In dit leuke project leren we hoe je een buzz-wire-game kunt maken met de Arduino. Veel van de benodigde onderdelen zijn te vinden in een starterkit (wat zit er in een starterkit? Wat zit er in een Arduino Starter Kit? [MakeUseOf Explains] Wat zit er in een Arduino Starter Kit? [MakeUseOf Explains] Ik heb eerder de Arduino open- bronhardware hier op MakeUseOf, maar je zult meer nodig hebben dan alleen de echte Arduino om er iets van te maken en daadwerkelijk aan de slag te gaan. Arduino "starterkits" zijn ... Lees meer?) en rond het huis. Dit project gebruikt een Arduino, hoewel je bijna elke microcontroller die je hebt kunt gebruiken (kijk eens naar deze vergelijking tussen $ 5 microcontrollers $ 5 Microcontrollers: Arduino, Raspberry Pi Zero of NodeMCU? $ 5 Microcontrollers: Arduino, Raspberry Pi Zero of NodeMCU? Vroeger moest je je huis opnieuw betalen om het te betalen, nu kun je er een krijgen voor een Abraham Lincoln. Lees meer voor inspiratie.
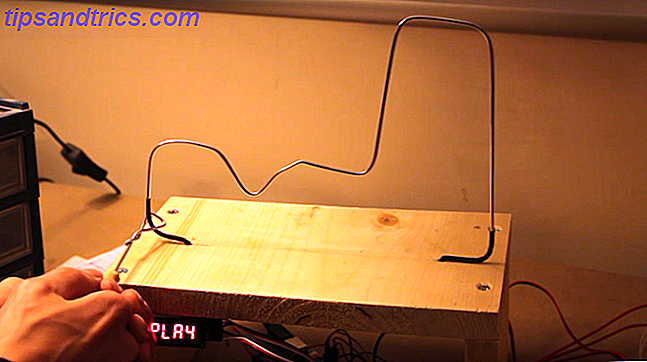
Bekijk het eindresultaat - het speelt zelfs muziek:
Wat je nodig hebt
Dit zijn de belangrijkste onderdelen die u nodig hebt om dit project te voltooien:
- 1 x Arduino UNO of vergelijkbaar.
- 1 x metalen kleerhanger.
- 2 x 220 ohm weerstanden.
- 1 x breadboard.
- 1 x Piezo-zoemer.
- 2 x Crocodile-clips.
- Geassorteerde krimpkousen.
- Mannelijk-naar-mannelijk aansluitdraden.
Elenco TL-6 alligators leadset, 10-delig, 14 inch Elenco TL-6 alligators leadset, 10-delig, 14 inch Nu kopen bij Amazon $ 5.59
Hier zijn enkele optionele onderdelen om de build te verbeteren:
- 1 x extra piëzo-zoemer.
- 1 x plugpen.
- 1 x Quad zeven-segment display.
- 1 x 220 ohm weerstand.
- 1 x kortstondige knop.
- Man-naar-vrouw aansluitdraden.
- Houten plank (voor geval).
- Geassorteerde houtschroeven.
Bijna elke Arduino zal werken, mits deze voldoende pinnen heeft. Bekijk deze koopgids Arduino Koopgids: welk bord moet je kopen? Arduino Koopwijzer: welk bord moet je kopen? Er zijn zoveel verschillende soorten Arduino-boards, dat je zou worden vergeven dat je in de war was. Welke moet je kopen voor je project? Laat ons helpen, met deze Arduino koopgids! Meer lezen als u niet zeker weet wat u nodig hebt.
Het bouwplan

Hoewel dit er ingewikkeld uit kan zien, is het eigenlijk een vrij eenvoudig project. Ik begin met het basisspel en voeg vervolgens extra componenten toe om de complexiteit te vergroten. Afhankelijk van de componenten die u ter beschikking staan, kunt u kiezen en kiezen.
De kernmechaniek bestaat uit een draadvorm en een lus op een handvat. De speler moet de lus rond de koers leiden zonder dat de twee elkaar raken. Als de twee elkaar aanraken, is het circuit voltooid en klinkt de zoemer. Het is natuurlijk mogelijk om dit circuit zonder microcontroller te bouwen, maar waar zit het plezier in (en hoe anders zou je naar het themanummer "Flying Circus" van Monty Python kunnen luisteren)?
De cursus

