Microsoft gaat all-in voor Windows 10 en realiseert eindelijk de droom van het hebben van apps die platformoverschrijdend werken. Gecombineerd met de officiële ondersteuning voor Arduino, beschikt u over een krachtige nieuwe tool: de mogelijkheid om eenvoudig universele Windows-apps te maken met een hardware-verbinding met de echte wereld.
Hier leest u hoe u aan de slag kunt, zelfs als u nog nooit een Windows-app hebt geprogrammeerd.
Lees voordat je verder leest de demo van wat we gaan maken.
Ik moet opmerken dat ik sinds ongeveer 10 jaar geleden geen Visual Studio heb gebruikt of zelfs C # heb aangeraakt. Ik kom hierop vanuit het perspectief van een nieuwe Visual Studio-installatie en ben alles vergeten wat ik weet.
Als je al behoorlijk ervaren bent met het programmeren van Windows-apps, of zelfs op zoek bent naar een eenvoudige manier om te beginnen met programmeren in Windows zonder deze Arduino-dingen, probeer Ryan's handleiding voor het maken van een eenvoudige Visual Basic-app. Hoe je je eigen eenvoudige app kunt maken met VBA Hoe u uw eigen eenvoudige app kunt maken met VBA Voor degenen onder u die echt graag uw eigen applicatie willen schrijven, maar nog nooit een enkele regel code hebben getypt, zal ik u begeleiden bij het maken van uw eigen ... Lees verder . Absoluut programmeren van beginners wil je misschien eens kijken bij mijn programmering 101 De grondbeginselen van computerprogrammering 101 - Variabelen en datatypen De basisprincipes van computerprogrammering 101 - Variabelen en gegevenstypes Nadat ik iets over Object Oriented Programming geïntroduceerd en besproken heb en waar zijn naamgenoot vandaan komt, ik vond het tijd dat we de absolute basis van programmeren op een niet-taalspecifieke manier doornemen. This ... Lees meer (en deel 2 De absolute basis van programmeren voor beginners (deel 2) De absolute basis van programmeren voor beginners (deel 2) In deel 2 van onze absolute beginnersgids voor programmeren, zal ik de basis behandelen van functies, retourwaarden, loops en conditionals. Zorg ervoor dat u deel 1 hebt gelezen voordat u dit aanpakt, waar ik eerst het ... Lees meer uitlegde) artikel.
Je moet bekend zijn met Arduino-projecten voor beginners. 10 Great Arduino Projects for Beginners 10 Great Arduino Projects for Beginners Het voltooien van een Arduino-project geeft je een gevoel van voldoening als geen ander. De meeste beginners weten echter niet waar ze moeten beginnen, en zelfs projecten voor beginners kunnen behoorlijk intimiderend lijken. Meer lezen (en misschien zelfs onze Arduino-handleiding lezen Aan de slag met Arduino: een beginnershandleiding Aan de slag met Arduino: een beginnersgids Arduino is een prototype-platform met open source-elektronica op basis van flexibele, eenvoudig te gebruiken hardware en software. kunstenaars, ontwerpers, hobbyisten en iedereen die geïnteresseerd is in het creëren van interactieve objecten of omgevingen. Lees Meer), maar dit zal waarschijnlijk de eerste keer zijn dat u geprobeerd hebt om een groot aantal computersoftware te gebruiken om ermee te communiceren.
downloads
Ten eerste: u moet deelnemen aan het Windows Insider-programma voor de nieuwste preview-editie van Visual Studio 2015 en de nieuwste build van Windows 10 Preview . Doe dat nu - het is gratis. Windows 10 is een voorbeeld van een ontwikkelaar en zou niet als uw hoofdbesturingssysteem moeten worden geïnstalleerd. Het is buggy als een hel.
- Sluit u aan bij het Windows Insider-programma en download de technische preview van Windows 10
- Bekijk de preview van Visual Studio 2015 Community Edition (compleet met ontwikkelingsprogramma's voor Windows 10).
