Photoshop is een geweldige tool voor het bewerken van afbeeldingen - en het is geen geheim dat we hier grote fans zijn. We hebben eerder besproken hoe je een eenvoudig logo ontwerpt Een eenvoudig logo ontwerpen in Photoshop Een eenvoudig logo ontwerpen in Photoshop Photoshop kan veel meer dan alleen foto's bewerken - het is meer dan in staat om eenvoudig te ontwerpen. Hier laten we u zien hoe u een eenvoudig geometrisch logo maakt. Meer informatie en over het maken van overbelichte foto's, zodat automatisering de volgende logische stap is zodra u de basis onder de knie hebt.
Misschien heb je wel eens gehoord van Photoshop-acties . Deze bieden een eenvoudige manier om taken te automatiseren. Vandaag laat ik je zien hoe je Photoshop Scripts gebruikt . Photoshop-scripts zijn iets krachtiger dan acties en bieden u de mogelijkheid om het gedrag van het script tijdens runtime te wijzigen - iets wat acties niet kunnen doen!
Maakt u zich geen zorgen als dit complex klinkt: scripts zijn geschreven in JavaScript Wat is JavaScript en kan internet zonder dat bestaan? Wat is JavaScript, en kan internet bestaan zonder het? JavaScript is een van die dingen die velen als vanzelfsprekend beschouwen. Iedereen gebruikt het. Lees meer, een eenvoudige maar krachtige taal.
Als je een fan bent van GIMP of het geld niet wilt uitgeven aan Photoshop, bekijk dan onze handleiding voor het automatiseren van GIMP met scripts Bespaar jezelf Tijd en inspanning door GIMP te automatiseren met scripts Bespaar jezelf tijd en moeite door GIMP te automatiseren met scripts Het automatiseren van acties met Python-scripts in GIMP kan u veel tijd besparen. Het is niet gemakkelijk om te beginnen, maar als je eenmaal deze basis kent, ben je goed op weg! Lees verder .
Uw eerste script: formaat van afbeeldingen wijzigen
Bij het schrijven van scripts kunt u de ExtendScript Toolkit gebruiken. U hoeft dit niet te gebruiken, u kunt elke gewenste teksteditor gebruiken (ik hou van Sublime-tekst), maar er zijn veel voordelen aan het gebruik van deze toolkit. Het grootste voordeel is dat u breekpunten kunt instellen, waardoor het zeer eenvoudig is om uw code te debuggen en eventuele fouten te identificeren.

De ExtendScript Toolkit maakt deel uit van uw Creative Cloud-abonnement, dus ga je gang en installeer het vanuit je Creative Cloud-app of de bovenstaande website.
Open de toolkit eenmaal geïnstalleerd. Je krijgt deze nogal gedateerde interface te zien:

Hier is de code voor je eerste script - kopieer en plak deze in het hoofdcodevenster aan de linkerkant:
current_document = app.activeDocument; new_width = 670; current_document.resizeImage( UnitValue(new_width, 'px'), null, null, ResampleMethod.BICUBIC ); Laten we opsplitsen wat deze code aan het doen is. De current_document- variabele slaat het actieve document- object op vanuit Photoshop. Dit is toegankelijk via de syntaxis van app.activeDocument . Als u Photoshop niet gebruikt terwijl een document is geopend, geeft deze code een uitzondering . Uitzonderingen zijn manieren om de uitvoering van code te stoppen - dit script kan niet doorgaan als er geen document is!
De variabele new_width slaat de breedte op die u wilt dat uw nieuwe document is.
Ten slotte wordt de afbeelding aangepast aan de methode resizeImage . Dit moet toegankelijk zijn via de current_document variabele. U moet uw nieuwe breedte doorgeven (geconverteerd naar pixels via de UnitValue- methode) en de resample- methode van BICUBIC .
Er zijn vijf belangrijkste herbemonsteringsmethoden voor u beschikbaar. Deze variëren allemaal in termen van snelheid en kwaliteit, dus speel met ze mee (hoewel Bicubic prima is voor de meeste doeleinden). Hier is een korte samenvatting van de verschillen:
- Dichtstbijzijnde buur: Zeer snel maar eenvoudig.
- Bilineair: beter dan dichtstbijzijnde buur, maar langzamer en niet zo goed als bicubisch.
- Bicubisch: zeer goede resultaten, maar rekenkundig duur.
- Bicubic Smoother: een verbeterde versie van Bicubic voor opschaling (groter maken).
- Bicubic Sharper: een verbeterde versie van Bicubic, ontworpen voor downsampling (kleiner maken).
Vergeet niet om deze te kapitaliseren wanneer u ze in uw code gebruikt.
Nu je de code begrijpt, is het tijd om het uit te voeren! Zorg ervoor dat u Photoshop hebt geopend, samen met een document.
Aan de bovenkant van de ExtendScript Toolkit wijzigt u het vervolgkeuzemenu van het doel (linksboven) van ExtendScript Toolkit CC in Adobe Photoshop CC 2017 (of wat uw specifieke versie van Photoshop ook is). Als u scripts schrijft voor andere Adobe-apps, kunt u dit in plaats daarvan wijzigen.