Dit is de vorm die de speler moet hebben om zijn loop rond te leiden. Het is de basis van het hele spel, dus maak het goed! Ik koos voor een kleine druppel, gevolgd door een grote klim. Buig een metalen kleerhanger in de vorm die u nodig hebt. Messingdraad of koperen buis zal even goed werken, hoewel een kleerhanger wellicht de goedkoopste is.
Misschien moet je handschoenen dragen en een tang of een hamer gebruiken om dingen perfect te krijgen. Snijd overtollig af met boutmessen. Laat twee verticale stijlen achter om door de basis te duwen. Je wilt de afgesneden uiteinden veilig bewaren. Knip als laatste twee stukken krimpkous en plaats deze als volgt over de uiteinden:

Hiermee isoleert u de lus van de koers, met een begin- / eindpositie of veiligheidszone. Als alternatief, tape of zelfs een rietje doen als u geen krimpkousen hebt.
Bevestig nu een kabel aan het ene uiteinde van de baan. Je hebt hier twee opties: je kunt solderen of een krokodilklem gebruiken. Een krokodilklem is de gemakkelijkere optie, maar solderen is een betrouwbaarder optie voor de lange termijn. Zorg ervoor dat u het oppervlak van de kleerhanger eerst "opruwt" met schuurpapier en gebruik veel vloeimiddel. (Nog nooit gesoldeerd? Hier leer je hoe je moet solderen, met deze eenvoudige tips en projecten Leer solderen, met deze eenvoudige tips en projecten Ben je een beetje geïntimideerd door de gedachte aan een heet ijzer en gesmolten metaal? om te gaan werken met elektronica, zul je moeten leren solderen. Laat ons helpen Lees meer.)
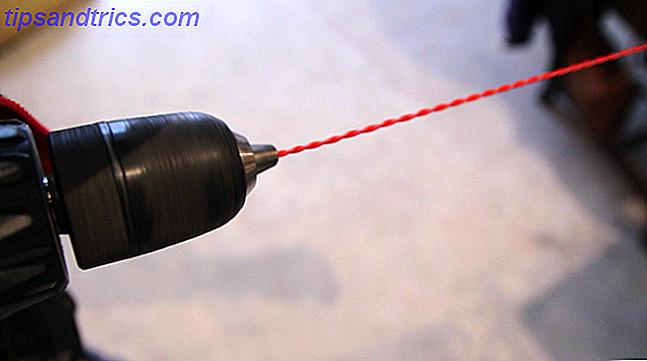
Afhankelijk van de grootte van het gat boor je in de basis bij de volgende stap. Mogelijk moet je de kabel eerst door het montagegat voeren. Het gebruik van twee draden die aan elkaar zijn gedraaid, verhoogt de duurzaamheid:

Het gebruik van een oefening om dit te doen helpt veel:

De basis

Het is tijd om de basis te creëren. Dit dient om de baan rechtop te houden en om een plek te bieden waar de elektronica kan worden verankerd. Ik heb wat pine-offcuts gebruikt, hoewel je alles wat je hebt in huis kunt gebruiken - zelfs een kartonnen doos.
Snijd drie stukken om een "n" -vorm te vormen. Schroef of lijm deze drie stukken gewoon samen. Vergeet niet om eerst een geleidegat in de zijstukken te boren om te voorkomen dat ze splijten. Misschien wilt u de schroeven verzinken (vooral als u gaat opvullen en vervolgens verven) en ik raad ten zeerste een verzinkboor aan. Als u geen verzinkboor of boorgat hebt, kan een boor met grotere diameter de slag slaan.
Boor twee gaten ver genoeg uit elkaar zodat de uiteinden van de baan erin kunnen zitten. Verzink de onderkant voor het lijmen.
Het handvat

Nu is het tijd om de lus / controller te maken. Draai aan een uiteinde een klein stukje van de kleerhanger om een lus te creëren met een klein metalen handvat. Zorg dat u de snijrand vijlt en bedek deze indien nodig met tape / schuim.

