WordPress.com biedt de beste service voor iedereen die een gratis blogsite wil maken en gebruiken met een professioneel, aantrekkelijk thema en slimme widgets. Maar terwijl je zeker een WordPress-blog kunt maken in minder dan 10 minuten, zijn er nog verschillende andere dingen die je kunt doen om je nieuw geslaagde website te verbeteren.
We hebben eerder een reeks essentiële tips gegeven 10 Essentiële eerste stappen bij het starten van een WordPress-blog 10 Essentiële eerste stappen bij het starten van een WordPress-blog Nadat ik behoorlijk wat blogs had gemaakt, zou ik willen denken dat ik een goed systeem heb voor die essentiële eerste stappen, en ik hoop dat het ook voor u van nut kan zijn. Door ... Lees meer te volgen voor het starten van een WordPress-blog en ook het verschil tussen Blogger en WordPress.com van Google uitgelegd. Dit artikel behandelt een reeks geavanceerde tips die het meest bruikbaar zijn voor beginnende WordPress.com-gebruikers die hun blog al hebben opgezet en een aantal berichten hebben toegevoegd.
De basisinstellingen van de meeste WordPress.com-blogsites zijn de menubalk, de zijbalk en de blogposts op de startpagina. Om uw lezers meer te interesseren, wilt u absoluut extra pagina's op uw site maken, zoals de pagina's 'Over mij' en 'Contact'.
Een contactformulier toevoegen
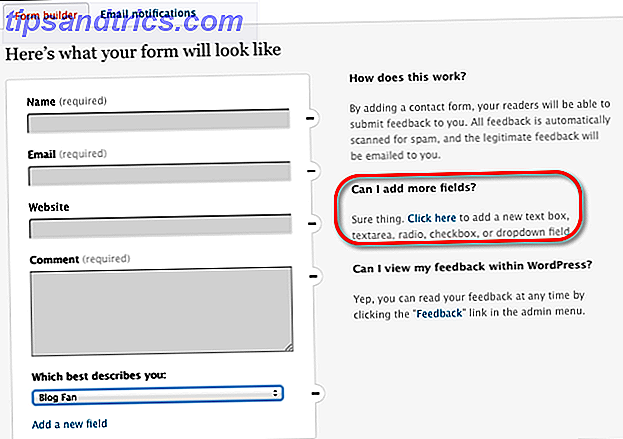
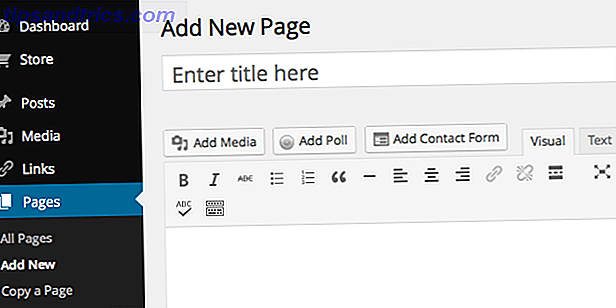
De nieuwste versie van WordPress maakt het gemakkelijk om een "Contact mij" -pagina toe te voegen. Open het dashboard van uw WordPress.com-account en klik op Pages> Add New in de zijbalk. Klik vervolgens op de knop Contactformulier toevoegen .

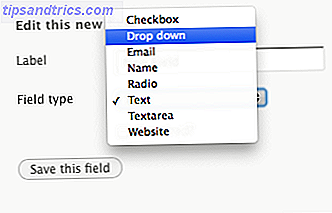
Het formulier is ingesteld en klaar voor gebruik, maar wacht even, zie je die functie 'meer velden toevoegen'? Het kan handig zijn om specifieke feedback van bezoekers van uw site te krijgen, in de vorm van een selectievakje, vervolgkeuzelijst of aanvullende informatie. U kunt deze functie toevoegen als optioneel of vereist voor het indienen van het formulier.

In het menu-gedeelte van dit artikel zal ik meer uitleggen over wat er kan worden gedaan met de "Contact" -pagina in de menubalk van uw site. Maar voordat u op de knop Publiceren klikt, kunt u naar de onderkant van de pagina scrollen en de discussie- en vind-ik-leuk-functies uitschakelen, als u niet wilt dat ze op uw contactpagina verschijnen.
Andere pagina's toevoegen
Behalve de contactpagina, moet u andere pagina's toevoegen die uw lezers meer informatie over uw site bieden (bijv. Een "Over mij" -pagina, "FAQ" -pagina, "Mijn diensten" -pagina). Pagina's in WordPress zijn voor statische inhoud, wat betekent dat u niet meerdere blogposts aan hen kunt toevoegen, maar u kunt natuurlijk op elk moment pagina's wijzigen en bijwerken. U schrijft en post inhoud op statische pagina's, net zoals u blogposts maakt. Voeg eenvoudig uw inhoud toe en klik op de knop Publiceren.

