Lettertype keuze is een integraal ontwerpbeslissing op elke website, maar meestal zijn we tevreden met dezelfde oude schreef- en schreefloze familie. Hoewel het hoofdgedeelte van de tekst altijd iets moet zijn dat geoptimaliseerd is voor leesbaarheid, tenzij je wilt dat lezers hoofdpijn krijgen, kunnen titels en opvallende tekst jouw plaats zijn om een uniek ontwerp met een flair van lettertypen toe te voegen.
Lettertype keuze is een integraal ontwerpbeslissing op elke website, maar meestal zijn we tevreden met dezelfde oude schreef- en schreefloze familie. Hoewel het hoofdgedeelte van de tekst altijd iets moet zijn dat geoptimaliseerd is voor leesbaarheid, tenzij je wilt dat lezers hoofdpijn krijgen, kunnen titels en opvallende tekst jouw plaats zijn om een uniek ontwerp met een flair van lettertypen toe te voegen.
Lees verder om erachter te komen hoe u een van de Google-weblettertypen op uw site kunt gebruiken.
Achtergrond
Met CSS kunt u een reeks lettertypen opgeven die moet worden gebruikt als de voorkeursletter niet beschikbaar is. Hiermee kunt u een eerste keuze maken - misschien een minder vaak maar gratis lettertype; dan hebben back-ups op zijn plaats die er altijd zullen zijn met Windows of Macs. Over het algemeen houden webdesigners vast aan de beproefde lettertypefamilieketens, zoals beschreven door w3-scholen.
Als in het verleden een ander lettertype gewenst was, moesten ontwerpers in plaats daarvan afbeeldingen voor de tekst maken - logo, koppen, enz. De nadelen waren:
- Afbeeldingen schalen niet goed.
- Afbeeldingen kunnen niet worden gelezen door schermlezers.
- U kunt de tekst in afbeeldingen niet markeren.
- Zoekmachines kunnen geen afbeeldingen "lezen".
- Het laden van afbeeldingen vertraagt de webpagina.
Dus is er een betere oplossing? Een die ons in staat stelt om een universeel beschikbare set van gratis lettertypen te gebruiken, zonder gebruik te maken van afbeeldingen?
Google Web Fonts
Het antwoord komt van Google. Google Web Fonts bestaat in essentie uit een verzameling van (op dit moment 489 ) geoptimaliseerde lettertypen die zijn opgeslagen in de cloud en die kunnen worden ingesloten in uw webprojecten (of zelfs worden gedownload om ze op uw computer te gebruiken).
Bovendien maakt de Google Web Fonts-site het gemakkelijk om te vergelijken en te kiezen, en krijgt u vervolgens alle code die u nodig hebt om het lettertype in te bedden via Javascript of CSS - daarover later meer.
Ermee beginnen
Ga naar de website Web Fonts en klik op lettertypen kiezen om te beginnen.

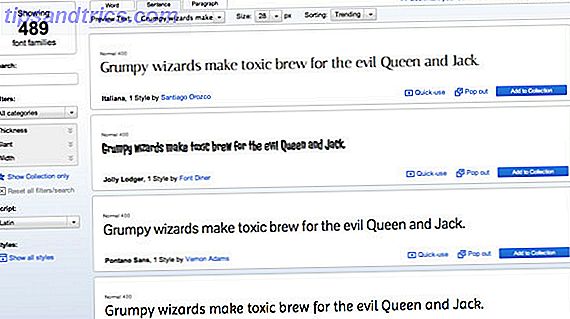
De interface is redelijk duidelijk - aan de linkerkant kunt u zoeken naar specifieke trefwoorden; en filter op basislettertype; of filter voor specifieke factoren zoals letterdikte. De balk bovenaan past de voorbeeldtekst alleen aan. Als u een specifieke alinea van de tekst hebt waarop u deze wilt testen, schakelt u bijvoorbeeld naar het tabblad Alinea en plakt u de tekst in.

Zoals ik al zei, kun je beter niet iets speciaals kiezen voor de hoofdtekst van de inhoud, dus houd je vast aan serif of sans-serif families als je echt voor iets unieks wilt gaan.
Als je er een ziet die je leuk vindt, voeg je deze toe aan je verzameling.

Klik op de knop Bekijken om de beoordelingsmodus te openen en al uw keuzes te vergelijken.

In de revisiemodus ziet u verschillende lettergroottes en een alinea- of een koptekst. Het systeem maakt ook een intelligente keuze om u te laten zien, afhankelijk van het typische gebruik van dat lettertype; maar je kunt de voorbeeldmodus desgewenst wijzigen.