Dit vormt de andere helft van het circuit - wanneer deze lus de koers raakt, zal het circuit worden voltooid (precies zoals een schakelaar). Soldeer (of gebruik een krokodilklem) nog een draad naar de onderkant hiervan, precies hetzelfde als je eerder deed voor de cursus.
Snij een kleine deuvel voor de eigenlijke handgreep. Deze metalen lus past in deze handgreep. Als je geen deuvel hebt, kun je een stukje vierkant naaldhout afronden met een riem of schuurmachine (je zou ook schuurpapier kunnen gebruiken, maar dat zou lang duren).
Boor een gat door dit handvat. Dit moet groot genoeg zijn om in de metalen lus en de draad te passen:

Dit is mogelijk om te doen met een pijleroefening, hoewel het lastig is. Een draaibank zal het werk perfect doen:

Ja, ik weet heel goed dat dit een metalen draaibank is (voor iedereen die geïnteresseerd is, het is een Boley-horloge-draaibank uit de jaren 1930. Ik denk dat het een 3C is, maar ik hoor graag van je als je er meer van weet).
U kunt ook een balpen gebruiken waarvan het midden is verwijderd.
Gebruik ten slotte hete lijm om de kabel en de lus in het handvat te bevestigen. Hete lijm zorgt voor een sterk (maar niet permanent) armatuur, dus het is perfect hiervoor.
Afwerken
Steek de draadcursus in de gaten in de basis. Vergeet niet om eerst de lus / controller toe te voegen. Gebruik opnieuw hete lijm om de koers aan de basis te bevestigen door de verzonken gaten aan de onderzijde van de voet als volgt te vullen:

Het circuit
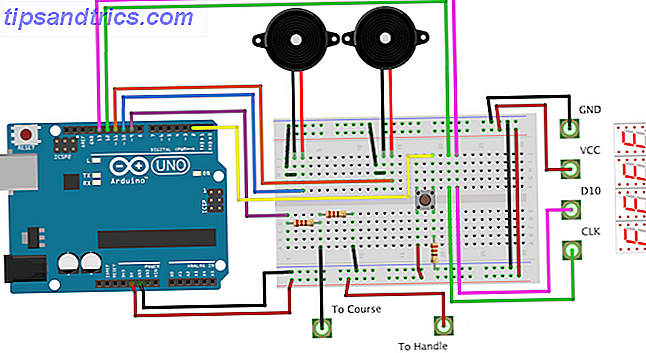
Dit is het volledige circuit. Je hoeft de jouwe niet zo complex te maken als deze - lees verder terwijl we elk onderdeel afbreken.

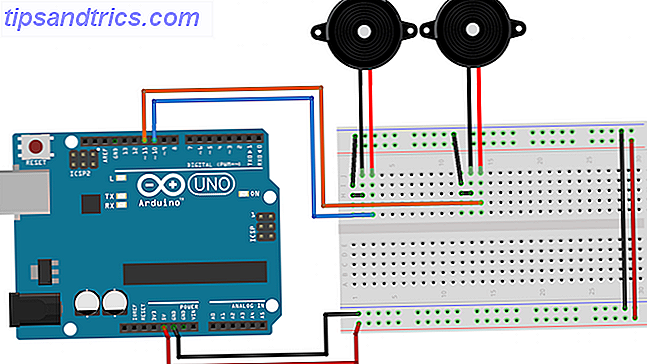
Verbind eerst de twee piëzo-elementen met digitale pennen 10 en 11. De polariteit doet er niet toe:

Je hoeft geen twee piezo's te gebruiken - de enige reden dat ik dat heb gedaan, is om een veel luider zoemgeluid te hebben als de draden elkaar raken. Verbind de ene kant met de digitale pen en de andere met aarde.
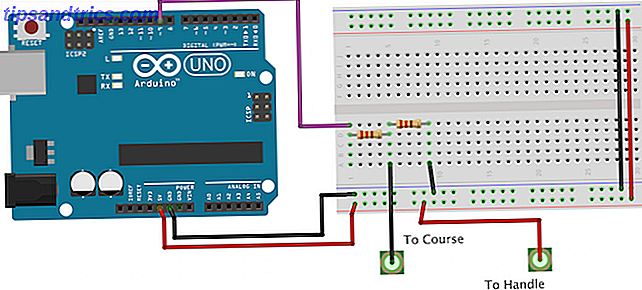
Steek nu de metalen baan in en handel:

Nogmaals, het maakt niet uit in welke richting deze twee bedraad zijn. Dit deel van het circuit is precies hetzelfde als een knop of schakelaar - de speler voltooit het circuit wanneer de lus de koers raakt. Zorg ervoor dat je beide weerstanden opneemt.
Eén weerstand koppelt het circuit aan aarde (een pull-downweerstand genoemd), en zorgt ervoor dat het niet "zweeft" (hierdoor kan de Arduino het circuit detecteren dat verandert). De andere weerstand beschermt de Arduino. Wanneer de twee delen elkaar raken, gaat + 5V naar de digitale pen. Als deze weerstand niet aanwezig was, zou er een doodlopende weg zijn - je computer zou de USB-aansluiting loskoppelen om te veel stroom te trekken als je geluk hebt .
Verbind de signaalleiding (paars, op het schema) met digitale pen 9.
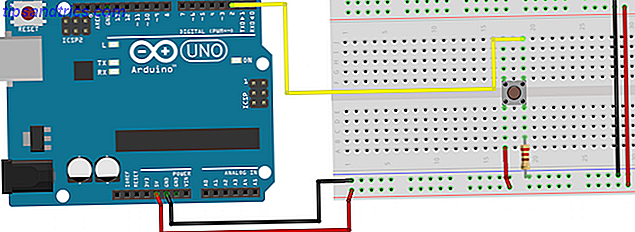
Sluit vervolgens een drukknop aan op digitale pin 2:

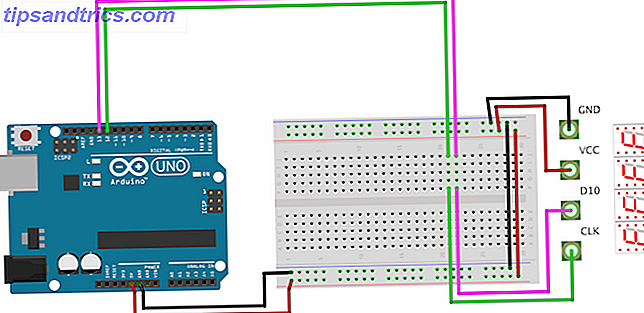
Sluit tot slot het zeven-segment LED-display aan:

Dit specifieke model is van Seeed. Dit maakt gebruik van een TM1637 om vier schermen aan te sturen - dit betekent dat er slechts twee digitale pinnen nodig zijn. Verbind GND met Arduino-aarde en VCC met Arduino + 5V. Sluit D10 aan op Arduino digitale pin 13 en CLK op digitale pin 12.
De code
Om dit project te laten werken heb je twee extra bestanden nodig. De eerste wordt pitches.h . Dit bestand wijst eenvoudig de namen van de noten toe aan hun piëzo-waarde. Dit maakt het veel gemakkelijker om een deuntje te schrijven, omdat je bijvoorbeeld eenvoudig "NOTE_C3" kunt zeggen in plaats van "31". Dit is in het publieke domein en is hier beschikbaar op de Arduino-website. Volg de instructies om een nieuw bestand te maken met de naam pitches.h (of plak de code in je bestaande script).
Vervolgens heb je een methode nodig om noten / melodieën op de piezo daadwerkelijk te spelen. Deze kern van Anthony DiGirolamo op Github bevat de code die je nodig hebt. Kopieer alles tussen "void buzz" en "}}" en plak het in uw hoofdbestand. Ter referentie, hier is het:
void buzz(int targetPin, long frequency, long length) { /* Buzzer example function by Rob Faludi http://www.faludi.com https://gist.github.com/AnthonyDiGirolamo/1405180 */ long delayValue = 1000000/frequency/2; // calculate the delay value between transitions //// 1 second's worth of microseconds, divided by the frequency, then split in half since //// there are two phases to each cycle long numCycles = frequency * length/ 1000; // calculate the number of cycles for proper timing //// multiply frequency, which is really cycles per second, by the number of seconds to //// get the total number of cycles to produce for (long i=0; i< numCycles; i++){ // for the calculated length of time... digitalWrite(targetPin, HIGH); // write the buzzer pin high to push out the diaphragm delayMicroseconds(delayValue); // wait for the calculated delay value digitalWrite(targetPin, LOW); // write the buzzer pin low to pull back the diaphragm delayMicroseconds(delayValue); // wait again for the calculated delay value } } De laatste bibliotheek die u nodig hebt, is om het display met zeven segmenten te bedienen - u kunt deze stap overslaan als u er geen gebruikt. Deze bibliotheek wordt TM1637 genoemd en is gemaakt door Seeed, hetzelfde bedrijf dat het bestuurdersbord heeft gemaakt.
Ga in de Arduino IDE naar "Bibliotheken beheren" ( Schets > Bibliotheek opnemen > Bibliotheken beheren ). Hiermee wordt de bibliotheekmanager geopend. Sta het een paar seconden toe om bij te werken en zoek vervolgens in het zoekvak "TM1637" rechtsboven. Er zullen twee bibliotheken worden gevonden - u wilt "TM1637" en niet "TM1637Display". Selecteer en klik vervolgens op "Installeren".
Nog een laatste taak met deze bibliotheek - het is niet compleet! In zijn huidige vorm kan de bibliotheek alleen cijfers 0-9 en letters A-F weergeven. Als dit alles omvat dat u wilt weergeven, kunt u deze stap overslaan. Als dat niet het geval is, moet u de code wijzigen. Kom tot rust! Dit is niet zo moeilijk als het klinkt, en als je code kunt schrijven met de Arduino IDE, kun je dit doen.
Open eerst uw bibliotheekmap. Dit staat in je Arduino-map. Op Mac OS X bevindt dit zich in /Users/Joe/Documents/Arduino/Libraries . Open de map met de naam TM1637 . U moet het bestand met de naam TM1637.cpp - u kunt het andere bestand met de extensie .h veilig negeren. Open dit bestand in je favoriete teksteditor (voor mij is dat Sublime Text 3), Notepad of de Arduino IDE.
Wijzig hier de derde regel code:
static int8_t TubeTab[] = {0x3f, 0x06, 0x5b, 0x4f, 0x66, 0x6d, 0x7d, 0x07, 0x7f, 0x6f, 0x77, 0x7c, 0x39, 0x5e, 0x79, 0x71};//0~9, A, b, C, d, E, F Hiernaar:
static int8_t TubeTab[] = { /* defaults */ 0x3f, // 0 0x06, // 1 0x5b, // 2 0x4f, // 3 0x66, // 4 0x6d, // 5 0x7d, // 6 0x07, // 7 0x7f, // 8 0x6f, // 9 0x77, // A -- 10 0x7c, // b -- 11 0x39, // C -- 12 0x5e, // d -- 13 0x79, // E -- 14 0x71, // F -- 15 /* additional */ 0x174, // h -- 16 0x176, // H -- 17 0x138, // L -- 18 0x15, // M -- 19 0x137, // n -- 20 0x73, // P -- 21 0x67, // q -- 22 0x131, // r -- 23 0x78, // t -- 24 0x240 // - 25 }; U kunt dit bestand nu opslaan en sluiten. Na elk element beschrijft de opmerking welk teken dit is. Het volgende deel van de opmerking is de index van het element.
Het is tijd voor de eigenlijke code. Voeg ten eerste de twee eerder genoemde bibliotheken toe:
#include #include Maak nu het weergaveobject:
TM1637 *_display = new TM1637(12, 13); Maakt u zich geen zorgen als u de syntax niet begrijpt - deze lijn vertelt de Arduino dat pennen 12 en 13 zijn aangesloten op een display met zeven segmenten en om deze op de juiste manier te configureren.
Het nummer wordt opgeslagen in melody en tempo . Deze bevatten alle noten en de nootduur voor de muziek. Als u de muziek wilt wijzigen, past u deze arrays aan (hoewel het niet zo eenvoudig is als plakken in de nootwaarden, is timing een zeer belangrijk onderdeel van muziek). De variabele songState slaat eenvoudig de positie op van de laatst gespeelde noot. Dit zorgt ervoor dat de melodie van begin tot einde wordt gespeeld in plaats van inconsistent rond te springen:
int songState = 0; int melody[] = { NOTE_F4, ...} int tempo[] = { 8, ...} Merk op dat ik de inhoud van de arrays heb verwijderd, zie hieronder voor de volledige code.
Deze code blokkeert niet - dit betekent dat de Arduino meerdere taken tegelijk kan uitvoeren. Bekijk deze uitleg Arduino Vertragingsfunctie en waarom je het niet zou moeten gebruiken Arduino Vertragingsfunctie en waarom je het niet zou moeten gebruiken Vertraging () is handig voor basale demonstraties van hoe Arduino werkt, je zou echt niet moeten zijn gebruik het in de echte wereld. Dit is waarom, en wat u in plaats daarvan zou moeten gebruiken. Meer informatie voor meer informatie. Dit is hoe de timers zijn ingesteld:
unsigned long previousMillis1 = 0; const long interval1 = 1500; De variabele previousMillis1 wordt in een later stadium bijgewerkt om de huidige tijd op te slaan. De variabele interval1 slaat op hoelang te wachten tussen de uitvoering van de code - in dit geval 1, 5 seconden. Het wordt gedefinieerd als const, wat betekent dat het constant is en nooit zal veranderen - hierdoor kan de Arduino de code verder optimaliseren.
Binnen de setup() functie zijn er een paar dingen aan de hand. Allereerst zijn de in- en uitgangen ingesteld. Dit moet gedaan worden, dus de Arduino weet wat er verbonden is met elk van zijn pinnen:
pinMode(9, INPUT); // setup circuit pinMode(10, OUTPUT); // setup buzzer 1 pinMode(11, OUTPUT); // setup buzzer 2 pinMode(2, INPUT); // setup button Nu moet het display configureren:
_display->set(5); // set brightness _display->point(false); // remove colon _display->init(); // start display De methoden set, point en init bevinden zich allemaal in het object _display . In plaats van een punt, wordt een aanwijzer ("->") gebruikt om deze te benaderen. Nogmaals, maak je geen zorgen over de syntaxis (hoewel, als je meer wilt weten, C ++ Pointers opzoeken).
De hoofdlus heeft twee spelmodi: uitdaging en gratis spelen. Door gratis te spelen, kan de speler een onbeperkt aantal keren spelen. Challenge-modus stelt een timer in voor 20 seconden met behulp van de showCountdown methode. Het gebruikt de knop om de timer te starten en te stoppen. momenteel is de enige manier om spelmodi te veranderen, de variabele genaamd mode handmatig te bewerken. Kijk of je een andere knop kunt toevoegen om dit te doen en pas de code op de juiste manier aan.
