Het uitdelen van visitekaartjes is iets van een verloren praktijk. De meesten geven liever een Twitter-ingang dan de tijd nemen om een echt persoonlijke, fysieke boodschap te creëren. Daarom is het de perfecte tijd om te leren hoe je eigen kaarten kunt ontwerpen. Je zult opvallen door je vaardigheden te tonen.
We zullen het indrukwekkende en hoog aangeschreven grafisch ontwerpprogramma Adobe Illustrator gebruiken. Als je niet bekend bent met de software, ga dan naar onze Illustrator-inleiding De beginnershandleiding bij Adobe Illustrator De beginnershandleiding bij Adobe Illustrator Wil je aan de slag gaan met Adobe Illustrator, maar voel je je overweldigd? Met eenvoudig te volgen instructies en veel geannoteerde screenshots, maakt deze handleiding het leren van Illustrator eenvoudig. Lees meer voordat je verder gaat.
Stap 1: stel uw kanten in
Houd bij het maken van een visitekaartje rekening met twee basiszaken: we maken zowel een voorkant als een achterkant en we maken deze afbeeldingen voor afdrukken. Afdrukken, in tegenstelling tot digitale grafische afbeeldingen, vereist een aantal verschillende parameters om het best mogelijke fysieke product te krijgen. Dit zijn de algemene specificaties voor een visitekaartje in de VS.
Om het onderstaande venster te openen, opent u een nieuw document in Adobe Illustrator en selecteert u Meer instellingen in de opslagprompt.

Ik zal de verschillende parameters kort bespreken, en waarom ze zijn gepickt:
- Aantal tekengebieden | Schikken op kolom: het bovenstaande maakt twee tekengebieden die u voor de twee zijden van uw visitekaartje zult gebruiken. De optie kolomconfiguratie plaatst de ene boven op de andere. De parameter Spacing scheidt de tekengebieden.
- Breedte | Hoogte | Eenheden | Oriëntatie: gemeenschappelijke afmetingen van visitekaartjes in de VS zijn 3, 5 "x 2" . De oriëntatieoptie hierboven toont ze in landschap, maar portret werkt net zo goed.
- Aflopend: met afloopgebieden kunnen printers afbeeldingen of kleuren op de rand van pagina's plaatsen. Het wordt aanbevolen om een bloeding van 1/8-inch te laten voor visitekaartjes. Verleng de afbeelding die u gebruikt naar de rand van het afloopgebied, anders ontvangt u een kleine witte omtrek op uw kaart.
- Kleurmodus | Rastereffecten: Twee belangrijke aspecten om te onthouden zijn: CMYK als de kleurmodus en Hoog (300 ppi) als het rastereffect. CMYK moet altijd worden gebruikt voor afdrukken, in tegenstelling tot het standaard RGB-kleurmodel dat het beste werkt voor beeldschermen. Bovendien levert 300 ppi (pixels per inch) een scherpere afdrukafbeelding omdat het meer kleurgegevens per inch condenseert dan lagere resoluties.
Klik op Document maken om met uw project te beginnen.
Stap 2: Kies een thema
Je moet een bepaald thema voor je kaart kiezen voordat je verder gaat met het ontwerp. Houd rekening met het volgende: u kunt een visitekaartstijl die u online ziet emuleren, maar deze hoeft niet noodzakelijkerwijs betrekking te hebben op uw beroep.

