Als je een blogger bent, is het erg belangrijk om op de hoogte te blijven van het laatste nieuws binnen je specifieke niche. Mensen nemen je serieuzer wanneer je als een van de eersten een belangrijk evenement beslaat - meer nog als je het covert voordat de belangrijkste mainstream media er zelfs de wind van krijgen.
Als je een blogger bent, is het erg belangrijk om op de hoogte te blijven van het laatste nieuws binnen je specifieke niche. Mensen nemen je serieuzer wanneer je als een van de eersten een belangrijk evenement beslaat - meer nog als je het covert voordat de belangrijkste mainstream media er zelfs de wind van krijgen.
Als je een nieuwsblogger bent, is het nog belangrijker om op de hoogte te blijven van het laatste nieuws. Vanaf het moment dat ik begon met het bespreken van meer nieuwsgerelateerde evenementen op mijn eigen blog, besefte ik hoe belangrijk het was om constant real-time nieuws te volgen. Omdat ik twee schermen gebruik met mijn laptop, realiseerde ik me dat ik één scherm kon instellen om exclusief te zijn voor het streamen van inkomende nieuwentellers.
Het enige probleem is dat er weliswaar fatsoenlijke apps zijn voor het streamen van enkele nieuwsregels, zoals Yahoo Widgets of GlowDart, maar dat deze displays slechts een zeer kleine stroom binnenkomende tekst beslaan, of dat ze moeilijk aan te passen zijn om er precies zo uit te zien als je wilt een modus op volledig scherm.
Uw eigen volledige pagina Real-time nieuwsweergave creëren
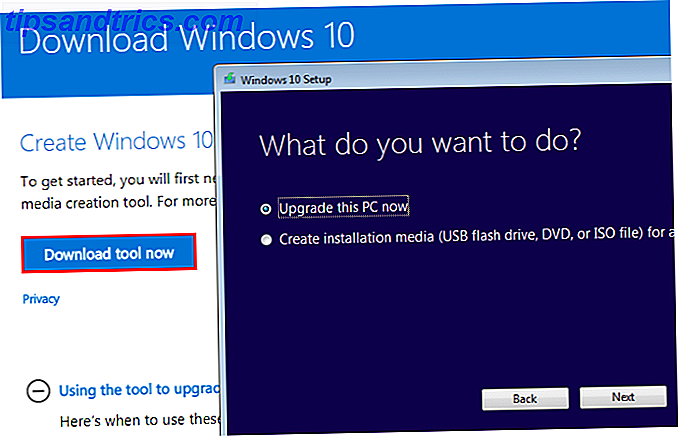
Om dit probleem op te lossen, realiseerde ik me dat ik zelf iets zou moeten bouwen. Omdat ik echt niet de tijd wilde nemen om een hele applicatie te schrijven, besloot ik om een webpagina te maken met de ingesloten RSS-streams. Ik zou die pagina kunnen weergeven door mijn browser in de modus Volledig scherm te openen.
De hulpprogramma's die ik heb gebruikt om deze pagina te maken, en alles wat u nodig hebt om uw eigen pagina te maken, is een gratis op CSS gebaseerde webpagina-sjabloon (ik koos voor de gratis bedrijfssjabloon gemaakt door SliceJack) en een Google-account voor toegang tot Google Web Elements en Google Alerts.
Hier is wat de standaard bedrijfssjabloon van SliceJack eruit zag voordat ik begon met het hacken van de achtergrondcode.

Dit is mijn favoriete methode om webpagina's te maken, ik geef het toe - ik haat het opnieuw uitvinden van het wiel. Deze pagina bevat alle elementen die ik wil integreren in mijn laatste nieuws-streaming webpagina.
De twee elementen bovenaan - het hoofdartikel en de afbeelding - ga ik verwijderen. Wat ik echt wil gebruiken zijn de drie kolommen in het midden van de pagina.