De buzz speelt de opmerkingen die eraan zijn gegeven. Dit wordt gebruikt in combinatie met sing . De zingmethode doorloopt elke noot en speelt deze af. Deze methode wordt regelmatig gebruikt, hoewel deze alleen de volgende noot zal spelen als er genoeg tijd is verstreken sinds het laatste spel. Als het nummer het einde heeft bereikt, wordt het nummer opnieuw ingesteld op vers 1 ( songState = 14 ). Je zou dit op nul kunnen zetten om het nummer aan het begin te starten, maar de reden hiervoor is om de introductie over te slaan. De introductie wordt één keer gespeeld nadat de Arduino is opgestart en vervolgens wordt deze niet meer afgespeeld.
De showFree en showPlay methoden schrijven eenvoudig de woorden "FrEE" en "PLAY" naar het display. Merk op hoe de "r" in vrije letters in kleine letters is, wanneer alle andere karakters hoofdletters zijn. Dit is een van de beperkingen van schermen met zeven segmenten. Ze kunnen niet elke letter van het alfabet tonen en sommige tekens die ze kunnen weergeven, moeten in verschillende letters voorkomen.
De toggleFreePlay methode knippert het display tussen "FREE" en "PLAY". Nogmaals, het doet dit op een niet-blokkerende manier.
Een andere handige methode is showNumber . Dit schrijft een nummer naar de middelste twee karakters van het display, zoals dit:
Het scherm is niet slim genoeg om te weten hoe grote getallen getoond moeten worden, het moet expliciet worden verteld wat te doen. Deze methode gebruikt enkele eenvoudige logica om het juiste nummer voor elk teken weer te geven.
De laatste gebruikte methode heet showCountdown . Dit start een teller op 20 en verlaagt deze elke seconde met één. Als deze nul bereikt, zoemt het drie keer om aan te geven dat de tijd is verstreken.
Hier is al die code bij elkaar:
#include // include display library #include // include pitches TM1637 *_display = new TM1637(12, 13); // create display object, 12 = CLK (clock), 13 = D10 (data) // music int songState = 0; int melody[] = { NOTE_F4, NOTE_E4, NOTE_D4, NOTE_CS4, NOTE_C4, NOTE_B3, NOTE_AS3, NOTE_A3, NOTE_G3, NOTE_A3, NOTE_AS3, NOTE_A3, NOTE_G3, NOTE_C4, 0, NOTE_C4, NOTE_A3, NOTE_A3, NOTE_A3, NOTE_GS3, NOTE_A3, NOTE_F4, NOTE_C4, NOTE_C4, NOTE_A3, NOTE_AS3, NOTE_AS3, NOTE_AS3, NOTE_C4, NOTE_D4, 0, NOTE_AS3, NOTE_G3, NOTE_G3, NOTE_G3, NOTE_FS3, NOTE_G3, NOTE_E4, NOTE_D4, NOTE_D4, NOTE_AS3, NOTE_A3, NOTE_A3, NOTE_A3, NOTE_AS3, NOTE_C4, 0, NOTE_C4, NOTE_A3, NOTE_A3, NOTE_A3, NOTE_GS3, NOTE_A3, NOTE_A4, NOTE_F4, NOTE_F4, NOTE_C4, NOTE_B3, NOTE_G4, NOTE_G4, NOTE_G4, NOTE_G4, 0, NOTE_G4, NOTE_E4, NOTE_G4, NOTE_G4, NOTE_FS4, NOTE_G4, NOTE_D4, NOTE_G4, NOTE_G4, NOTE_FS4, NOTE_G4, NOTE_C4, NOTE_B3, NOTE_C4, NOTE_B3, NOTE_C4, 0 }; int tempo[] = { 8, 16, 8, 16, 8, 16, 8, 16, 16, 16, 16, 8, 16, 8, 3, 12, 16, 16, 16, 8, 16, 8, 16, 8, 16, 8, 16, 8, 16, 4, 12, 12, 16, 16, 16, 8, 16, 8, 16, 8, 16, 8, 16, 8, 16, 4, 12, 12, 16, 16, 16, 8, 16, 8, 16, 8, 16, 8, 16, 8, 16, 4, 16, 12, 17, 17, 17, 8, 12, 17, 17, 17, 8, 16, 8, 16, 8, 16, 8, 1 }; // non blocking setup // free play unsigned long previousMillis1 = 0; // time words last changed const long interval1 = 1500; // interval between changing // music unsigned long previousMillis2 = 0; // time last changed const long interval2 = 100; // interval between notes int displayStatus = 0; // keep track of what's displayed int mode = 0; // keep track of game mode -- change to 0 or 1 for different modes bool countdown = false; unsigned long previousMillis3 = 0; // time last changed const long interval3 = 1000; // interval between countdown int count = 20; // challenge mode timer void setup() { // put your setup code here, to run once: pinMode(9, INPUT); // setup circuit pinMode(10, OUTPUT); // setup buzzer 1 pinMode(11, OUTPUT); // setup buzzer 2 pinMode(2, INPUT); // setup button _display->set(5); // set brightness _display->point(false); // remove colon _display->init(); // start display } void loop() { // put your main code here, to run repeatedly: if(mode == 0) { // challenge mode if(digitalRead(2) == HIGH) { delay(25); if(digitalRead(2) == HIGH) { countdown = true; // stop the countdown } else { countdown = false; // stop the countdown } } if(countdown) { showCountdown(); // advance countdown } } else { // free play toggleFreePlay(); } if(digitalRead(10) == HIGH) { delay(25); if(digitalRead(10) == HIGH) { while(digitalRead(10) == HIGH) { buzz(11, NOTE_B0, 1000/24); } } } else sing(); } void showCountdown() { // countdown the time remaining unsigned long currentMillis = millis(); // current time if (currentMillis - previousMillis3>= interval3) { previousMillis3 = currentMillis; --count; showNumber(count); if(count == 0) { // game over countdown = false; count = 20; // reset countdown // buzz 3 times buzz(11, NOTE_B0, 1000/24); delay(100); buzz(11, NOTE_B0, 1000/24); delay(100); buzz(11, NOTE_B0, 1000/24); } } } void showNumber(int number) { // show numbers (maximum 99) on display _display->display(0, 25); // write - to segment 1 _display->display(3, 25); // write - to segment 4 // write number to middle of display if(number == 10) { _display->display(1, 1); _display->display(2, 0); } else if(number>9) { _display->display(1, 1); int newVal = number - 10; _display->display(2, newVal); } else { _display->display(1, 0); _display->display(2, number); } } void toggleFreePlay() { // scroll between words without blocking unsigned long currentMillis = millis(); // current time if (currentMillis - previousMillis1>= interval1) { previousMillis1 = currentMillis; if(displayStatus == 1) showPlay(); else showFree(); } } void showPlay() { // write "PLAY" to the display _display->display(0, 21); // write P to segment 1 _display->display(1, 18); // write L to segment 2 _display->display(2, 10); // write A to segment 3 _display->display(3, 4); // write Y to segment 4 displayStatus = 2; } void showFree() { // write "Free" to the display _display->display(0, 15); // write F to segment 1 _display->display(1, 23); // write r to segment 2 _display->display(2, 14); // write E to segment 3 _display->display(3, 14); // write E to segment 4 displayStatus = 1; } void buzz(int targetPin, long frequency, long length) { /* Buzzer example function by Rob Faludi http://www.faludi.com https://gist.github.com/AnthonyDiGirolamo/1405180 */ long delayValue = 1000000/frequency/2; // calculate the delay value between transitions //// 1 second's worth of microseconds, divided by the frequency, then split in half since //// there are two phases to each cycle long numCycles = frequency * length/ 1000; // calculate the number of cycles for proper timing //// multiply frequency, which is really cycles per second, by the number of seconds to //// get the total number of cycles to produce for (long i=0; i = interval2) { previousMillis2 = currentMillis; int noteDuration = 1000 / tempo[songState]; buzz(10, melody[songState], noteDuration); int pauseBetweenNotes = noteDuration; delay(pauseBetweenNotes); // stop the tone playing: buzz(10, 0, noteDuration); ++songState; // start song again if finished if(songState>79) { songState = 14; // skip intro } } } Bewaar dit bestand als "buzzwire" ( Bestand> Opslaan als ) en upload het vervolgens naar je bord ( Bestand> Uploaden ). Als je niet zeker weet hoe je de Arduino moet uploaden, of die code ziet er eng uit, kijk dan eens naar onze Arduino-beginnersgids Aan de slag met Arduino: een beginnershandleiding Aan de slag met Arduino: een beginnersgids Arduino is een open-source platform voor prototyping van elektronica op basis van flexibele, eenvoudig te gebruiken hardware en software. Het is bedoeld voor kunstenaars, ontwerpers, hobbyisten en iedereen die geïnteresseerd is in het maken van interactieve objecten of omgevingen. Lees verder . Als alles goed gaat, zou je nu je eigen buzz wire game moeten hebben - cool!
Als je iets leuks hebt gemaakt na het lezen van dit, zou ik het graag willen zien - laat het me weten in de reacties hieronder!