Visual Studio is de eigen ontwikkelomgeving van Microsoft die we zullen gebruiken om een C # Windows-applicatie te maken.
Waarom C#? Met sterke gelijkenissen met Java is het een relatief eenvoudige programmeertaal voor beginners om een werkende app in gebruik te krijgen, maar toch krachtig genoeg om prachtige applicaties te maken (zelfs games: C # is de Unity-scriptingtaal naar keuze - vink aan uit ons gratis eBook, Beginnersgids voor het programmeren van een spel met eenheid Een spel programmeren met eenheid: een gids voor beginners Een spel met eenheid programmeren: een gids voor beginners In het zich ontwikkelende landschap van de ontwikkeling van indie-spellen is Unity een beetje een de-facto geworden standaard: de lage kosten, het gebruiksgemak en de brede functies maken het ideaal voor een snelle ontwikkeling van spelletjes. Lees meer).
Download, als je dat nog niet hebt gedaan, de Arduino IDE van de officiële Arduino.cc-site en installeer de standaard firmata op het bord. U vindt het onder Voorbeelden -> Firmata -> Standaard Firmata . Dit verandert het in een "dom" serieel apparaat, dat doet wat onze app zegt - er zal geen app-logica zijn op het bord zelf, alleen een interface tussen onze app en alle sensoren of uitvoerapparaten die op de Arduino zijn aangesloten. .
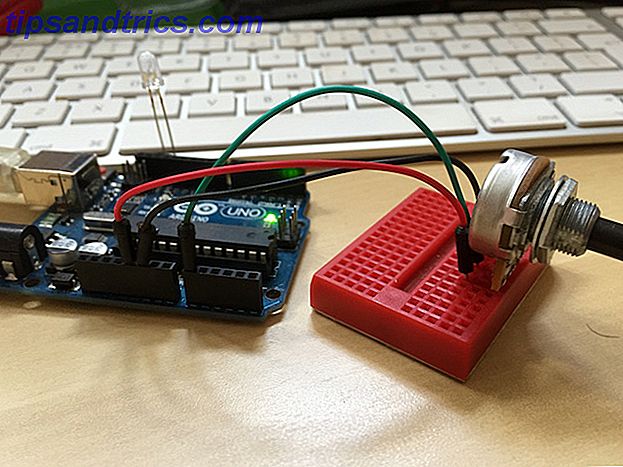
In termen van bedrading, kunt u een LED direct op pin 13 en GND steken, zoals hieronder, of de ingebouwde LED gebruiken. Je hebt ook een variabele weerstand nodig (ik heb een 10k lineaire potentiometer gebruikt) die naar A0 gaat (uiteraard met de juiste poten op GND en + 5v).

Download ten slotte het Remote Wiring-pakket van GitHub. Dit is de laag die we moeten toevoegen om onze Windows-app in staat te stellen met de Arduino te praten.
Maak een applicatie
Ga je gang en open Visual Studio. Als dit de eerste keer is dat u het programma uitvoert, krijgt u de mogelijkheid om in te loggen. Negeer dat als u dat wilt. Kies Visual C # als de ontwikkelingsoptie en ga verder; Hoe dan ook, het kost een paar minuten om Visual Studio voor te bereiden voor het eerste gebruik.