Ongeacht uw artistieke vaardigheden, het is meestal het beste om een ontwerp te tekenen voordat u een product voor professioneel of commercieel gebruik maakt. Op deze manier is het eenvoudiger om uw kaart te maken en te ontwerpen.
Ik ben een schrijver, dus ik ontwerp een standaardkaart voor freelance schrijven . Omdat ik online inhoud schrijf, in tegenstelling tot andere soorten werk, zal ik ook proberen dat feit te illustreren.
Stap 3: Ontwerp uw kaart
Nu dat ik een thema heb, zal ik beginnen met het ontwerpen van mijn voorkant. De achteromslag wordt als laatste achtergelaten.
Kies je lettertypen
Kies eerst en vooral uw lettertypen. Tenzij het logo voor uw bedrijf erg opvalt, hebben de meeste visitekaartjes een soort lettertype op de voor- en achterkant van uw kaart nodig. Als u geen ontwerper bent, kan het lastig zijn om het beste lettertype te kiezen. Maar ze kunnen een groot effect hebben.
Dat gezegd hebbende, kunt u altijd online rondzoeken naar lijsten met de beste lettertypen die online beschikbaar zijn. Deze lijsten worden meestal jaarlijks samengesteld door ontwerpblogs en websites.
Ik gebruik twee lettertypen: Minion voor de voorkant en Lincoln voor de achterkant, omdat beide lijken op het type en samenvallen met het thema.
Maak een frontontwerp
Voor een basisontwerp kun je het beste bij basisvormen blijven om een punt over te brengen. Gelukkig is het heel eenvoudig om vormen te gebruiken in Illustrator, zelfs als je niet naar de creatieve kant leunt.
Omdat mijn kaart is ontworpen voor het schrijven van inhoud, zal ik een aspect van het type gebruikersinterface dat bekendstaat als de tekstcursor (de knipperende lijn die verschijnt terwijl u typt) op de voorkant van mijn kaart integreren. Je wilt dat de voorkant van je kaart de kijker aanspoort om naar de achterkant te kijken. Ik speel dat idee uit en maak een eenvoudige introductie als mijn ontwerp. Ik zal ook een dunne, zwarte rechthoek toevoegen om de tekstcursor na te bootsen.

U kunt natuurlijk een logo of een pictogram gebruiken als uw ontwerp aan de voorkant. Hoe meer tijd u besteedt aan uw ontwerp, hoe beter uw product zal zijn. Zelfs als uw ontwerp visueel niet indrukwekkend is, zoals hierboven het geval is, moet u ervoor zorgen dat u uw beroep aangeeft - of op zijn minst het nut ervan laat zien - in enige hoedanigheid om het te onderscheiden van een generiek visitekaartje.
Ontwerp terug lay-out
De achterkant van uw kaart moet uw contactgegevens bevatten. Kies een duidelijk lettertype zodat uw informatie leesbaar is. Probeer ook je thema te behouden. In mijn geval voeg ik een paar interpunten toe - stippen die vaak worden gebruikt in woorddefinities om lettergrepen te scheiden - naar mijn functie.
Als scheidingsteken tussen mijn naam en titel, voeg ik ook een kleine lijn toe met een schetsmatig Illustrator-penseel. U kunt ook aangepaste penselen gebruiken die online beschikbaar zijn, zowel kleine details als grote ontwerpen op uw visitekaartje.
Dit is wat ik tot nu toe heb:

Wat het informatiegedeelte betreft, plaats gewoon een paar regels tekst op uw afbeelding. Het is ook het beste om een paar pictogrammen te gebruiken om het type informatie aan te geven (telefoonnummer, faxnummer, e-mail, Twitter, enzovoort). Mijn favoriete website voor gratis pictogrammen 5 Sites om gratis stockfoto's, video's, audio en pictogrammen te vinden 5 Sites om gratis stockfoto's, video's, audio en pictogrammen te zoeken Vind gratis stockfoto's, video's, geluiden en pictogrammen. Met deze bronnen hoeft u niet meer naar Google te gaan. Je kunt ze veilig gebruiken in je creaties, zolang je deze aan de bron toeschrijft. Meer lezen is Flaticon, dat duizenden kleine pictogramafbeeldingen in meerdere indelingen beheert om aan uw behoeften te voldoen.
Ik zal twee eenvoudige pictogrammen gebruiken: een telefoon- en e-mailpictogram. Zorg ervoor dat u de EPS- indeling van uw pictogram downloadt. Dit is een vectorindeling die de kwaliteit, ongeacht de grootte, behoudt.

