Polaris is een nieuwe tech van MIT die een van de grootste ergernissen van het moderne leven zal oplossen: trage webpagina's. We hebben het allemaal weleens meegemaakt. Je wilt gewoon snel wat informatie. Je staat dan vast aan het wachten tot een minuut terwijl alles laadt. Polaris zal dat oplossen.
Maar hoe verhoudt dit zich tot andere pogingen om het web te versnellen? Heel erg goed.
Sinds smartphones alledaagse items zijn geworden, haasten ontwikkelaars zich om manieren te vinden om de complexiteit van webpagina's en het datagebruik te verminderen. Zo zijn we beland bij mobiele browsers die zijn gebouwd voor snelheid 4 van de snelst tablet-geoptimaliseerde browsers waar je nog nooit van gehoord hebt [ Android] 4 van de snelst door tablets geoptimaliseerde browsers die je nog nooit van Android-tablets hebt gehoord, zijn over het algemeen niet zo geweldig. De meeste van de grote vier browsers hebben last van slecht bemeten knoppen en trage prestaties. De voor tablets geoptimaliseerde alternatieven die in dit artikel worden genoemd, die u wellicht niet kent ... Lees meer. En hoewel voor mobiel geoptimaliseerde sites bestaan, zijn ze nog steeds niet snel genoeg.
Dit is het probleem dat Polaris wil oplossen. Polaris is niet de eerste tech die we hebben gezien om dit probleem op te lossen - Google heeft AMP en Facebook heeft Instant Articles - maar Polaris pakt het probleem vanuit een andere hoek aan.
Hoe MIT's Polaris werkt
Polaris bestaat eigenlijk uit twee afzonderlijke componenten: één op de webserver en één in uw webbrowser. De servercomponent is een aangepaste planner genaamd Scout, terwijl de clientcomponent Polaris wordt genoemd, een aangepaste Javascript-bibliotheek die optimaliseert hoe uw browser de pagina-inhoud laadt.

Scout is een scheduler die bestaande code analyseert, kijkend naar de DOM (Document Object Model Making The Web Interactive: een inleiding tot jQuery Making The Web Interactive: een inleiding tot jQuery jQuery is een client-side scriptingbibliotheek die bijna elke moderne website gebruikt - het maakt websites interactief. Het is niet de enige JavaScript-bibliotheek, maar het is de meest ontwikkelde, meest ondersteunde en meest gebruikte .... Lees meer) die zou worden gemaakt wanneer een browser een pagina laadt. Het gebruikt een uitgeklede versie van Firefox om een nauwkeurig model te garanderen, en dit gebeurt allemaal achter de schermen.
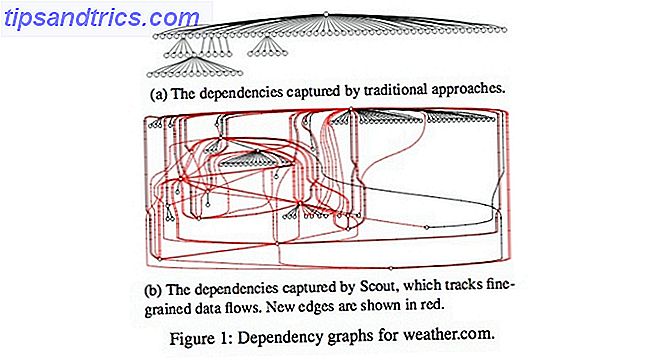
Terwijl dit gebeurt, scout Scout waar dependencies worden gemaakt die het normale laden zouden vertragen, door een aangepaste DOM te maken met de juiste afhankelijkheden uitgestippeld. Tijdens het testen vond dit proces verbeterde modellen voor 81% van alle webpagina's.
Die gegevens worden gebruikt om een stub-pagina te maken die de server kan leveren in plaats van het originele HTML-document.

De nieuwe startpagina bevat de Polaris Javascript-bibliotheek, het aangepaste schema gemaakt door Scout en uw originele HTML-document. Het gebruikt dat schema om de inhoud die nodig is voor uw webpagina dynamisch te laden, en zorgt ervoor dat uw browser inhoud laadt zoals het nodig is.
Omdat Polaris volledig in Javascript is gemaakt, kan het zelfs in ongewijzigde browsers worden uitgevoerd. De HTML op webpagina's is ook ongewijzigd, maar deze prestatieverbetering wordt geleverd tegen een kleine kostprijs: een paar extra bytes voor elke geladen pagina.
AMP van Google is de nieuwe HTML
Polaris is niet de enige manier waarop ontwikkelaars de websnelheden proberen te verbeteren. Google debuteerde onlangs hun eigen technologie genaamd AMP Google staat op het punt om mobiel surfen tot 85% sneller te maken Google staat op het punt mobiel surfen tot 85% sneller te maken Google implementeert een nieuwe standaard die de browsersnelheden gaat verbeteren. Dit is hoe het jou beïnvloedt en waarom je erom moet geven. Lees meer (versnelde mobiele pagina's). Hoe verschilt het van Polaris? Om te beginnen gebruikt AMP een nieuw soort HTML, terwijl Polaris werkt met traditionele HTML.
AMP beperkt ook de soorten scripts die op een pagina kunnen worden uitgevoerd, waarbij slechts een subset van scripts wordt toegestaan die zijn goedgekeurd door de specificaties van AMP. Aanpassing gebeurt via een uitgebreide vorm van CSS (Cascading Style Sheets Top 5 Sites om CSS Online Top 5 Sites te leren om CSS Online Lees meer te leren), hoewel AMP bepaalde animaties beperkt die de prestaties beïnvloeden.
Met AMP kunnen pagina's ook geen formulieren bevatten, waardoor de typen sites die AMP kunnen gebruiken worden beperkt. Dus terwijl AMP razendsnelle pagina's kan maken, moeten ze eenvoudig zijn - zelfs primitief - en je verliest veel van de look en feel van het moderne web. Als een site veel sociale integratie, diavoorstellingen en andere script-elementen bevat, werkt AMP niet goed.
Bovendien is de scripting van AMP gebaseerd op Web Components, die niet compatibel zijn in alle browsers. In Chrome of Opera werkt alles goed. Voor Safari, Firefox en Edge kunt u nooit te zeker zijn. Dit is misschien minder een probleem in de toekomst, maar voor nu is het een groot probleem.
Het grootste voordeel van AMP is de nauwe band met Google. Wanneer gebruikers pagina's zoeken via Google, worden AMP-pagina's in de cache opgeslagen op de servers van Google. Uitgevers geven veel controle, maar Google heeft meer servers op meer plaatsen en kan beter inhoud leveren. Met dit cacheproces krijgen gebruikers vergelijkbare prestatieverbeteringen voor Opera Mini Optimaliseer uw mobiel browsen Met de Opera Mini-browser Optimaliseer uw mobiel surfen met de Opera Mini-browser Lees meer.