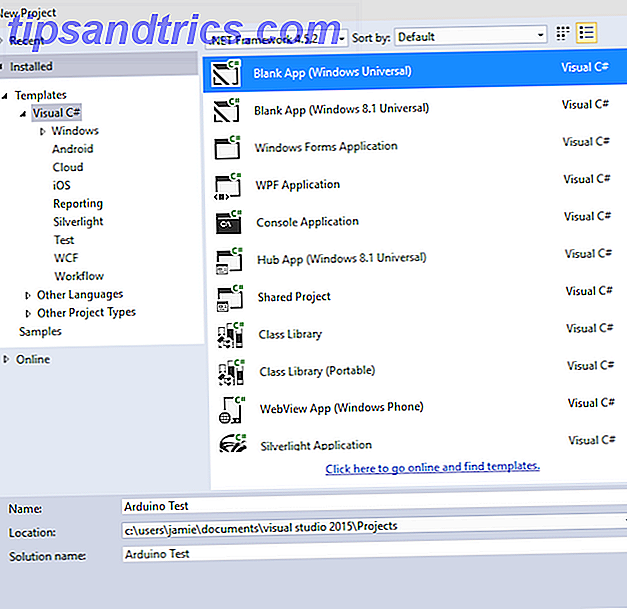
Maak een nieuw project met behulp van de sjabloon Visual C # -> Blank App (Windows Universal) . Ik heb de mijne "Arduino-test" genoemd, maar dat doet er niet toe.

Op dit moment stuitte ik op een foutmelding over het moeten overschakelen van Windows 10 naar de ontwikkelaarsmodus als ik de app daadwerkelijk wilde uitvoeren. Ga je gang en doe dit, maar als je merkt dat je build van Windows 10 crasht op die instelling, is het een bekende bug en moet je de groepsbeleid-editor gebruiken om de ontwikkelaarsmodus in te schakelen.
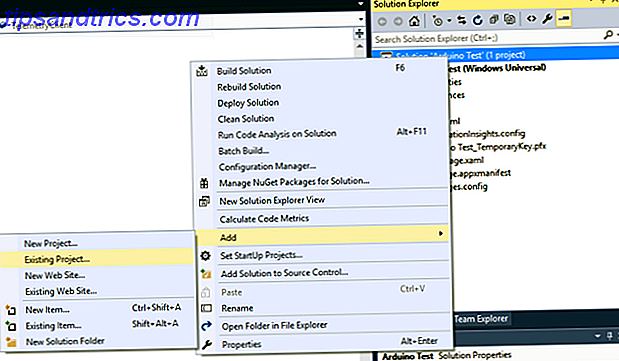
Klik vervolgens met de rechtermuisknop ergens in de Solution Explorer (dat is het ding rechts) en selecteer Toevoegen -> Bestaand project .

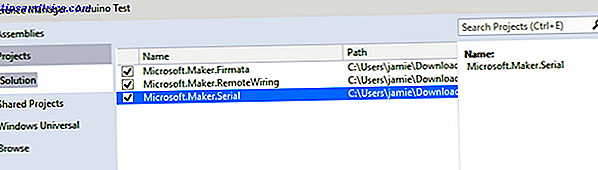
Navigeer naar waar je de Remote Wiring-bestanden hebt gedownload vanuit Github - als het is uitgepakt, zou het een map moeten zijn met de naam remote-wiring-develop . Binnenin vind je Microsoft.Maker.win10 ; en daarbinnen vind je nog 3 mappen. Voeg ze op hun beurt toe door binnen die drie mappen te navigeren en het projectbestand te vinden.
Als u fouten ontvangt over "XAML 8.2-bestand niet gevonden", hebt u de verkeerde versie van Visual Studio of zijn de ontwikkelaarstools nog niet geïnstalleerd. Ga terug naar het begin van dit artikel en zorg ervoor dat u beide gekoppelde Visual Studio-bestanden hebt gedownload en geïnstalleerd.
