Heb je ooit op de felrode knop 'Nieuw' in je Google Drive geklikt?
Google Tekeningen loopt niet voorop met tools. De schijnwerpers zijn gereserveerd voor Documenten, Spreadsheets en Presentaties. Maar laten we een soort ontwaken doen en op Meer klikken om naar de "verwaarloosde" broers en zussen te gaan. We hebben de bruikbaarheid van Google Formulieren gezien Volg belangrijkste gebieden van uw leven in 1 minuut met Google Formulieren Volg belangrijke gebieden van uw leven in 1 minuut met Google Formulieren Het is verbazingwekkend wat u over uzelf kunt leren als u de tijd neemt om te betalen aandacht voor je dagelijkse gewoonten en gedrag. Gebruik de veelzijdige Google Formulieren om uw voortgang bij te houden met belangrijke doelen. Lees verder . Het is tijd om de veelzijdigheid van Google Tekeningen te waarderen.
Google Tekeningen is de nieuwste van alle Google Drive-tools. Het is geen complete beeldeditor zoals MS Paint Hoe Screenshots bewerken en verbeteren in MS Paint Hoe Screenshots bewerken en verbeteren in MS Paint Lees meer. Maar de grafische editor is krachtiger voor één eenvoudig feit - het is een real-time samenwerkingsapplicatie. In de basis is het een online whiteboard. Op zijn meest geavanceerde manier kan het meer zijn als je Joshua Pomeroy toestemming geeft om van gedachten te veranderen over zijn limieten.
Dat is er maar een. Vind meer inspiratie in zijn YouTube-afspeellijst.
Nu we de beperkingen van Google Tekeningen uit de weg hebben geruimd, laten we nog een paar meer creatieve toepassingen bekijken. Omdat niet iedereen van ons gezegend is met de vaardigheden van Joshua.
Gebruik het voor samenwerkende post-it-notities

Zie Google Tekeningen als een universeel whiteboard voor het plakken van Post-It-notities. Als je begint, hoeft het niet eens een samenwerkingsproject te zijn. Begin uw eigen - en deel uw gedachten met anderen met behulp van een URL. De bovenstaande virtuele Post-It-notitie is in 5 minuten gemaakt met behulp van Shapes, Google Fonts en een zoekactie naar afbeeldingen voor de "pin". Alles binnen Google Tekeningen.
Wanneer u niet op dezelfde plaats kunt zijn, is een snel aandeel Google Drawings in combinatie met een Hangouts-chat een eenvoudige oplossing. Iedereen in het team kan opmerkingen en andere Post-It-notities toevoegen aan de virtuele kantoormuur.
Maak je eigen grafische organisatoren

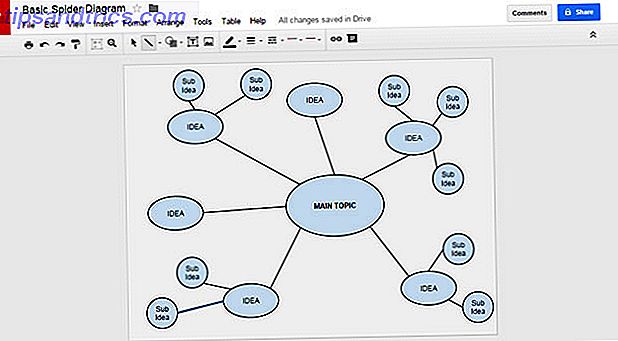
Grafische organisatoren zijn diagrammen die helpen informatie visueel te organiseren. Sommige van de varianten worden conceptkaarten, entiteitsrelaties en mindmaps genoemd. Met behulp van één kunt u een vogelvlucht van uw gedachten hebben. Een spindiagram kan bijvoorbeeld worden gebruikt om ideeën te groeperen, een stroomdiagram kan handig zijn om een proces te sequencen en een fishbone-diagram kan worden gebruikt om oorzaak en gevolg aan te geven.
Gebruik de bibliotheek met sjablonen om een snelkoppeling te maken (bijv. Een stroomdiagramsjabloon) of maak uw eigen sjabloon vanuit het niets. Google Tekeningen heeft de vormen, kleuren en lettertypen waarmee u snel gedenkwaardige ruimtelijke structuren kunt maken. Het bovenstaande diagram is een eenvoudig spider-diagram dat de snelkoppelingen illustreert die u kunt gebruiken om een grafische organizer te maken.
Dit webinar van Eric Curts toont u de opties die u in Google Tekeningen kunt verkennen voor uw aangepaste behoeften.
Ontwerp een Infographic