Stap 4: Uw kaart opslaan
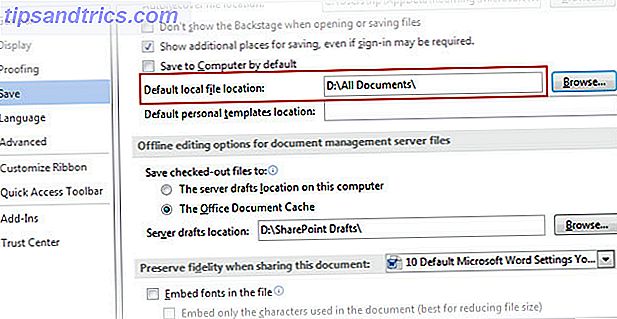
Nu u uw ontwerp hebt gemaakt in Illustrator, moet u het op de juiste manier opslaan. Hoewel de meeste afbeeldingen worden opgeslagen met behulp van afbeeldingsbestanden, kunt u het beste uw kaartontwerp opslaan als een PDF om de afdrukkwaliteit te behouden.
Ga naar Bestand en vervolgens Opslaan als . In het volgende venster geeft u uw bestand een naam en klikt u op het vervolgkeuzemenu naast Opslaan als type . Sla uw bestand op als Adobe PDF.

Klik ten slotte op Opslaan . Uw ontwerp is nu klaar om te verzenden naar een afdrukservice voor visitekaartjes 6 Geweldige bronnen voor goedkope en mooie visitekaartjes die u kunt afdrukken 6 geweldige bronnen voor goedkope en mooie visitekaartjes die u kunt afdrukken Als u een freelancer bent of een klein bedrijf hebt, u weet dat het hebben van een geweldig visitekaartje een waardevol bezit is. Wanneer u echter net begint, kan het afdrukken van visitekaartjes een beetje ... Lees meer.
Maak een Mockup voor visitekaartjes
U kunt ook binnen enkele seconden een eenvoudige en eenvoudige mock-up van uw visitekaartje maken, zodat gebruikers uw visitekaartje op een meer professionele en esthetisch verantwoorde manier kunnen bekijken dan het online plaatsen van het kaartontwerp.

Het is opmerkelijk eenvoudig om te doen. Eerst moet u de grafische kaart van uw visitekaartje omzetten in een normaal afbeeldingsbestand om deze in de mockup te plaatsen. Als u het ontwerp uit Illustrator wilt halen, gaat u naar Bestand, Exporteren en Exporteren voor schermen . Wijzig in het volgende venster de indeling in SVG, stel een opslaglocatie in en klik op Tekengebied exporteren .

Hiermee exporteer je je afbeeldingen als vectorbestanden in plaats van gewone afbeeldingsbestanden, waarmee je je hele beeld kunt opschalen met behoud van dezelfde kwaliteit. Download vervolgens een van de vele mockups voor visitekaartjes die online beschikbaar zijn. Ik gebruik het eenvoudige, realistische mockupbeeld hierboven weergegeven. Nadat je het bestand hebt gedownload, pak je het uit Hoe je bestanden kunt extraheren uit ZIP, RAR, 7z en andere algemene archieven Bestanden uit ZIP, RAR, 7z en andere gemeenschappelijke archieven uitpakken Heb je ooit een .rar-bestand gezien en vroeg je je af hoe om het te openen? Gelukkig is het beheer van ZIP-bestanden en andere gecomprimeerde archieven eenvoudig met de juiste tools. Dit is wat je moet weten. Lees Meer en open het PSD-bestand in Photoshop.
Met mockups kunnen gebruikers de vorige afbeelding standaard vervangen door uw nieuwe afbeelding. Als het open is, gaat u naar het deelvenster Lagen en dubbelklikt u op de miniatuur van uw voor- en achterkant. Er wordt een afzonderlijk Photoshop-venster geopend.

Vervang de afbeelding hier door de SVG van uw visitekaartje. Druk vervolgens op Ctrl + S op uw toetsenbord om de afbeelding op te slaan. Uw mockup moet automatisch worden bijgewerkt met de nieuwe afbeelding. Voeg hier een extra afbeelding of penseelontwerp aan toe dat u hier ook wilt toevoegen, zodat het in uw mockup wordt weergegeven. Doe hetzelfde met de andere kant.

Presto! U hebt een professioneel ogend visitekaartje en mockup gemaakt.
Van je pc naar hun zak
In deze tijd, nu freelance werk steeds vaker voorkomt, is iedereen zijn eigen marketingafdeling. Het kan een beetje ontmoedigend lijken om zelf advertentiemethoden te ontwerpen, te illustreren en te implementeren. Niet meer, want je hebt net geleerd hoe je een visitekaartje van begin tot eind moet ontwerpen en presenteren!
Welke andere Illustrator-technieken en -trucs wilt u leren? Laat het ons weten in de comments hieronder!