Hieronder laat ik zien hoe u uw pagina's toevoegt aan de menubalk, en ook hoe u een pagina instelt die uit een verzameling gecategoriseerde blogposts bestaat.
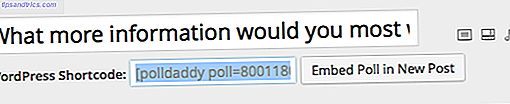
Merk ook op dat er in de sectie Nieuwe pagina's een functie is voor het maken van een peiling, die voor zich spreekt. Maar het leuke is, nadat je de peiling hebt opgeslagen, kun je de PollDaddy-insluitcode kopiëren en in een blogpost, een afzonderlijke pagina of in de zijbalk van je site plakken waar de peiling zal verschijnen.

Items in de menubalk toevoegen

Het thema voor de meeste WordPress-blogsites bestaat uit de startpagina en de pagina in de menubalk, maar nadat u enkele extra pagina's aan uw site hebt toegevoegd, kunt u het uiterlijk van uw menubalk bewerken en beheren. Klik in het zijdashboard op Uiterlijk> Menu's . Klik in het gedeelte Pagina's om uw bestaande pagina's te bekijken, onder Meest recent of Alles bekijken.
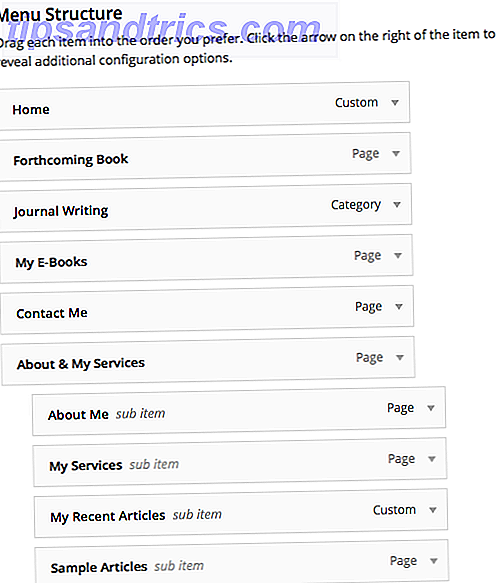
Als u nieuwe pagina's aan uw site hebt toegevoegd die niet in de menubalk staan, klikt u op de vakjes naast de paginatitels die u wilt toevoegen en klikt u vervolgens op de knop Toevoegen aan menu. In de menustructuur kunt u klikken en menu-items verslepen om aan te geven hoe u ze wilt weergeven.

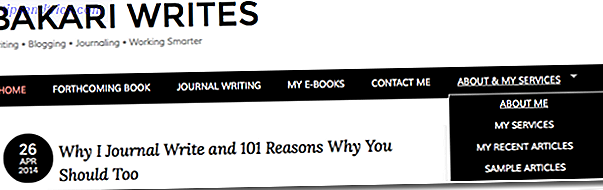
U kunt ook een vervolgkeuzelijst met menu-items maken, zoals hierboven weergegeven in de menubalk van mijn blogsite. Om dit te doen, selecteert en sleept een pagina-item (s) naar rechts onder een andere pagina. Dus op mijn site bestaat de vervolgkeuzelijst in mijn menubalk uit vier verschillende pagina's: 'Over mij', 'Mijn services', 'Mijn recente artikelen', 'Voorbeeldartikelen'.
Nadat u op de knop 'Menu opslaan' hebt geklikt, vernieuwt u de startpagina van uw site om de bijgewerkte wijzigingen te bekijken.
U kunt ook een menu-item toevoegen dat lezers naar een verzameling artikelen leidt op basis van een bepaalde categorie die u aan gepubliceerde berichten hebt toegewezen.
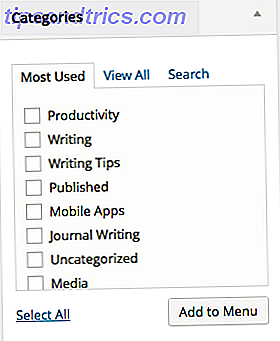
Nogmaals, klik in het menu "Menu's bewerken" op de vervolgkeuzelijst Categorieën. Klik op een of meer categorieën die u aan uw menubalk wilt toevoegen en klik vervolgens op "Toevoegen aan menu". Van daaruit kunt u items verslepen en opnieuw rangschikken, of een vervolgkeuzelijst met categorieën maken.