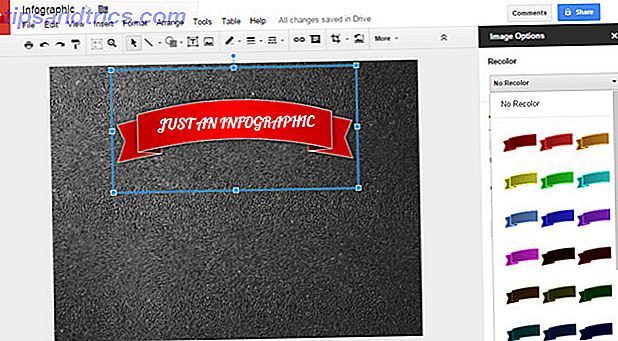
U maakt misschien niet de volgende virale infographic 10 Van de beste hulpmiddelen voor het maken van infographics 10 Van de beste hulpmiddelen voor het maken van infographics De geschiedenis van deze visuele wetenschap (of kunst) en vertelt ons dat infographics in geen geval een uitvinding van de digitale cultuur is. Het enige verschil tussen toen en nu is de hoeveelheid informatie ... Lees meer met Google-tekeningen. Maar als u een idee en de gegevens hebt om een back-up te maken, bent u op weg om indruk te maken op uw baas. Deze twee belangrijkste ingrediënten kunnen worden ondersteund met vormen, afbeeldingen, tekst, grafieken, grafieken, tabellen en kleuren om de visuele impact te creëren. Hyperlink uw gegevens met externe bronnen om een dynamischer infographic te maken. Dit zijn de eerste basisstappen.
- Begin met het onderzoeken van de gegevens die in de infographic zullen gaan.
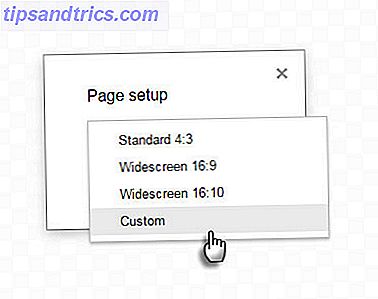
- Wijzig het formaat van het canvas van de Tekeningen naar een lange rechthoek, omdat deze meestal verticaal georiënteerd zijn. U kunt ook naar Bestand> Pagina- instelling gaan en de afmetingen invoeren.

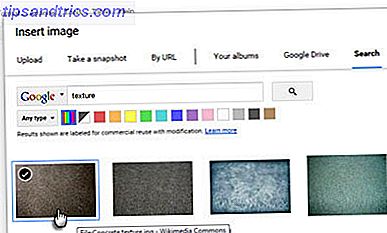
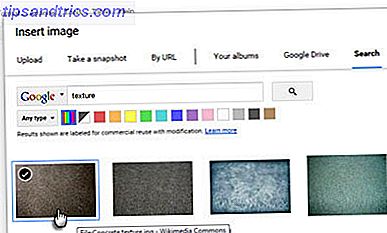
- Gebruik een achtergrondkleur of zoek vrije texturen 10 Websites voor het vinden van gratis Photoshop-texturen 10 Websites voor het vinden van gratis Photoshop-texturen Texturen zijn cruciaal in alles, van grafisch ontwerp tot webdesign, van posterart tot architecturale visualisaties, van 3D-animaties tot computerspellen. Hier kun je wat gratis texturen vinden om te gebruiken! Meer informatie om te gebruiken voor de achtergrond. Ga naar Invoegen> Afbeelding om het textuurbestand te uploaden. Verklein de textuur zodat deze op de achtergrond past. U kunt ook een achtergrondkleur instellen ( rechter muisknop> achtergrond ).

- Maak uw afbeeldingen door verschillende vormen te combineren en ze te groeperen. U kunt de vormen off-stage maken en vervolgens naar het canvas slepen. Gegroepeerde afbeeldingen kunnen met één klik op maat worden gemaakt.
Opmerking: Google Drawings bevat Snap to grid en Snap to guides . Lijn objecten uit en teken ze met dezelfde precisie op dezelfde grootte. Ga naar Beeld> Snap To> Grids / Guides .
Stapsgewijze instructies voor het maken van infographics vallen buiten het bestek van dit artikel, maar hier is een startervideo voor hulp.
Maak aangepaste afbeeldingen voor Google-documenten, -spreadsheets of -presentaties
Dit is misschien het meest voor de hand liggende gebruik van Google Tekeningen. Als broer of zus is dit de meest toegankelijke tool voor het invoegen van aangepaste afbeeldingen in uw Google Drive-documenten via het webklembord. Hier zijn enkele creatieve manieren om tekeningen te gebruiken:
Maak je eigen clipartbibliotheek. Maak uw eigen herbruikbare batch clipart. Bronafbeeldingen met Google Zoeken en pas ze aan in Google Tekeningen.
Maak je eigen foto-kogels. Maak unieke vectorkogels met vormen. De onderstaande "Gloeilamp" -kogel is gemaakt door vormen en een bijschrift te combineren. U kunt ook een minimalistische rasterafbeelding aanpassen en deze als een kogel gebruiken.

