In het afgelopen decennium heb ik een aantal persoonlijke blogs gestart 10 Essentiële eerste stappen bij het starten van een blog met WordPress 10 Essentiële eerste stappen bij het starten van een WordPress-blog Nadat ik behoorlijk wat blogs had gemaakt, zou ik graag willen denken dat ik een goed doel heb systeem voor die essentiële eerste stappen, en ik hoop dat het ook voor u van nut kan zijn. Door ... Lees meer te volgen dat ik nooit echt heb gevolgd, maar sommige van mijn dierbaarste herinneringen liggen op het themaontwerp en lettertype-tweaks. Er is iets dat voldoet als je die perfecte lettertypen voor je website vindt en alles op zijn plaats valt. Gelukkig was het hele proces met Google Web Fonts nog nooit zo eenvoudig geweest.
Dus welke Google-weblettertypen moet je gebruiken? Welnu, u kunt elk lettertype gebruiken in de Google Web Fonts-directory, die momenteel meer dan 600 verschillende lettertypen herbergt - en dat aantal blijft groeien. Maar sommige lettertypen zijn bewezen, keer op keer, als aangenamer voor het oog en gemakkelijker leesbaar dan andere. Blijf lezen om erachter te komen wat die lettertypen zijn.
Opmerking: beoordeling van lettertypen is altijd een subjectieve kwestie, maar de populariteit van deze lettertypen suggereert dat ze een mooie kwaliteit over hen hebben. Overwegingen voor lettertypen voor deze lijst zijn gemaakt in de context van alinea-instanties, geen koppen, illustraties of grafisch ontwerp .
Wat is Google Web Fonts?
Google Web Fonts is een gecentraliseerde verzameling van verschillende lettertypen die u kunt invoegen in uw website (s). Een tijdje waren de website-lettertypen beperkt tot wat er op de computer van de kijker stond - als ze niet het opgegeven lettertype hadden, zouden ze uw website alleen in het standaardlettertype van hun browser zien. Met Google Web Fonts kunnen kijkers het lettertype van uw website zien, zelfs als ze het niet hebben, en dat opent veel deuren in termen van ontwerp.
Als u WordPress gebruikt, zijn sommige thema's (vooral de nieuwere) uitgerust met ondersteuning voor Google Web Fonts in de thema-opties. Voor andere webprojecten heeft James een goede handleiding geschreven over het gebruik van Google Web Fonts. Hoe Google-lettertypen gebruiken in uw volgende webproject en waarom u Google-lettertypen moet gebruiken in uw volgende webproject en waarom u de lettertypekeuze moet kiezen een integraal ontwerpbesluit op elke website, maar meestal zijn we tevreden met dezelfde oude schreef- en schreefloze familie. Hoewel het hoofdgedeelte van de tekst altijd iets moet zijn ... Lees meer voor uw website. Als u enige vorm van webbeheerervaring hebt, moet dit proces net zo eenvoudig zijn als een taart voor u.
Google Web Fonts kunnen ook op andere manieren worden gebruikt, zoals via de Font Changer Chrome-extensie Font Changer Met Google Web Fonts: Verander gemakkelijk het lettertype van elke website [Chrome] Font Changer met Google Web Fonts: verander eenvoudig het lettertype van elke website [Chrome] Meer lezen. Als een bepaalde website niet erg goed voor je is - of zelfs je gevoel van grafische standaard beledigt - dan kun je Google Web Fonts gebruiken om handmatig te veranderen hoe een website eruitziet aan jouw kant. Hoe cool is dat?
Serif-lettertypen
Serif-lettertypen zijn degenen met kleine teken, streepjes of pootjes aan het einde van letters en symbolen. Denk aan de soorten lettertypen die u zou vinden in een gedrukt boek, een krant, een proefschrift, enz. Over het algemeen zijn ze formeler dan schreefloze lettertypen (die worden behandeld in het tweede deel van dit artikel) en worden over het algemeen beschouwd als gemakkelijker te lezen, maar dat is discutabel.

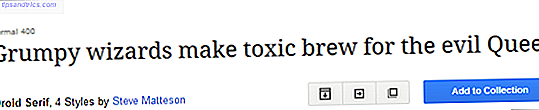
Droid Serif: Je kunt niet over moderne serif-lettertypen praten zonder in Droid-gebied te duiken. De lettertypenfamilie Droid is ontworpen voor gebruik op kleine mobiele schermen, met name het Android-platform, maar het lettertype is in populariteit toegenomen en wordt nu overal gebruikt.

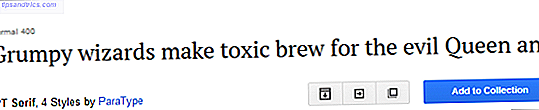
PT Serif: Hoewel het al een paar jaar bestaat, is de PT-familie van lettertypen nieuw voor mij - en ik vind het geweldig. Ik gebruik het nu voor bijna al mijn teksteditors, of het nu gaat om Microsoft Word, Scrivener of blogbewerking. Het is strak en modern met zijn eigen smaakvolle serifs.