Wanneer u de sjabloon downloadt naar uw eigen computer, vindt u het index.html-bestand in de hoofdmap, maar dan .css-bestanden in een map met stijlbladen. Als u het index.html-bestand bekijkt, is het meestal vrij eenvoudig om de secties te vinden die u wilt wijzigen. In dit geval bewerk ik de bovenste balk om " Mijn nieuws " weer te geven en de menulinks te wijzigen naar verschillende categorieën waarvoor ik extra nieuwspagina's ga maken.

U kunt de secties van de pagina gewoonlijk vinden door naar de tags te zoeken. De parameter "id =" vertelt u welk CSS-element wordt gebruikt om de opmaak te definiëren. In dit geval ga ik echter het hele gedeelte wissen dat is gedefinieerd met ". Het is echt zo eenvoudig als alleen het gedeelte van de pagina verwijderen.
Het volgende dat ik met de sjabloon wil doen, is de rechterzijbalkkolom veranderen in een streaming nieuwsfeed van YouTube. Identificeer eerst de sectie die u wilt vervangen door de tags opnieuw. Ik vond de rechterzijbalk sectie binnen de "zijbalk" div-tag.

Ik hou niet van de kleur van dat gedeelte (het is grijs en ziet er gek uit met een witte video erin), dus ik moet het in wit veranderen. Zoek het hoofdcss-bestand en zoek naar de ID. Ik vond "zijbalk" in main.css en de achtergrond op #FFF. Om van wit te veranderen, heb ik deze # 000 gemaakt.

Widgets insluiten in uw aangepaste pagina
Nu voor het leuke gedeelte. Zodra u de opmaak hebt ingesteld, kunt u beginnen met het invoegen van streamingfeeds in uw pagina. Het eerste wat ik wil doen is het YouTube-element embedden van [NIET MEER WERKEN] Google Web Elements.

U selecteert gewoon de nieuwsbron die u wilt en kopieert en plakt vervolgens de code. U kunt zelfs uw hele nieuws-pagina met alleen Google-elementen met behulp van het element Google Reader samenstellen. Ik wil echter laten zien hoeveel bronnen beschikbaar zijn voor realtime updates. Voordat u doorgaat, moet u zeker het Google Nieuws-element gebruiken en deze code ook naar uw pagina kopiëren en plakken.

Een andere geweldige bron om nieuwsfeeds via RSS te krijgen, is FeedWind. Ik vind het echt leuk omdat je gewoon de feed invoert die je wilt, aanpast en het geeft je een mooie, schone widget die je direct op je pagina kunt insluiten.

En als je het nieuws binnen een bepaalde niche wilt volgen, kun je niet vergeten om Google-zoekopdrachten binnen die niche te volgen. Selecteer in Google Alerts 'Feed' in het veld 'Bezorgen bij'.

Vervolgens kunt u die feed-URL in FeedWind gebruiken om uw widget met zoekresultaten voor Google te maken. Nu al deze verschillende nieuwsbronnen zijn ingesloten op de pagina - is het real-time nieuwsbericht voor streaming eindelijk klaar. In het topmenu kunt u meerdere pagina's zoals deze maken, met widgets die gerichte nieuwsbronnen binnenhalen.

En dat is gemakkelijk nu je de eerste hoofdpagina klaar hebt. Zoals u kunt zien, biedt het gebruik van de CSS-sjabloon een mooie opgemaakte pagina waar u eenvoudig uw verschillende nieuwsfeeds kunt invoegen voor een mooie real-time nieuws-weergave van volledige pagina's.
Dit is beter dan de meeste nieuwe streaming-ticker-apps die u gratis overal kunt vinden en waarmee u deze precies naar uw behoeften kunt aanpassen - dat is het mooie van een webpagina in plaats van een app.
Heb je samen met dit artikel je eigen pagina gemaakt? Ben je ergens opgehangen of ontdek je andere coole bronnen voor realtime streaming nieuws widgets? Deel uw inzichten in de opmerkingen hieronder.
Beeldcredits: ShutterStock