Maak een aangepaste handtekening. Pas uw digitale handtekening aan in Google Tekeningen. Groepeer alle elementen in één afbeelding en gebruik deze in Drive-documenten of Gmail.

Opmerking: als u een tekening naar een ander bestand kopieert, wordt een kopie van de originele tekening gemaakt. Bewerkingen in het origineel of de kopie zijn niet automatisch van toepassing op de andere.
Schermontwerp met wireframes

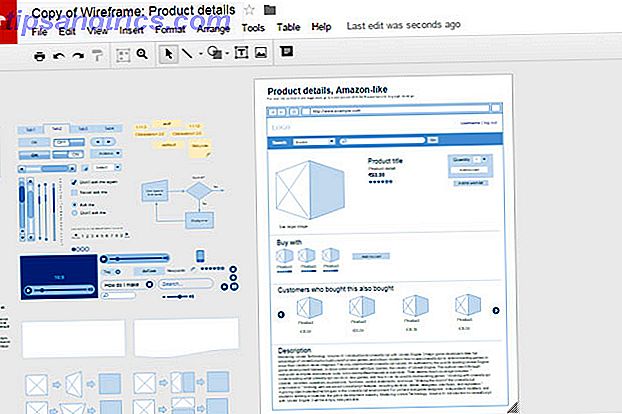
Wireframes Wat is een website-wireframe en hoe kan het u helpen uw website te ontwikkelen? Wat is een website-wireframe en hoe kan het u helpen uw website te ontwikkelen? Op een technisch niveau is een moderne website niet slechts één ding. Het is een complexe soep van interactieve technologieën, zoals HTML (de markeringen die u op de pagina ziet), JavaScript (de taal die in uw browser wordt uitgevoerd, ... Lees meer zijn blauwdrukken voor elk schermontwerp. Denk aan eenvoudige vormen zonder kleur of franjes Ze helpen de ontwerpers zich te concentreren op de manier waarop inhoud zal worden neergezet of hoe een prototypeontwerp zal werken. Er zijn een dubbeltje en een dozijn draadframewerktools 10 Makkelijk en snel online mockupgereedschap waarmee je je alles kunt voorstellen 10 Makkelijk en snel online mockupgereedschappen die Helpt u zich iets voor te stellen Maak het beste gebruik van technologieën voor instantcreatie, met uw eigen mock-ups .Mock-ups helpen bij het evalueren, herstellen van fouten en het aanpassen van ontwerpen voordat u ze maakt. Ontwerp zo ongeveer alles met deze hulpmiddelen. Lees meer, dus je zult verwend worden met keuzemogelijkheden, maar voor eenvoud, samenwerking en bereikbaarheid kan Google Drawings op de rit gaan. Google Drive geeft je een paar kant-en-klare draadframesjablonen.
Je kunt net zo gemakkelijk je eigen wireframing-kit maken met Google Drawings. De set draadframes kan bestaan uit de basis startblokken die u nodig hebt voor elk ontwerp. Laat de elementen in de goot achter (de ruimte naast het canvas) voor snel hergebruik op elk nieuw project.
Deze video van 15 minuten geeft u een idee van het proces:
Begrijp relaties met database schema's
Het gebruik van Google Tekeningen om databaseschema's te plotten is niet mijn oorspronkelijke idee. De Web Development Group demonstreert deze eenvoudige hack. Databaseschema's zijn logische groeperingen van objecten zoals tabellen, weergaven, opgeslagen procedures, etc. Het beschrijft hoe een database is gestructureerd en de relaties tussen de objecten die het bevat.
Beschouw een databaseschema als een routekaart: het legt het algemene proces vast, visueel aantonend waar informatie vandaan komt en waar het naartoe gaat.
Google-tekeningen kunnen worden gebruikt om entiteitsrelaties weer te geven. Koppel het met real-time samenwerking en u krijgt een handig hulpmiddel voor het maken van schema's.
Annoteren van screenshots