Blader naar rechts om andere lettertypen in uw huidige verzameling te bekijken; klik op de X rechtsboven om ze te weigeren.
Test Drive is een bijzonder interessante modus waarin alle lettertypen in uw verzameling worden gecombineerd om te laten zien hoe deze eruit kunnen zien wanneer ze worden gecombineerd op basis van een basispaginalay-out.

OK, gekozen. Hoe gebruik ik ze?
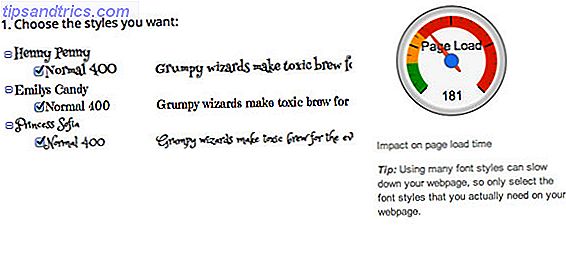
Klik met uw verzameling verkleind op de beoordelingsknop op de grote blauwe balk. Als je overboord bent gegaan en er te veel hebt toegevoegd (echt, houd het maximaal op 2), waarschuwt de impactindicator voor het laden van de pagina je.

Scroll naar beneden om de relevante code te pakken. Er zijn 3 keuzes hier:
- Standaard (link rel = methode) : dit moet in de HEAD-sectie van uw site worden geplakt, dus u zult op uw gemak moeten zijn met HTML om dit te doen. Voor WordPress voeg je het toe aan header.php als je op deze manier kiest. Ik raad het niet aan.
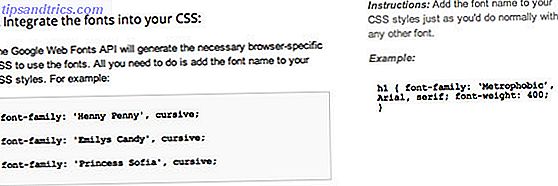
- @import: deze methode gaat rechtstreeks naar uw stylesheet-bestand, waar we de lettertypen voor verschillende pagina-elementen toch zullen specificeren, dus persoonlijk raad ik dit aan. Plaats het voor WordPress-thema's in style.css net na het gedeelte met de thema-informatie
- Javascript : spreekt voor zich - plaats de code overal in uw thema. Het voordeel van het gebruik van deze methode is dat het lettertype asynchroon wordt geladen - de site wordt eerst weergegeven in het fallback-lettertype en schakelt vervolgens over wanneer het lettertype volledig is geladen. Hoewel de laadtijd van de eerste pagina sneller zal zijn, zal het voor de gebruiker een schokbrekende verandering veroorzaken die u misschien niet wilt.

Dat is stap 1. Stap 2 is om het lettertype op te geven waar u het wilt gebruiken. We hebben hier geen ruimte voor een volledige CSS-tutorial (ik raad deze 5 CSS-leersites aan Top 5 Sites om CSS te leren Online Top 5 Sites om CSS Online Lees meer te leren, en mijn eigen 5 babystappen in CSS tutorial 5 Baby Steps to CSS leren en een kick-ass worden CSS Sorcerer 5 Baby begint CSS te leren en een kick-ass te worden CSS Sorcerer CSS is de allerbelangrijkste verandering die webpagina's in het afgelopen decennium hebben gezien, en het maakte de weg vrij voor de scheiding van stijl en Inhoud Op de moderne manier definieert XHTML de semantische structuur ... Lees meer), maar het volstaat om aan te geven dat u alles in uw stylesheet met lettertypefamilie wilt aanpassen en vergeet niet de back-upstijl op te nemen zoals voorgesteld door Google .

geoptimaliseerde
Het gebruik van een niet-standaard lettertype dat de gebruiker moet downloaden, zal een kleine hoeveelheid tijd toevoegen aan het laden van uw pagina, dat is onvermijdelijk. Een standaard weblettertype van Google is echter ongeveer 100 KB, ter vergelijking is dit ongeveer de grootte van een middelgrote JPEG-afbeelding van goede kwaliteit. Net als afbeeldingen wordt het weblettertype in de cache opgeslagen in de browser van de gebruiker, dus alleen de eerste pagina die wordt geladen, wordt enigszins vertraagd.
Overzicht
Ik geef het toe - ik hou echt van lettertypen. Ik verwacht net als velen van jullie dat ik ze op mijn harde schijf horde - voor het geval, weet je wel ?! Nu kan ik eigenlijk gebruik maken van een aantal unieke lettertypen in mijn webprojecten - ik ben enthousiast. Verlies alstublieft niet de lettertypen op uw website!
Als u vragen heeft over het implementeren van weblettertypen op uw website, kunt u in de opmerkingen vragen en ik zal kijken of ik u kan helpen.