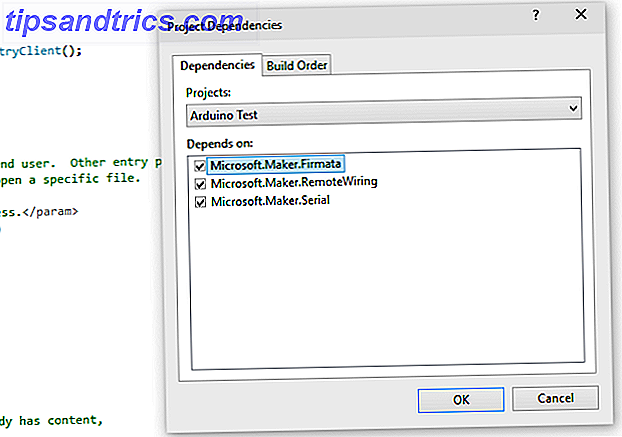
Deze 3 projecten die je zojuist hebt toegevoegd, zijn slechts verschillende lagen van de Arduino-interface. Vanuit de oplossingsverkenner kunt u, als u met de rechtermuisknop klikt en afhankelijkheden selecteert -> Bouw afhankelijkheden, kunt u zien welke lagen afhankelijk zijn van welke ( Serieel is nergens afhankelijk van; Firmata is afhankelijk van Serieel; RemoteWiring is van beide afhankelijk) . De enige verandering die u hier moet aanbrengen, is uw project selecteren in de vervolgkeuzelijst en elk vakje aanvinken om aan te geven dat uw project afhankelijk is van al deze andere projecten.

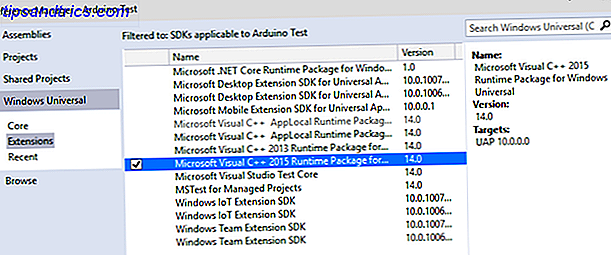
Nog een laatste stap: klik vanuit de oplossingsverkenner nogmaals met de rechtermuisknop op het item Verwijzingen onder uw project en selecteer Referentie toevoegen . Navigeer van links naar Windows Universal en vink het selectievakje aan naast Microsoft Visual C ++ AppLocal Runtime Package . Sluit de dialoog nog niet.

Navigeer vervolgens naar Projecten (ook in hetzelfde dialoogvenster, in de lijst aan de linkerkant) en vink het vakje aan naast elk van de drie Microsoft.Maker- projecten.

Dat was moeilijker dan het zou moeten zijn, maar je hoeft het maar één keer te doen; nu kunnen we plezier hebben met de programmering - ik beloof dat het niet zo beangstigend is.
Programming
Als u problemen ondervindt bij het volgen, is de volledige code beschikbaar op Pastebin. Ik raad ten sterkste aan de onderstaande opmerkingen toch door te lezen, zodat ik kan uitleggen wat de code feitelijk doet.
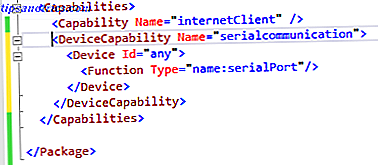
Ten eerste moeten we een stukje code toevoegen dat zegt dat we een USB-poort nodig hebben om met de Arduino te communiceren. Zoek het bestand Package.appxmanifest uit de oplossingsverkenner en dubbelklik om het te bewerken. We moeten hier wat code in plakken - technisch gezien zullen we "een kindknoop invoegen" omdat het een XML-bestand is, maar vervang gewoon de hele sectie door de onderstaande code zodat het er als volgt uitziet:

De exacte code varieert als u Bluetooth gebruikt, of als u Win8.1 target in plaats van 10, maar het volgende is voor een Windows 10, USB-verbinding.
Ga naar het Build- menu -> Rebuild Solution en zorg ervoor dat je geen fouten krijgt.
Breid vanuit de oplossingsverkenner het knooppunt MainPage.xaml uit . Dubbelklik hierop om de vormontwerper te laden waar we later op terugkomen, maar voor nu opent u MainPage.xaml.cs, dat de hoofdlogica achter onze applicatie bevat.