Druk nu op de knop Afspelen rechts van de vervolgkeuzelijst Doel in de rechterbovenhoek van uw code.

Als alles correct is verlopen, wordt het formaat van je document nu aangepast (vergeet niet om het op te slaan). De JavaScript-console in de rechterbovenhoek van uw toolkit toont de uitvoer van uw script. Omdat er geen uitvoer is, wordt hier Result: Undefined aangegeven .

Als er een probleem is (zoals een uitzondering), wordt uw code niet uitgevoerd en krijgt u een oranje balk op ongeveer de locatie van het probleem.

Dit kan een eenvoudige typfout zijn, dus controleer na het stoppen van het script ( Besturingselementen naar boven rechtsboven > Stopknop ):
- Uw code is correct en heeft geen typefouten.
- Photoshop is actief.
- U hebt een document geopend in Photoshop.
Scripts uitvoeren
Nu je code correct werkt, is het tijd om hem aan Photoshop toe te voegen.
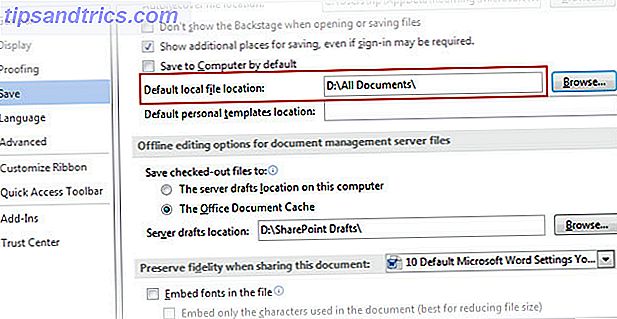
Ga in je toolkit naar Bestand > Opslaan en sla je script op op een geschikte locatie met een geschikte naam. Standaard is dit de map Adobe Scripts . Merk op hoe scripts moeten eindigen in de .jsx- indeling.
Ga binnen Photoshop naar Bestand > Scripts > Script Events Manager . Selecteer Evenementen inschakelen om scripts / acties uit te voeren .

Eenmaal ingeschakeld, kunt u met deze interface bestaande scripts configureren om uit te voeren wanneer bepaalde acties plaatsvinden. Er zijn verschillende belangrijke gebieden:
- Photoshop-gebeurtenis: dit is het moment waarop het script wordt uitgevoerd. U kunt kiezen uit verschillende opties, zoals afdrukken, een nieuw document openen en nog veel meer.
- Script: dit is het script dat moet worden uitgevoerd. Er zijn een paar basistypen ingebouwd, maar je kunt hier ook een van je eigen scripts toewijzen.
- Actie: als u geen script gebruikt, kunt u een standaardactie kiezen om in plaats daarvan uit te voeren, zoals opslaan in PDF.
Selecteer Script en kies vervolgens Bladeren . Selecteer je script. Ga je gang en kies een evenement dat je script activeert.
Klik na het instellen op Toevoegen en vervolgens op Gereed . In dit menu kunt u ook eerder geconfigureerde scripts bewerken of verwijderen.
Als u uw script niet aan een actie wilt koppelen, is het nog eenvoudiger om het in te stellen. Ga naar Bestand > Scripts > Bladeren . Navigeer naar uw script en druk op Openen. Je script wordt onmiddellijk uitgevoerd.
Als u uw script in dit scriptmenu wilt zien, moet u het naar de juiste map kopiëren. Dit is te vinden in de map Presets > Scripts van uw Photoshop-installatie.
Eenmaal gekopieerd, start Photoshop opnieuw. Nadat het opnieuw is opgestart, is uw script zichtbaar als een menu-item in het menu Bestand > Scripts .