Polaris biedt enkele belangrijke voordelen voor uitgevers in vergelijking met AMP. Bestaande HTML-code kan worden gebruikt, dus het is niet nodig om pagina's in de HTML-versie van AMP te herschrijven. Polaris kan in elke browser worden uitgevoerd, waardoor compatibiliteitsproblemen worden voorkomen. Polaris verbetert de snelheid voor desktopbrowsers, niet alleen voor mobiele gebruikers.
Maar AMP krijgt een voorsprong op het gebied van gegevensverbruik, omdat pagina's enorm afgeslankt zijn. Google's caching is een ander pluspunt, omdat Polaris gewoon op normale webservers draait. Google helpen op te treden als een netwerk voor het leveren van content CDN op de juiste manier instellen en SEO-problemen voorkomen CDN op de juiste manier instellen en SEO-problemen vermijden Meer lezen is altijd een enorme bonus voor uitgevers.
Hoe zit het met Instant artikelen van Facebook?
Polaris en AMP zijn niet de enige technologieën voor het versnellen van het web. We hebben ook Facebook een poging met hun up-and-coming streven genaamd Instant artikelen Verizon koopt AOL, Facebook lanceert Instant artikelen, en meer ... [Tech News Digest] Verizon koopt AOL, Facebook lanceert Instant artikelen, en meer .. . [Tech News Digest] Verizon koopt AOL, Facebook begint te publiceren, Microsoft begint te vertalen, TunnelBear breidt uit naar Chrome, Domino's levert via emoji en Conan O'Brien speelt The Witcher 3. Read More. Op basis van hun papieren app voor iOS probeert Facebook een vergelijkbare voor mobiel geoptimaliseerde ervaring elders te maken.
In feite zijn Instant Articles volledige artikelen die door externe uitgevers rechtstreeks op Facebook worden geplaatst. Deze Instant-artikelen worden beloofd minstens tien keer sneller te laden dan normale webpagina's. In tegenstelling tot AMP hoeven Instant-artikelen geen geavanceerd JavaScript of interactiviteit op te offeren.
In ruil daarvoor krijgen deelnemende uitgevers een deel van de inkomsten gegenereerd door hun Instant-artikelen. Het is een win-win voor alle betrokkenen, althans in theorie.
Het grote nadeel is dat uitgevers veel controle verliezen over hun inhoud - zelfs meer dan met AMP van Google - en het is moeilijk te zien hoe dit kan concurreren met Polaris in termen van vrijheid en compatibiliteit. Instant-artikelen kunnen de prestaties op het mobiele web verbeteren, maar de belangrijkste focus is het vastleggen van Facebook-gebruikers en advertentie-inkomsten.
Hiermee kunnen uitgevers artikelen omzetten die hun gebruikers delen in inkomsten en Facebook krijgt om die gebruikers Facebook langer te houden. De enige manier waarop gebruikers profiteren van Instant-artikelen is als ze al hun tijd besteden aan het lezen van alleen inhoud op Facebook.
Polaris en de toekomst van het web
Vergeleken met AMP en Instant Articles biedt Polaris de grootste voordelen voor zowel uitgevers als gebruikers, vooral omdat het geen complexe relaties bevat. Niet alleen is er geen reden om op Google of Facebook te vertrouwen, maar het versnelt ook het internet voor mobiele en desktopbrowsers.
Plus, het is ook de enige die geen herschrijving van bestaande HTML vereist.
Alleen al bij deze drie projecten zien we dat het versnellen van het internet zowel bedrijven als computerwetenschappers bezighoudt. Polaris heeft veel belofte, net als AMP en Instant Articles. Laat ons in de opmerkingen weten welke van deze technologieën u het meest aanspreken.
Image Credits: Fast Computer door lassedesignen via Shutterstock, Sozialhelden eV via Flickr, MIT CSAIL via MIT.EDU, Tigger11th via Shutterstock