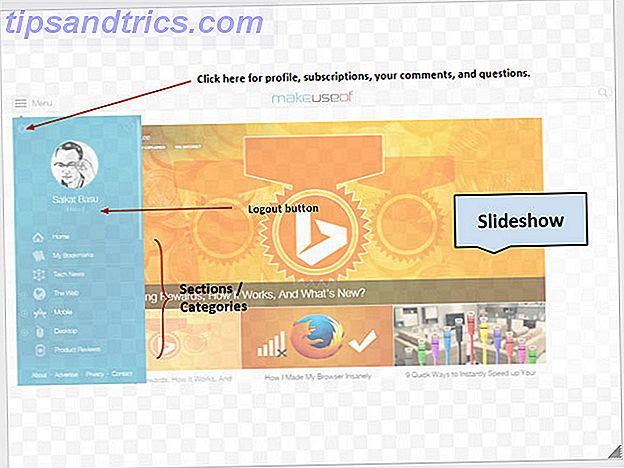
Annotatie van afbeeldingen helpt om te beschrijven waar een afbeelding over gaat. In een tijd waarin alles zo grafisch is, werkt annotatie ook als een hulpmiddel voor visuele 'verhalen vertellen'. Nogmaals, je kunt kiezen uit een schat aan webannotatietools. Google Tekeningen is er een die in de buurt is voor elk beeldcommentaar.
Een annotatie van een afbeelding in Google Tekeningen is eenvoudig met de verschillende tools die worden aangeboden.
- Gebruik Print Screen om een screenshot te maken (of upload een afbeelding rechtstreeks naar Google Tekeningen).
- Gebruik het gereedschap Bijsnijden (Opmaak> Afbeelding bijsnijden) op de werkbalk om de sectie te isoleren die u wilt weergeven.
- Gebruik de gereedschappen Vorm en Lijn om de punten op de afbeelding te markeren.
- Google Tekeningen heeft een verscheidenheid aan vormen en pijlpunten om u te helpen de annotaties te styliseren.
- Tekstannotaties invoegen (met het tekstvak ) en opmaken met tekenstijl en -grootte. Probeer ook Shapes> Callouts .
- Ga naar Opmaak> Beeldopties voor eventuele kleurcorrecties.
- Ga naar Bestand> Downloaden als voor het voltooide PNG- of JPEG-bestand. U kunt de geannoteerde afbeelding ook delen via Google Drive.
Maak hotspots op afbeeldingen
Denk aan een wereldkaart. Als u op elk land klikt, gaat u naar de Wikipedia-pagina met alle details.
Denk aan een idee. Leg het beter uit door het idee te splitsen en het deel te koppelen aan meer externe gegevens.
Met behulp van een imagemap of hotspots kun je veel informatie overbrengen met slechts een enkele foto of tekening. Raad eens! Met Google Tekeningen kunt u gemakkelijk nette afbeeldingskaarten maken zonder enige kennis van HTML. En snel ook.
Plaats of teken een afbeelding op een leeg canvas van Google Tekeningen.
- Ga naar Invoegen> Lijn> Polylijn . Gebruik het gereedschap Polylijn om rond het klikbare gebied te tekenen.
- Ga naar Invoegen> Koppeling (of Ctrl + K) en voeg de externe webpagina of een ander Google Drive-document toe aan het hyperlinkvak.
- Zorg dat het polygoon gebied met de grens verdwijnt door Shape en lijnkleur transparant te maken.
- Deel de tekening, sluit deze in uw blog in of download hem als PDF-bestand.
Kijk hoe Chris Betcher een Google-tekening gebruikt voor een imagemap van zijn team:
Een canvas voor uw ideeën
Net als elke andere tool voor tekeningen kunnen alleen uw ideeën de grenzen van Google Tekeningen verkennen. Van het uitleggen van meerstapsprocessen tot gezamenlijk brainstormen, het veel verwaarloosde familielid van Google Drive kan uw favoriete voetsoldaat zijn voor dagelijkse taken. Hulpprogramma's zoals Microsoft Visio zijn misschien handiger voor complexere grafiektaken, maar slechts enkele tools kunnen Google Tekeningen verslaan met de meest unieke verkoopargumenten: realtime samenwerking en de fantastische gratis prijs.
Als schaakliefhebber kan ik het niet laten om na te denken: is het mogelijk om een real-time schaakspel te maken met Google Drawings? Of een interactieve visuele CV Hoe maak je een visuele CV met PowerPoint in 3 stappen Hoe maak je een visuele CV met PowerPoint in 3 stappen Lees meer met afbeeldingen, tekst en hotspots? Zie waar mijn wilde gedachte me mee naartoe nam!
Dus vertel me de jouwe. Gebruik je Google Tekeningen? Wat zijn de creatieve toepassingen die u kunt bedenken om de nieuwe tool van Google te maken?