Wijzig de grootte van afbeeldingen: Making It Better
Nu u begrijpt wat Photoshop-scripts zijn, is het tijd om de code te verbeteren.
Deze code werkt heel goed bij het resizen van afbeeldingen naar 670px (of hoe groot die ook is), maar het kan beter. Gelukkig is JavaScript een zeer flexibele taal!
Laten we de code zo aanpassen dat afbeeldingen die kleiner zijn dan het nieuwe formaat niet van grootte veranderen. Hier is de code:
current_document = app.activeDocument; new_width = 670; if(current_document.width>new_width) { current_document.resizeImage( UnitValue(new_width, 'px'), null, null, ResampleMethod.BICUBIC ); } Er is hier maar één verandering. Een if- statement is om de resize-methode heen gewikkeld. Als de huidige documentbreedte (toegankelijk via current_document.width ) kleiner is dan de nieuwe breedte, wijzig dan de grootte niet.
Dit zorgt ervoor dat kleine afbeeldingen niet worden vergroot, wat de kwaliteit zou verminderen.
Wanneer u code begint te typen in de toolkit, geeft dit suggesties voor geldige wijzigingen die u kunt aanbrengen, methoden om te bellen of eigenschappen om te openen. Dit is erg handig en je zou er volledig van moeten profiteren!

Hier is een laatste verandering:
current_document = app.activeDocument; // Get the active document new_width = 670; // new width to ressize to if(current_document.width>new_width) { // if document is larger than new size current_document.resizeImage( UnitValue(new_width, 'px'), null, null, ResampleMethod.BICUBICSHARPER ); } current_document.activeLayer.autoContrast(); // Apply contrast current_doc.activeLayer.applySharpen(); // Apply Sharpen Deze code bevat nu opmerkingen, iets dat alle code zou moeten bevatten 10 Tips voor het schrijven van Cleaner & Better Code 10 Tips voor het schrijven van Cleaner & Better Code Writing schone code ziet er eenvoudiger uit dan het in werkelijkheid is, maar de voordelen zijn het waard. Hier leest u hoe u vandaag schonere code kunt gaan schrijven. Meer lezen en die u in de toekomst zullen helpen.
De resample-methode is gewijzigd in Bicubic Sharper - dit levert iets betere resultaten op bij het verkleinen van afbeeldingen.
Ten slotte is contrast en verscherping als laatste stap toegepast.
Wat gaat u coderen?
Inmiddels zou u alles moeten weten wat u nodig hebt om alles in Photoshop te automatiseren! Als je het in Photoshop kunt doen, kun je het waarschijnlijk automatiseren. De Photoshop-API Wat zijn API's en hoe zijn Open API's die het internet veranderen Wat zijn API's en hoe veranderen Open API's het internet Heb je je ooit afgevraagd hoe programma's op je computer en de websites die je bezoekt met elkaar "praten"? Meer informatie biedt toegang tot veel functies en hun documentatie beschrijft bijna elke functie waartoe u toegang hebt.
Natuurlijk waren de voorbeelden van vandaag slechts standaard, maar ze bevatten de kerndetails - u kunt een script implementeren dat specifiek is voor uw vereisten!
Heb je vandaag iets nieuws geleerd? Wat zijn je favoriete scripts? Laat het ons weten in de comments hieronder!
Image Credit: whiteMocca via Shutterstock.com