uw bericht met de volgende shortcode.
[iframe src = "https://appear.in/uw-roomnaam"]
JavaScript API
Voor geavanceerde gebruikers is er een API en een SDK die u een enorm verbeterd niveau van controle geeft over hoe Appear.in binnen uw site werkt. Naast het creëren van ruimten voor videoconferenties, kunt u hiermee controleren op WebRTC-ondersteuning en kamers maken met namen die gegarandeerd uniek zijn.
U kunt de fijnere details over het gebruik van de JavaScript-SDK in hun officiële documentatie lezen.
Welke videochat-tool gebruik je?
Uiteraard is Appear.in niet de enige videoconferentieservice op de markt. Iedereen kent Skype- en Google-hangouts en hoewel het niet echt haalbaar is om ze in een webpagina in te bedden als je kunt met Appear.in, is het zeker gemakkelijk om jezelf bereikbaar te maken voor andere mensen.
Wat je ook gebruikt, ik wil erover horen. Stuur me een reactie hieronder en we zullen chatten.