Voeg twee regels toe in de eerste sectie om aan te geven dat we de Arduino-bits zullen "gebruiken".
using Microsoft.Maker.serial; using Microsoft.Maker.RemoteWiring; Ik heb ook een regel toegevoegd om te zeggen dat we System.Diagnostics zullen gebruiken ; waarmee we de functie Debug.WriteLine () kunnen gebruiken om foutopsporingsberichten naar de IDE uit te voeren.
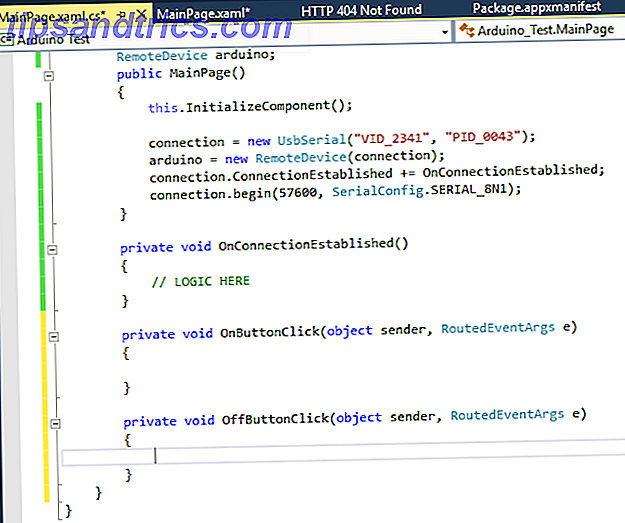
Laten we eerst een paar variabelen definiëren die we in de loop van de tijd zullen gebruiken. Voeg deze regels toe net voor de openbare functie-declaratie MainPage () .
UsbSerial connection; RemoteDevice arduino; UInt16 lastvalue; Spring vervolgens in de functie MainPage () - dit wordt de constructor genoemd en het is een functie die onmiddellijk wordt aangeroepen wanneer onze app wordt gemaakt, dus gebruiken we deze om alles in te stellen.
Voeg eerst een lijn toe om de USB-seriële verbinding tot stand te brengen met een specifiek USB-apparaat (de Arduino).
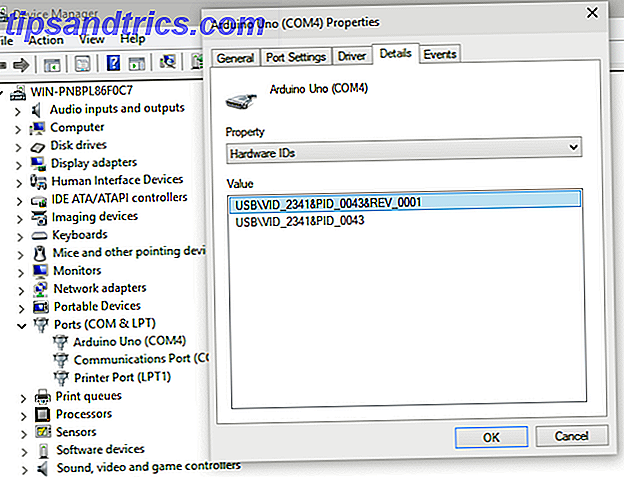
connection =new UsbSerial("VID_2341", "PID_0043"); Merk op dat de USB-id's van een standaard Arduino Uno al in het blok zijn gecodeerd, maar u kunt dit controleren via Apparaatbeheer -> Poorten (COM en LPT) -> Arduino Uno -> tabblad Details -> Hardware-ID's .

Voeg daarna de volgende regels toe.
arduino = new RemoteDevice(connection); connection.ConnectionEstablished += OnConnectionEstablished; connection.begin(57600, SerialConfig.SERIAL_8N1); Hier gebeurt een paar dingen. Eerst maken we een RemoteDevice-object - denk eraan, dat is de laag die ons een aantal Arduino-commando's geeft - en geef hem de variabele naam "arduino". De volgende regel is gekoppeld aan de gebeurtenis ConnectionEstlished om te zeggen "als de USB-verbinding eenmaal tot stand is gebracht, voert u de functie OnConnectionEstablish ()" uit.