Voor mijn site heb ik een menu-item gemaakt voor al mijn "Journal Writing" -berichten. Wanneer bezoekers op dat menu-item klikken, zien ze alle artikelen die aan die categorie zijn toegewezen. En die pagina wordt bijgewerkt naarmate er meer blogberichten aan de categorie worden toegewezen.
Widgets toevoegen
Met de gratis WordPress.com-site kunt u plug-ins van derden niet toevoegen, maar er zijn veel standaard plug-in-widgets die aanvullende functies aan uw site bieden. Klik in het dashboard op de knop Uiterlijk> Widgets . Er zijn tientallen widgets om uit te kiezen, maar u kunt er een paar toevoegen om aan de slag te gaan: recente berichten, Twitter-tijdlijn en categorieën.
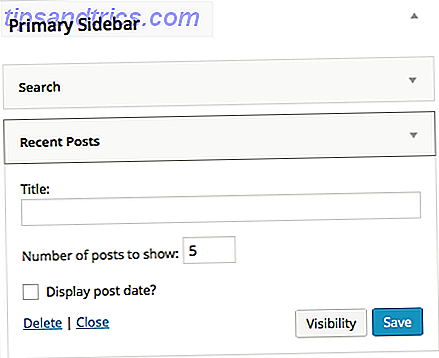
Als u een widget aan de zijbalk van uw site wilt toevoegen, klikt u op de widget en klikt u vervolgens op de blauwe widget Widget toevoegen. Deze widget wordt toegevoegd aan het gedeelte Primaire zijbalk op de pagina Widgets.

Voor de widget Recente berichten kun je de aantalkoppelingen instellen naar de recente berichten die je in de zijbalk wilt weergeven. U moet waarschijnlijk de "Datum post weergeven" uitgeschakeld laten, tenzij er een speciale reden is waarom de datums belangrijk zijn voor uw lezers.
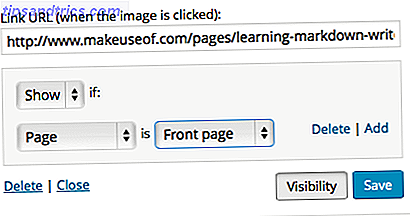
Zoals u met menubalkitems kunt doen, kunt u op widgets klikken en slepen in de volgorde waarin u ze in de zijbalk wilt weergeven. U kunt er ook voor kiezen om specifieke widgetitems alleen op een geselecteerde pagina te laten verschijnen. Op mijn site wilde ik bijvoorbeeld dat alle links naar mijn gratis PDF's niet op andere pagina's zouden verschijnen, maar alleen op de startpagina. Klik hiervoor op de knop Zichtbaarheid en selecteer vervolgens of het item alleen op de voorpagina of op een andere pagina moet worden weergegeven. Deze instelling maakt uw pagina's minder rommelig.

U wilt geen overbelaste widgets op uw site, dus kies alleen die widgets die nuttige informatie of navigatiehulpmiddelen voor uw lezers bieden. Het toevoegen van blogstatistieken, een agenda en widgets met de hoogste klikken aan uw site is misschien geen goed idee voordat u behoorlijk druk verkeer hebt opgebouwd op uw site.
Voeg WordPress Upgrade toe
Op een gegeven moment wilt u misschien van het gebruik van een gratis WordPress-site naar een door uzelf gehoste WordPress-site gaan. Ons artikel, Wat is het verschil tussen het uitvoeren van uw blog op WordPress.com en WordPress.org? Wat is het verschil tussen het uitvoeren van uw blog op Wordpress.com & Wordpress.org? Wat is het verschil tussen het uitvoeren van uw blog op Wordpress.com & Wordpress.org? Nu Wordpress nu 1 op elke 6 websites aanstuurt, moeten ze iets goed doen. Voor zowel ervaren ontwikkelaars als de complete beginneling heeft Wordpress u iets te bieden. Maar net als u begint ... legt Meer uit het verschil tussen de twee en hoe u de schakelaar maakt.
Maar in plaats van het creëren van een door uzelf gehoste site, kunt u overwegen uw WordPress.com-blog professioneler te maken. Hoe maak ik een Wordpress.com Blog Look Professional Hoe maak ik een Wordpress.com Blog Look Professional Lees meer door de WordPress premium-upgrade toe te voegen voor uw site, dat is wat ik met de mijne heb gekozen. De premium-upgrade bevat een domeinnaam van uw keuze om het standaardadres van "wordpress.com", 10 GB opslagruimte, meer aangepaste ontwerpfuncties en de mogelijkheid om HD-video rechtstreeks op uw site in te voegen te vervangen, maar in te voegen vanaf een andere site zoals YouTube.
Met de premium-upgrade hoeft u zich geen zorgen te maken over het installeren van de WordPress-upgrades en het omgaan met een hostingwebsite van derden. Met een self-hosted WordPress kun je add-in plug-ins van derden toevoegen, maar eerlijk gezegd biedt WordPress.com, zoals je kunt zien, een goede selectie van standaard plug-ins om je op weg te helpen.
Laat ons uw vragen weten over het bouwen van een WordPress.com-site en wat u denkt dat de voordelen zijn van het gebruik van de service en hulpmiddelen.