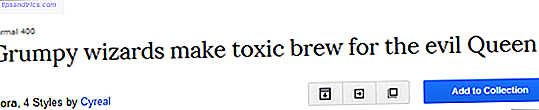
Lora: Lora is misschien wel mijn tweede favoriete serif-lettertype ooit, naast PT Serif. Het heeft precies de juiste balans tussen recht en rond, leent zich voor gemakkelijk lezen en zorgt voor een aangename esthetiek. Dit is het lettertype dat ik gebruik bij het lezen van e-boeken op mijn computer EPubReader: Lees. EPUB-boeken gratis in je browser [Firefox] EPubReader: Lees. EPUB-boeken gratis in je browser [Firefox] De populariteit van eBoeken is in het verleden enorm toegenomen paar jaar en het ziet er niet naar uit dat het snel zal vertragen. Eerst de Kindle, dan de Nook, dan smartphone-apps zoals Aldiko en Mantano - er zijn ... Lees meer.

Judson: Judson zorgt voor een goede pauze als je een mooie serif-lettertype nodig hebt maar niet terug wilt vallen op een aantal van de meer populaire, zoals de hierboven genoemde. Een reden waarom het niet zo vaak wordt gebruikt, is omdat het een stijl mist die zowel vet als cursief is.

Merriweather: Onlangs zag ik Merriweather op een blog van een productieve schrijver en werd verliefd. Met de juiste kerning en spatiëring wordt Merriweather supergemakkelijk voor de ogen en vergemakkelijkt het snel lezen, wat geweldig is voor blogs en webinhoud.

Vollkorn: Dit is het lettertype dat mij in de eerste plaats naar Google Web Fonts heeft getrokken. Het is leuk om naar te kijken in het kleinere lettertype-bereik, maar de fouten worden duidelijker bij grotere maten. Toch is het geweldig en het proberen waard.
Sans-Serif-lettertypen
Als serif-lettertypen die met teken en voet op letters en symbolen zijn, dan zijn schreefloze lettertypen die zonder die teken en voeten. Sommige mensen beschrijven sans-serif-lettertypen als "schoner" en "modern" en ze worden vaak als minder formeel beschouwd dan serif-lettertypen, hoewel dat met elk jaar minder waar wordt. De naam komt van het Franse woord voor "zonder" - zonder - dus als je een lettertype ziet met de naam "Sans", weet je dat het de schone versie van dat lettertype is.

Droid Sans: Droid Sans bevindt zich in dezelfde lettertypefamilie als Droid Serif, maar Droid Sans is om een eenvoudige reden veel populairder: mobiele apps gebruiken vaker schreefloze lettertypen dan serif-lettertypen. Zijn populariteit is echter overgeslagen naar het web en je hebt dit lettertype waarschijnlijk vaker gezien dan je denkt.

PT Sans: PT Sans is een schoon schreefloos lettertype dat eigenlijk een beetje smaller is dan traditionele schreefloze lettertypen. Het is een prachtige mix van scherpe lijnen en zachte rondingen, resulterend in een lettertype dat steriel en toch artistiek aanvoelt.

Open Sans: Aan de andere kant van PT Sans, heb je Open Sans wat een beetje breder is dan de traditionele schreefloze lettertypen. Denk Verdana, behalve moderner. Het is niet mijn ding, maar ik voorspel dat Open Sans meer gebruik zal zien in de komende jaren.

Lato: Lato kan een beetje krap aanvoelen als de lettergrootte te veel wordt verlaagd, maar met de juiste CSS en ontwerptechnieken kan Lato mooier zijn dan de meeste schreefloze lettertypen. Spatiëring en regelafstand zijn echter van cruciaal belang.

Roboto: Roboto is een van mijn favoriete lettertypen voor koppen, maar het werkt net zo goed in een paragraaf. Het is schoon, niet te groot, niet te kort, niet te breed en niet te smal. Het is een gemakkelijk te lezen schreefloos lettertype met een subtiel futuristisch tintje, wat toepasselijk is gezien de naam.

Cabine: Net als Lato kan Cabin last hebben van kleinere lettergroottes door zich wat krap en scherp te voelen wanneer de letters te dicht bij elkaar staan, maar een goed CSS-ontwerp kan dit probleem eenvoudig verhelpen. Het is een mooi lettertype dat me soms doet denken aan een meer moderne versie van Century Gothic.
Conclusie
Uw websites hoeven niet langer vast te zitten met dezelfde Arial-Helvetica-Verdana sans-serif-lettertypen en Times-Georgia-Palatino serif-lettertypen. Verfraai uw ontwerpen met een strakke injectie van Google-weblettertypen en zet de volgende stap om het uiterlijk van uw website te revolutioneren. U kunt niet alleen uw website beter van anderen onderscheiden, maar ook uw lezers zullen u bedanken.
Wat denk je? Wat zijn je favoriete Google Web Fonts? Gebruik je ze voor je eigen site? Deel uw mening met ons in de comments.