De finale vertelt gewoon dat de verbinding al begint, met een baudrate van 57600, met behulp van het 8N1-bitpatroon.
U moet ook die OnConnectionEstablished () -functie nu maken, dus ga buiten de MainPage () -functie en maak gewoon een blanco-functie als volgt.
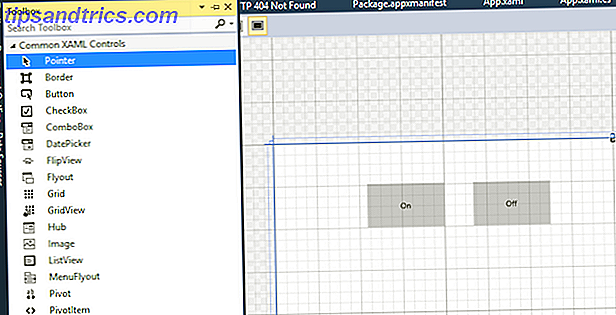
private void OnConnectionEstablished() { // LOGIC HERE } Ga terug naar de vormontwerper die ik eerder heb genoemd (als je bent vergeten hoe: dubbelklik op MainPage.xaml vanuit de oplossingsverkenner). Maak twee knoppen. Open hiervoor het tabblad Toolbox dat u aan de linkerkant van het scherm verticaal kunt vastzetten. Sleep twee knoppen naar de pagina en label er een Aan en een keer Uit .

Selecteer de eerste knop en vervolgens in het vak Eigenschappen rechtsonder, noem deze "OnButton". Klik op het kleine bliksempictogram - dit is de lijst met gebeurtenissen en acties die werd gebruikt om aan te geven wat er gebeurt wanneer de formulierelementen worden gebruikt. Typ "OnButtonClick" in het veld Klik .
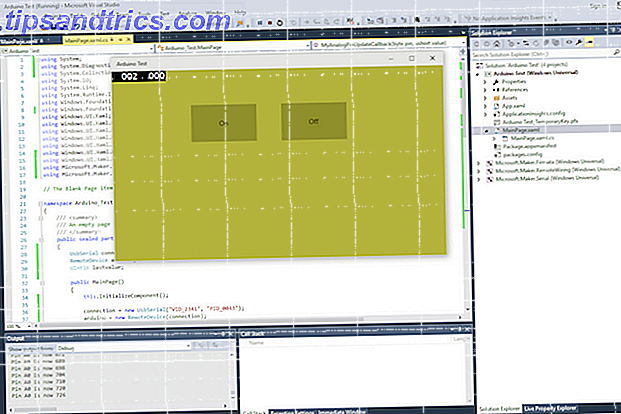
Wanneer u op Enter drukt, wordt automatisch de code voor die bepaalde knopgebeurtenis gemaakt en wordt de standaardcodeweergave geladen. Schakel nu terug naar de formulierontwerper en doe hetzelfde voor de knop Uit, maar noem dit keer "UitKnop" en "Uit KnopKlik". Terwijl je daar bent, ga je gang en noem het hoofdvenster erachter als "Pagina" - we zullen dat later gebruiken. Je zou nu iets moeten hebben dat lijkt op de onderstaande screenshot:

Schakel opnieuw terug naar de ontwerper en stel voor elk van de knoppen de eigenschap isEnabled in op False . U doet dit door de eigenschap rechtstreeks in de XAML-codeweergave in te voeren, of u kunt dat selectievakje in het vak Eigenschappen vinden (klik op de moersleutel als u nog steeds in de actiesweergave staat) - deze bevindt zich onder de uitgebreide gemeenschappelijke categorie eigenschappen.
Dit is niet essentieel, maar het is een goede gewoonte om de knoppen uit te schakelen totdat we zeker weten dat de Arduino is aangesloten en aangesloten.
