Ben je verstrikt in de nieuwste webtechnologieën? Kennis van HTML, niet alleen voor ontwikkelaars: 7 HTML-tags Elke schrijver moet weten, niet alleen voor ontwikkelaars: 7 HTML-tags Elke schrijver moet weten Om online verhandelbaar en flexibel te zijn, moet je gewoon weten hoe je een volledig HTML-artikel moet formatteren, of hoe tweak dingen. Meer lezen is essentieel als je verder wilt gaan dan eenvoudige webactiviteiten zoals browsen en posten op forums. Dan zijn er meer geavanceerde onderwerpen, zoals CSS (lees hier meer 5 Baby Stappen om CSS te leren en een Kick-Ass te worden. CSS Sorcerer 5 Baby Stapt CSS Leren en Kick-Ass worden CSS Sorcerer CSS is de allerbelangrijkste verandering die webpagina's hebben gezien in het laatste decennium, en het maakte de weg vrij voor de scheiding van stijl en inhoud. Op de moderne manier definieert XHTML de semantische structuur ... Lees meer), AJAX (lees hier meer jQuery Tutorial (Deel 5): AJAX Them Alles! JQuery-zelfstudie (deel 5): AJAX allemaal! Aangezien we aan het einde van onze jQuery mini-zelfstudieserie komen, wordt het tijd dat we dieper ingaan op een van de meest gebruikte functies van jQuery. AJAX staat een website om te communiceren met ... Lees meer) en JSON.
Of u nu een webontwikkelaar wilt zijn of niet, het is een goed idee om op zijn minst te weten wat JSON is, waarom het belangrijk is en waarom het vandaag overal op internet wordt gebruikt.
Wat is JSON?

JSON staat voor JavaScript Object Notation . Het is een open standaardindeling waarmee gegevens over het web kunnen worden overgedragen met behulp van attribuut-waardeparen . Dat klinkt misschien een beetje verwarrend, dus laten we daar nog een beetje meer over vertellen.
Laten we zeggen dat ik een ballon heb en je mijn ballon wilt. Een manier om dat te bewerkstelligen, is om de ballon daadwerkelijk in te pakken en per post naar u op te sturen. Maar een alternatieve methode zou zijn om je de attributen van mijn ballon te beschrijven, waardoor je dezelfde exacte ballon zou kunnen recreëren zonder de fysieke ballon daadwerkelijk te hoeven sturen.
Mijn ballon kan een materiaalattribuut van waardevol rubber bevatten . Het heeft mogelijk een kleurkenmerk met de waarde rood . Het kan een diameterattribuut van waarde tien duim hebben . Het kan een gasattribuut van waardehelium hebben. Die vier attribuut-waardeparen zijn voldoende om mijn ballon te visualiseren, toch?
Dat is ongeveer hoe JSON werkt wanneer het gegevens over het internet verzendt.
Wat voor goeds is JSON?

JSON was niet de eerste die attribuut-waardeparen gebruikte als een manier om gegevens over het internet over te zetten. De technisch onderlegde onder u merkt misschien dat het heel veel klinkt als XML. Nou, zo blijkt, dat JSON en XML veel van dezelfde taken uitvoeren. Dus waarom kiezen voor JSON via XML?
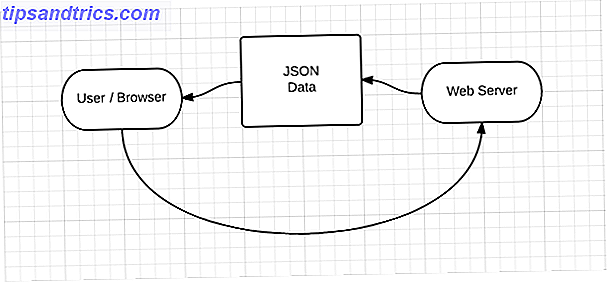
In het web van vandaag is asynchroon laden van gegevens belangrijk. Met andere woorden, webpagina's willen nieuwe gegevens kunnen laden zonder de hele pagina te moeten vernieuwen om deze te krijgen. Dit resulteert in een soepeler en gunstiger browse-ervaring. JSON is geweldig voor het verzenden en ontvangen van asynchrone gegevens, omdat het eenvoudig en gebruiksvriendelijk is.
Maar XML doet hetzelfde! Dus waarom kiezen sommige mensen voor JSON?
Eén antwoord op die vraag is te vinden in de naam van JSON: JavaScript Object Notation . Het wordt standaard herkend door JavaScript, een van de populairste talen ter wereld. Omdat JSON een subset van JavaScript is, is er weinig extra geleerd dat u hoeft te doen als u JavaScript eenmaal kent.
Een andere reden is dat JSON beter leesbaar is dan XML. Natuurlijk is het gemakkelijk om aan XML te wennen wanneer je het een tijdje hebt gebruikt, maar een blik op een XML-bestand kan overweldigend zijn met al zijn tags en breedsprakigheid. JSON is schoner, gemakkelijker voor beginners om te begrijpen, en vrij flexibel met zijn basistypen van gegevens.
Bekijk wat JSON's makers te zeggen hebben over deze vergelijking op hun JSON vs. XML-pagina.
Hoe ziet JSON eruit?
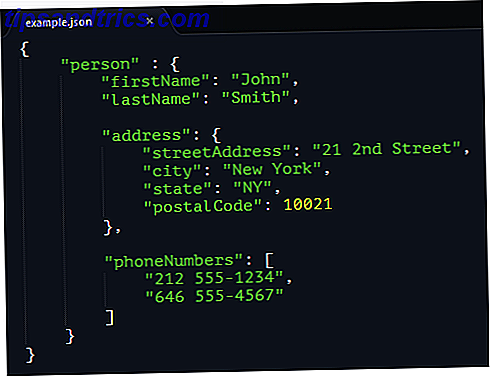
JSON is slechts een reeks attribuut-waardeparen die indien nodig in zichzelf kunnen worden genest. Als ons gegevensobject bijvoorbeeld een persoon was, zou die persoon kunnen worden vertegenwoordigd door de volgende JSON-gegevens:
Elke regel begint met een attribuut gevolgd door een dubbele punt en vervolgens de waarde voor dat attribuut. Die waarde kan ook een array zijn, zoals te zien in het bovenstaande kenmerk "phoneNumbers". De waarde kan ook een reeks meer attribuut-waardeparen zijn, die u in actie kunt zien met het kenmerk "adres". Dit wordt een object genoemd .
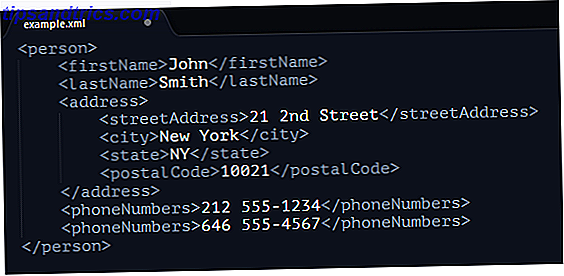
Ter vergelijking: hier zijn dezelfde gegevens die worden weergegeven door XML:
Conclusie
JSON is slechts een manier om data-objecten te representeren wanneer ze over het internet worden verzonden. Het is een alternatief voor XML dat native is voor JavaScript, en dat is een reden waarom het zo populair en wijdverspreid is. Het meest gebruikte gebruik voor JSON is het ophalen van gegevens van webservers op aanvraag.
Hopelijk heb je nu een beter begrip van JSON en hoe het wordt gebruikt in webontwikkeling. Om verder te leren, is de JSON-pagina op MDN een geweldige plek om te beginnen.
Beeldcredits: JSON vergroot via Shutterstock