Als u deze opnieuw wilt inschakelen, voegt u het volgende toe aan de functie OnConnectionEstablished (). Maak je niet al te veel zorgen over de exacte betekenis van de code, het is gewoon de manier waarop je in moderne Windows-apps formulierupdates moet afhandelen om goede prestaties te garanderen. Zodra we verbinding hebben gemaakt met de Arduino, stellen we de eigenschap IsEnabled van de knoppen in op true.
private void OnConnectionEstablished() { // enable the on off buttons var action = Dispatcher.RunAsync(Windows.UI.Core.CoreDispatcherPriority.Normal, new Windows.UI.Core.DispatchedHandler(() =>{ OnButton.IsEnabled = true; OffButton.IsEnabled = true; })); arduino.pinMode(14, PinMode.ANALOG); arduino.AnalogPinUpdatedEvent += MyAnalogPinUpdateCallback; Debug.WriteLine(arduino.analogRead(14)); } Je zult ook een meer bekende pinMode () -instructie zien, om te zeggen dat we een analoge input hebben op pin 14 (er zijn 13 digitale pinnen, dus A0 begint vanaf 14 te tellen). Dan hebben we nog een gebeurtenisverklaring - wanneer de waarde van de analoge pin wordt bijgewerkt, bel dan de functie MyAnalogPinUpdateCallback.
Ten slotte moeten we de knopkliksgebeurtenissen bewerken en beslissen wat er gebeurt wanneer de analoge invoer verandert. Laten we beginnen met de knoppen. We kunnen als volgt communiceren met de Arduino met soortgelijke functienamen als gewone Arduino-code:
arduino.digitalWrite(13, PinState.HIGH); Plak dat voor de onButton-gebeurtenis en dit voor de offButton:
arduino.digitalWrite(13, PinState.LOW); Eenvoudig. De analoge input van de Arduino is een beetje lastiger, maar hier is wat ik bedacht.
public void MyAnalogPinUpdateCallback(byte pin, UInt16 value) { if(value-lastvalue>5 || lastvalue-value>5){ Debug.WriteLine("Pin A" + pin + " is now " + value); var action = Dispatcher.RunAsync(Windows.UI.Core.CoreDispatcherPriority.Normal, new Windows.UI.Core.DispatchedHandler(() =>{ byte num = Convert.ToByte(value / 4); Page.Background = new SolidColorBrush(Windows.UI.Color.FromArgb(255, num, num, Convert.ToByte(255 -num))); })); } lastvalue = value; } Merk op dat ik de vorige waarde die we van de pin hebben ontvangen in een variabele met de naam lastValue opslaat; dit stelt ons in staat om te controleren hoeveel de waarde is veranderd, en alleen te reageren als het verschil significant is (een soort signaalvereffening). Als het in beide richtingen meer dan 5 verandert (0-1024 is het volledige waardenbereik), reageren we door de RGB-achtergrondkleur van het pagina-element te wijzigen.
Omdat we maar één nummer hebben om mee te werken en ik haast had, futte ik de dingen hier een beetje met de 3 nummers die nodig zijn om R, G en B te maken. Je kunt waarschijnlijk iets mooiers verzinnen.
Afgewerkt

Dat is het - voer de code uit, en je zou iets moeten zien dat lijkt op het screenshot hierboven. De knoppen zullen de LED aan en uit zetten en de variabele weerstand zal de achtergrond veranderen. Als u problemen had, vergeet dan niet dat de volledige code hier staat.
Nu dat u uw eigen Windows 10-apps kunt schrijven die communiceren met Arduino, wat gaat u doen? Misschien een huisautomatiseringscontroller Home Automation Guide met Raspberry Pi en Arduino Home Automation Guide met Raspberry Pi en Arduino De domotica-markt wordt overspoeld met dure consumentensystemen, incompatibel met elkaar en kostbaar om te installeren. Als je een Raspberry Pi en een Arduino hebt, kun je eigenlijk hetzelfde bereiken op ... Lees meer? Laat het me weten in de comments.